MacからiPhone(実機)のWebインスペクタを開く方法!

この記事からわかること
- MacからiPhoneのWebインスペクタを起動する方法
- SafariのWebインスペクタとは?
- SwiftアプリのWKWebViewを表示するには?
index
[open]
\ アプリをリリースしました /
SafariのWebインスペクタとは?
Safariに備わっているWebインスペクタとは開発者向け機能の一つで、Webページを構成時のコンソール画面や、HTMLやCSS、JavaScriptなどのソースコード、ネットワーク状況などを表示することができるツールです。
Chromeでは「デベロッパーツール」として提供されています。
Webインスペクタの起動方法
Webインスペクタを起動させるにはまずSafariの「開発」タブが出ている必要があります。
開発タブを表示させる方法
上部メニューのSafari→設定→詳細→メニューバーに開発メニューを表示
これで「開発」タブが表示されるようになります。
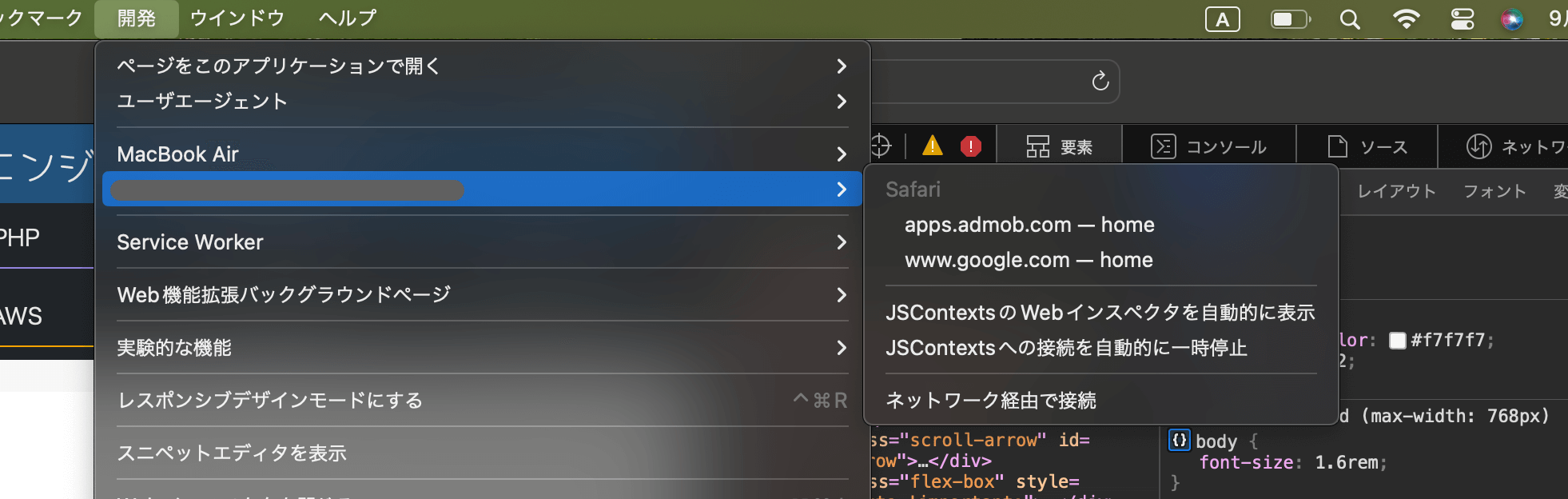
Webインスペクタを起動方法
開発→Webインスペクタを表示
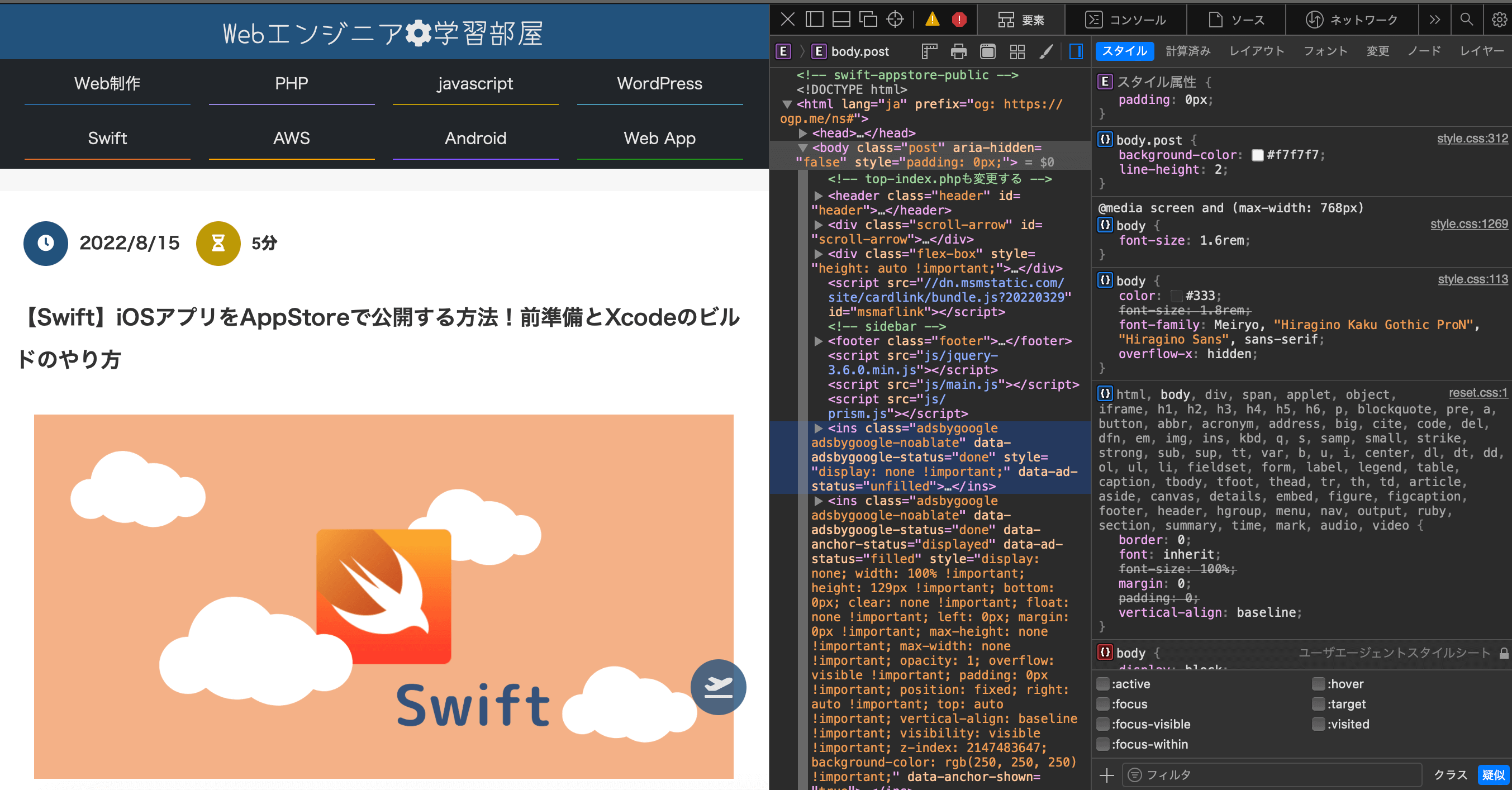
これで以下のような画面に切り替わりHTMLのコードやCSSのスタイルなどが確認できるようになります。

そのままHTMLやCSSの値を修正することも可能であり、変更した内容は表示されているページにすぐに反映されます。しかしこれは一時的なもので画面を再読み込みすると元に戻るため、デバッグ時やデザインの変更などを試験的な変更の際に活用できます。
iPhoneのWebインスペクタを開く
iPhoneのSafariやChromeで開いているページのWebインスペクタをPCから開くことも可能です。
iPhoneのWebインスペクタを開く方法
- iPhoneの設定>Safari>詳細>WebインスペクタをONにする
- PCとiPhoneをUSBで接続する
- PC側のSafari>開発>デバイス名>Webのタブを選択

これでiPhoneで表示しているWebページのWebインスペクタを開くことができました。使用方法は特に変わらず、Webインスペクタを操作することでiPhoneで表示している画面のHTMLなどを変更することが可能です。
SwiftのWKWebViewを開く
Swiftで開発したアプリでWKWebViewを使用している場合でも、同様の方法でWebインスペクタを表示させることもできるようです。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










