【Swift UI】文字の行間や文字同士の間隔を調整する方法!lineSpacing/kerning

この記事からわかること
- Swift UIで文字の行間や文字同士の間隔を調整する方法
- lineSpacing/kerningモディファイアの使い方
index
[open]
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.1
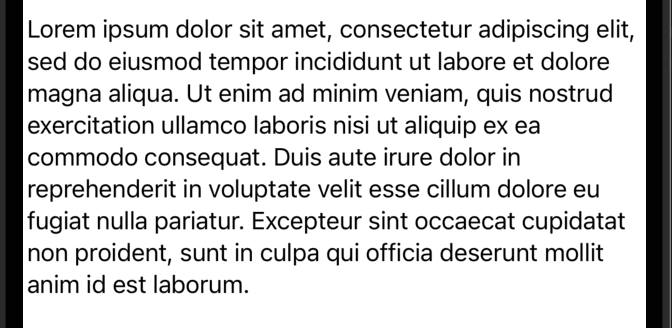
適応前

Swift UIで文字の行間を調整する方法
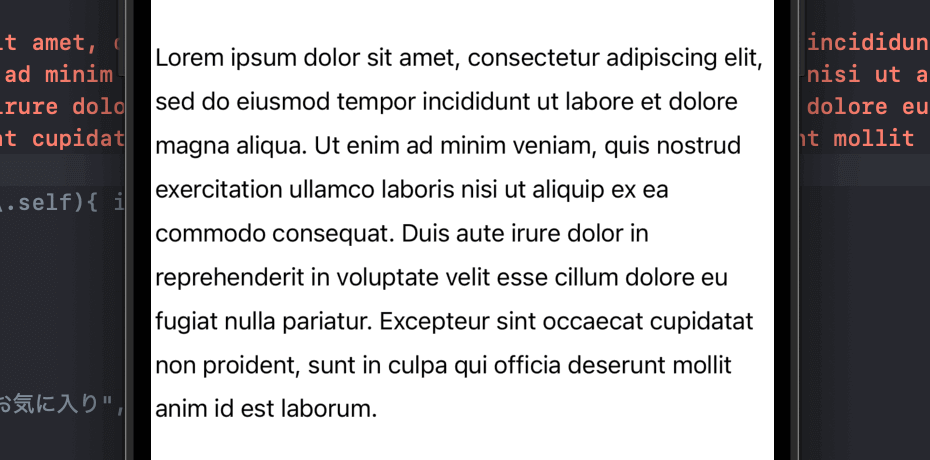
Swift UIで文字の行間を調整するにはlineSpacingモディファイアを使用します。引数にCGFloat型で行間の値を渡します。
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.")
.lineSpacing(10)
ちなみに「Lorem...」はダミーテキストとしてよく使われるものです。
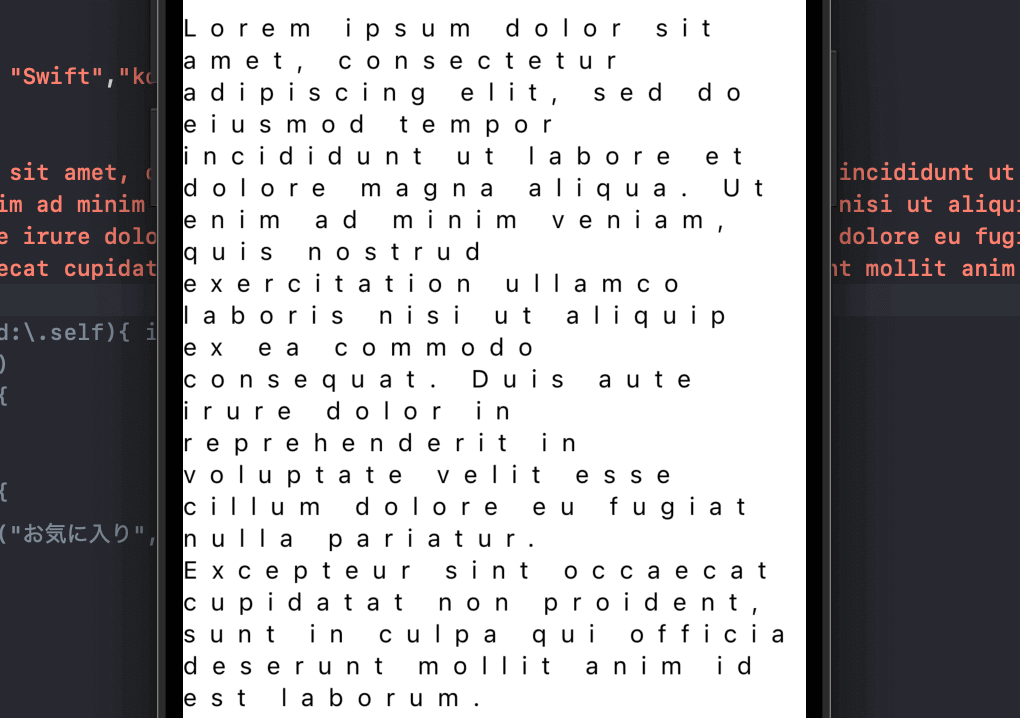
Swift UIで文字同士の間隔を調整する方法
Swift UIで文字同士の間隔を調整するにはkerningモディファイアを使用します。引数にCGFloat型でカーニングの値を渡します。
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.")
.kerning(10)
「カーニング」とはソフトウェアなどでの隣通りの文字同士間隔を調整する機能のことを指します。
UIKitはこちら
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










