【Swift】複数の画像を合成して1つにする方法!UIGraphicsImageRenderer

この記事からわかること
- Swiftの複数の画像を合成する方法
- UIImageを1つにまとめるには?
- UIGraphicsImageRendererの使い方
index
[open]
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.1
複数の画像を合成して1つにする方法
Swiftで複数の画像を合成して1つの画像にするためにはUIGraphicsのUIGraphicsImageRendererを使用します。仕組みとしてはUIImage型のベースとなるキャンバスにUIImage型を指定した座標に配置していき、最終的に1つのUImageとして合成する感じです。
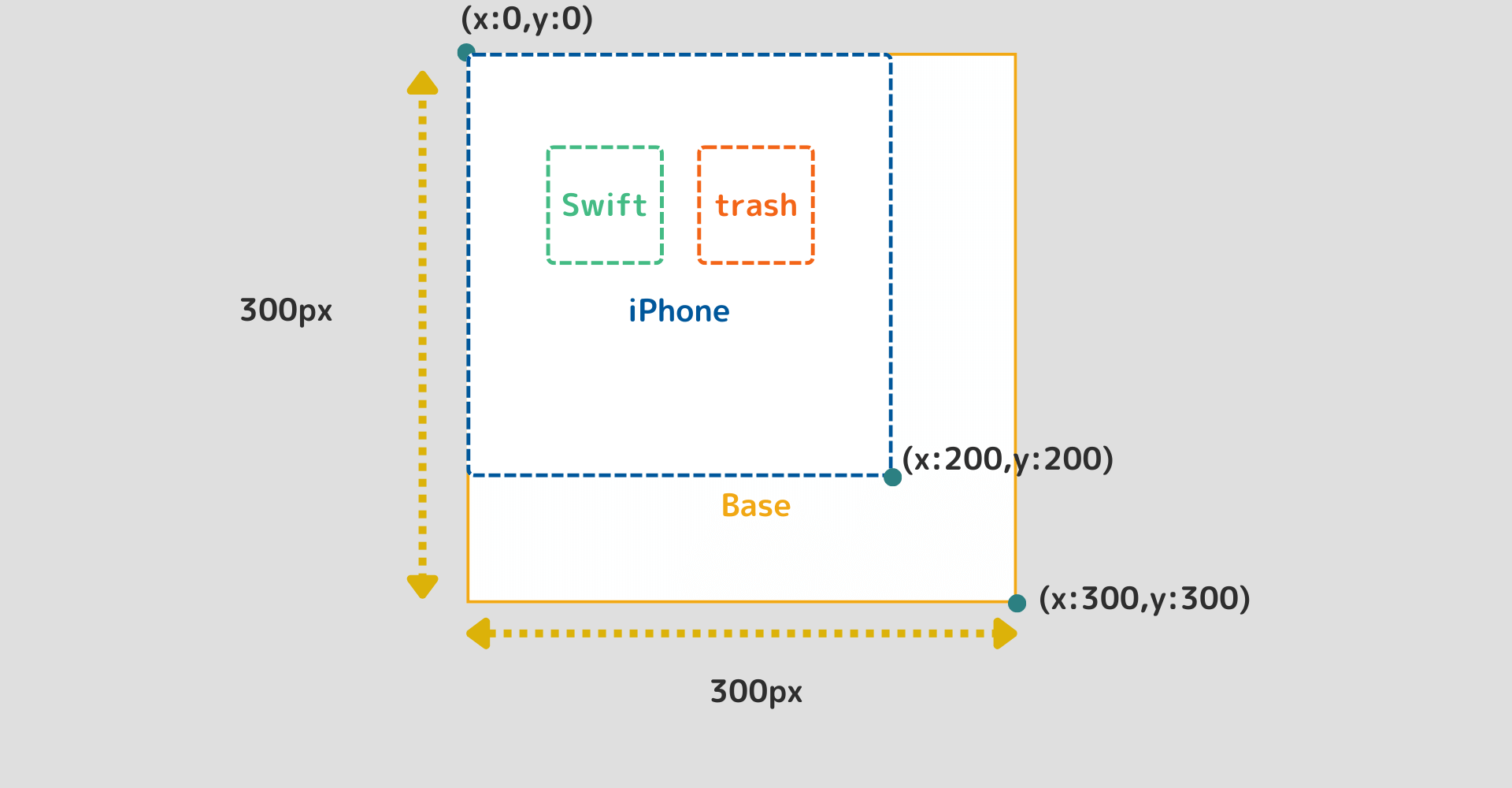
使い方を理解するためには以下の図を参考にするとわかりやすいかもしれません。まずUIGraphicsImageRendererでUIImage型のベース部分を作成します。そしてそのベース部分の左上を(x:0,y:0)として好きな座標にUIImage型を配置していく感じです。

