【Swift UI】Viewにぼかし(blur)をつける方法!background/Material型

この記事からわかること
- Swift UIでViewにぼかしをつける方法
- blurモディファイアの使い方
- backgroundモディファイアでぼかしを実装するには?
- Material型の種類
index
[open]
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.1
- Swift:5.9
- macOS:Sonoma 14.1
Viewにぼかしをつける方法
Swift UIでViewにぼかしをつけるにはblurモディファイアを使用します。引数radiusにはぼかし度合いをopaqueでは透明にするか否かを指定することができます。
定義
func blur(
radius: CGFloat,
opaque: Bool = false
) -> some View使用例
ZStack {
Color.orange
.ignoresSafeArea()
Text("Hello")
.foregroundStyle(.black)
.padding()
.background(.white)
.blur(radius: 2)
}
backgroundを使用してぼかしをつける
backgroundモディファイアにMaterial型の値を渡すことでも半透明のぼかしのような実装が可能です。
ZStack {
HStack {
Color.gray
.ignoresSafeArea()
Color.orange
.ignoresSafeArea()
}
VStack {
Text("ultraThinMaterial")
.padding()
.background(.ultraThinMaterial)
Text("thinMaterial")
.padding()
.background(.thinMaterial)
Text("regularMaterial")
.padding()
.background(.regularMaterial)
Text("thickMaterial")
.padding()
.background(.thickMaterial)
Text("ultraThickMaterial")
.padding()
.background(.ultraThickMaterial)
}
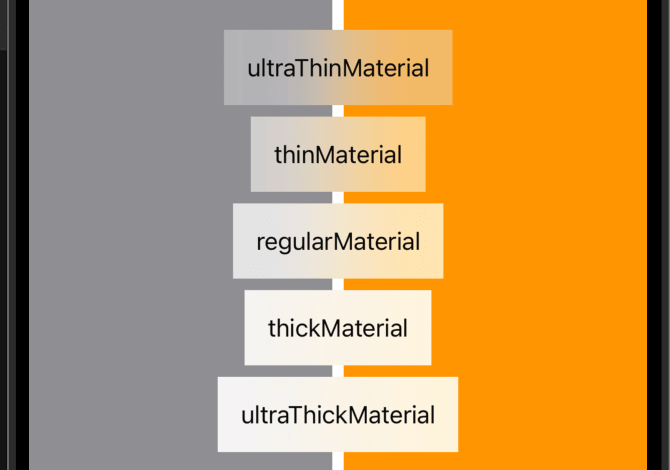
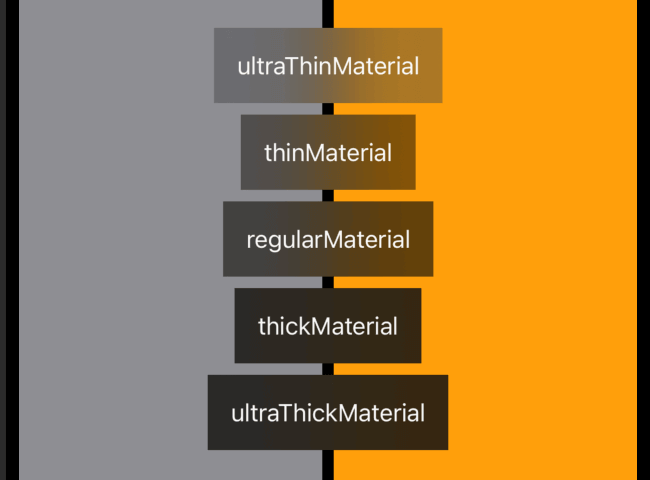
}この場合は背景を指定するので任意の色にすることはできず、デバイスのモードによって色が変化します。
Lightモード

Darkモード

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










