【Swift/Xcode】カスタムフォントを追加して使用する方法!

この記事からわかること
- Swift/Xcodeでカスタムフォントを使用する方法
- Fonts provided by applicationの指定値
- .ttfや.otfを取り込む
- Swift UIやStoryboardでの適応方法
index
[open]
\ アプリをリリースしました /
公式リファレンス:dding a Custom Font to Your App
カスタムフォントの適応方法
XcodeでiOSアプリに既存に用意されていないカスタムフォントを適応させるには以下の手順で作業していきます。
- フォントファイルの準備
- ドラッグ&ドロップで追加
- info.plistにフォントを登録
- Swift UIでフォントを使用する
またXcodeで使用できるカスタムフォントはType Font(.ttf)とOpen Type Font(.otf)ファイルのみになっているようです。
フォントファイルの準備
今回導入するフォントはGoogle Fontsの中のBorelを使用してみます。まずは右側の「Download family」をクリックしてフォントファイルをダウンロードします。

ドラッグ&ドロップで追加
続いてダウンロードしたフォントファイルをプロジェクトの中に追加します。Fontsファイルなどを作ってその中に入れておくと管理しやすいので今回はそのようにしていきます。Fontsをファイルを作成したら対象のフォントファイルをドラッグ&ドロップで追加します。
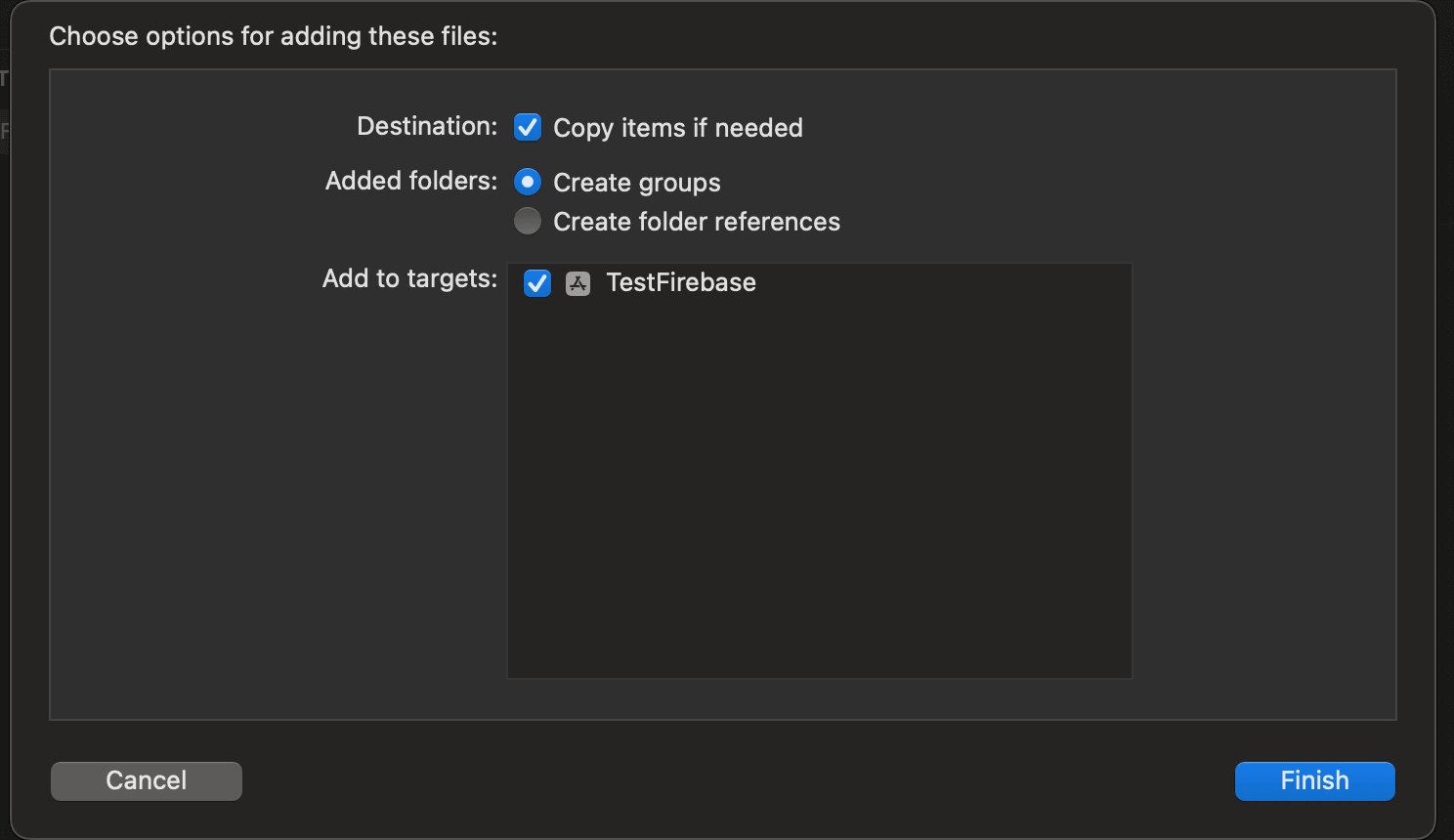
「Copy items if needed」と「Create groups」、Targetの「プロジェクト名」にチェックを入れて「Finish」をクリックします。