上記をコードにすると以下のようになります。
func imageSynthesis(image1: UIImage, image2: UIImage, image3: UIImage) -> UIImage {
let renderer = UIGraphicsImageRenderer(size: CGSize(width: 200, height: 200))
// ベース部分の作成
let synthesisImage = renderer.image { context in
// iPhone画像の位置とサイズを指定
let rect1 = CGRect(x: 0, y: 0, width: 200, height: 200)
image1.draw(in: rect1)
// Swift画像の位置とサイズを指定
let rect2 = CGRect(x: 50, y: 50, width: 50, height: 50)
image2.draw(in: rect2)
// Trash画像の位置とサイズを指定
let rect3 = CGRect(x: 100, y: 50, width: 50, height: 50)
image3.draw(in: rect3)
}
return synthesisImage
}
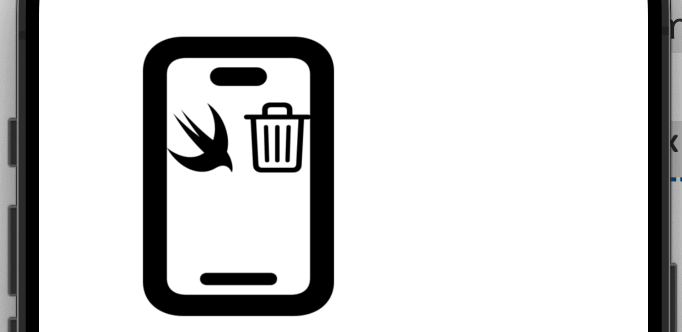
let image = imageSynthesis(image1: UIImage(systemName: "iphone")!, image2: UIImage(systemName: "swift")!, image3: UIImage(systemName: "trash")!)文字を合成する
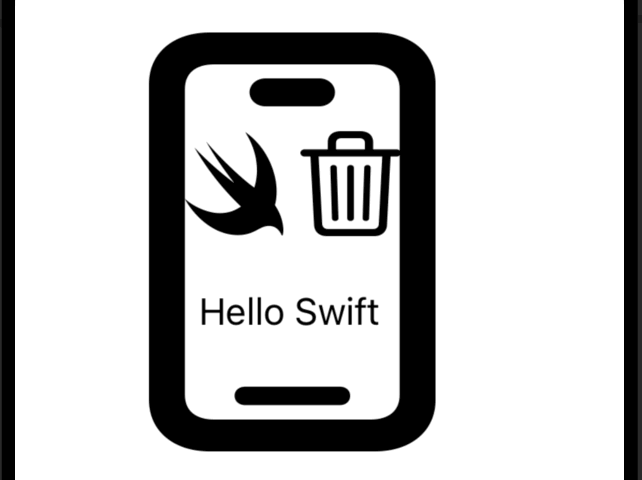
UIGraphicsImageRendererではUIImageに文字を合成することも可能です。文字のカスタマイズにはNSAttributedStringを使用します。

func imageSynthesis(image1: UIImage, image2: UIImage, image3: UIImage, text: String) -> UIImage {
let renderer = UIGraphicsImageRenderer(size: CGSize(width: 200, height: 200))
// ベース部分の作成
let synthesisImage = renderer.image { context in
// iPhone画像の位置とサイズを指定
let rect1 = CGRect(x: 0, y: 0, width: 200, height: 200)
image1.draw(in: rect1)
// Swift画像の位置とサイズを指定
let rect2 = CGRect(x: 50, y: 50, width: 50, height: 50)
image2.draw(in: rect2)
// Trash画像の位置とサイズを指定
let rect3 = CGRect(x: 100, y: 50, width: 50, height: 50)
image3.draw(in: rect3)
// テキストの位置とサイズを指定
let textStyle = NSMutableParagraphStyle()
textStyle.alignment = .center
let textFontAttributes = [
NSAttributedString.Key.font: UIFont.systemFont(ofSize: 16),
NSAttributedString.Key.foregroundColor: UIColor.black,
NSAttributedString.Key.paragraphStyle: textStyle
]
let textSize = text.size(withAttributes: textFontAttributes)
let textRect = CGRect(x: 60, y: 120, width: textSize.width, height: textSize.height)
text.draw(in: textRect, withAttributes: textFontAttributes)
}
return synthesisImage
}まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










