【Swift UI】contextMenu(menuItems:)でビューを長押しでメニュー表示!ListやTextなど

この記事からわかること
- Swift UIのcontextMenu(menuItems:)モディファイアの使い方
- 長押しでメニューを表示する方法
- リストの1行でメニューを表示する方法
index
[open]
\ アプリをリリースしました /
公式リファレンス:contextMenu(menuItems:)モディファイア
長押しでメニューを表示する方法:contextMenu(menuItems:)
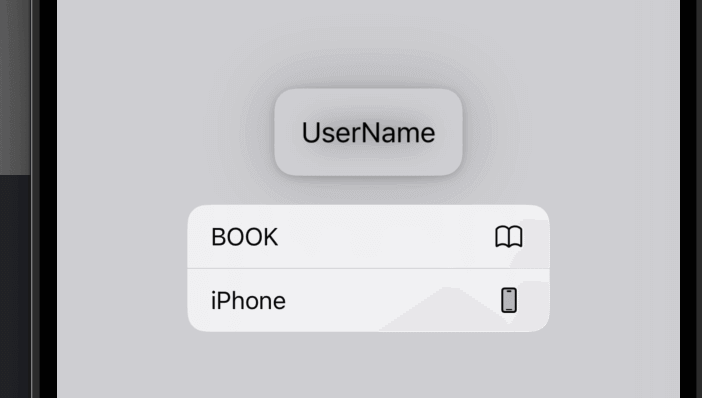
Swift UIでcontextMenu(menuItems:)モディファイアを使用することでビューを長押しした際にメニューを表示する仕組みを実装することができます。実装方法は簡単でビューからcontextMenu(menuItems:)を呼び出し中に設置したいビューを渡すだけです。
Text("UserName")
.padding()
.contextMenu {
Button {
} label: {
Label("BOOK", systemImage: "book")
}
Button {
} label: {
Label("iPhone", systemImage: "iphone")
}
}これで以下のように長押しするとメニューが表示されるようになります。

List構造体の1行1行に設置する
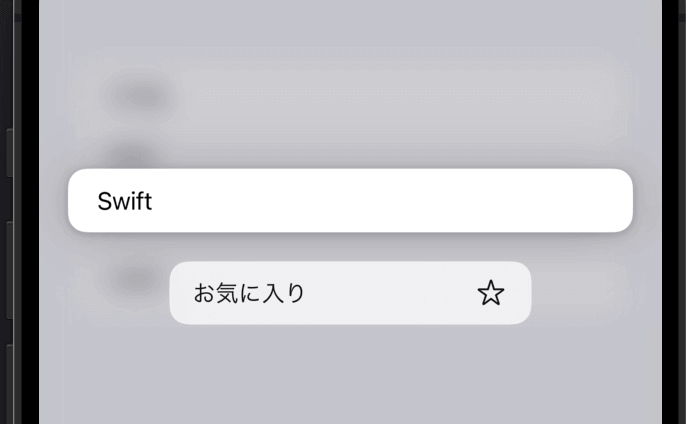
contextMenu(menuItems:)を使用することでList構造体の1行1行のビューにメニューを設置することも可能です。
struct ContentView: View {
let langs = ["HTML", "PHP", "Swift","kotlin"]
var body: some View {
List(langs.indices, id:\.self){ index in
Text(langs[index])
.contextMenu {
Button {
} label: {
Label("お気に入り", systemImage: "star")
}
}
}
}
}
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