info.plistにフォントを登録
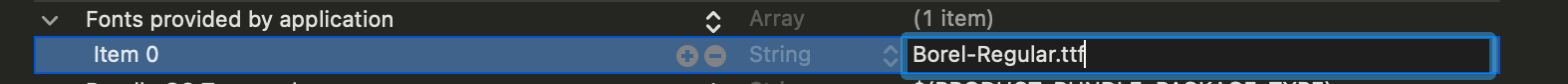
これだけではまだフォントは使用できず、Xcode側にフォントを登録する必要があります。「info.plist」にFonts provided by applicationというキーを追加し、その配列の中に登録したフォントファイル名を記入します。複数ある場合はアイテムを増やして格納していきます。

Swift UIでフォントを使用する
これでカスタムフォントを使用する準備が整いました。例えばSwift UITextに反映させる場合は.font(.custom:)を使用して追加したフォント名を入力します。ここで指定するのは-Regularなどを除いた部分になるので注意してください。またフォントによってはフォント名とファイル名が異なるものもあるので注意が必要です。
Text("Hello World!")
.font(.custom("Borel", size: 20))
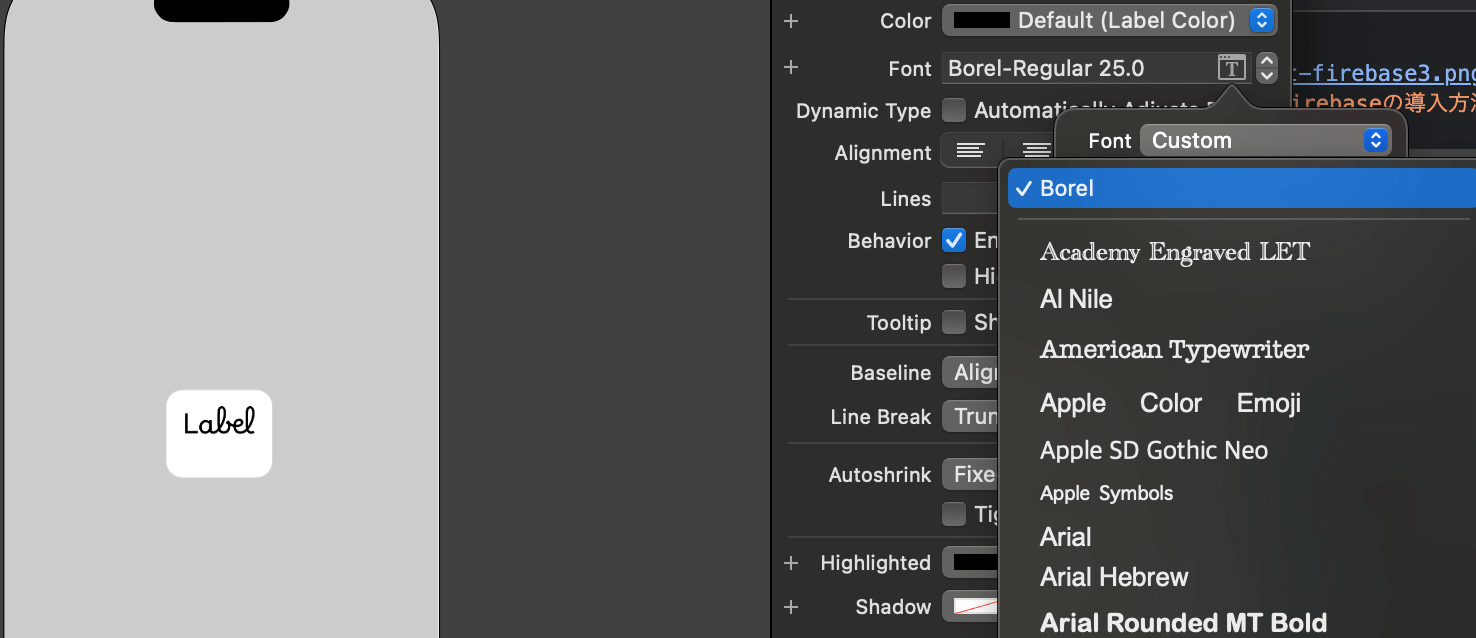
Storyboardから適応させる
Storyboardから適応させるには「Font」から「T」となっている部分をクリックし、Fontをcustomにすることで選択できるようになるのでそこから追加したフォントを探してください。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










