【Swift UI】withAnimationの使い方!アニメーションを実装する

この記事からわかること
- Swift UIのwithAnimationでアニメーションを実装する方法
- 変化する時間をカスタマイズする
- スライドやスケールなどのアニメーションの種類
- transitionの使い方とAnyTransition
index
[open]
\ アプリをリリースしました /
Swift UIでアニメーションを実装する:withAnimation
func withAnimation<Result>(
_ animation: Animation? = .default,
_ body: () throws -> Result
) rethrows -> ResultSwift UIでは簡易的なアニメーションが簡単に実装できるようになっています。@Stateなどが付与されたプロパティは値の変化とともにビューが再描画される特徴があります。プロパティの変化をwithAnimation内で実行するだけでその変化が滑らかに変化するようになります。
実装例
struct ContentView: View {
@State var opacity:Double = 0
var body: some View {
VStack {
Button {
withAnimation {
if opacity == 1 {
opacity = 0
} else {
opacity = 1
}
}
} label: {
Text("Action")
}
Text("Hello")
.padding()
.background(Color.cyan)
.cornerRadius(10)
.opacity(opacity)
}
}
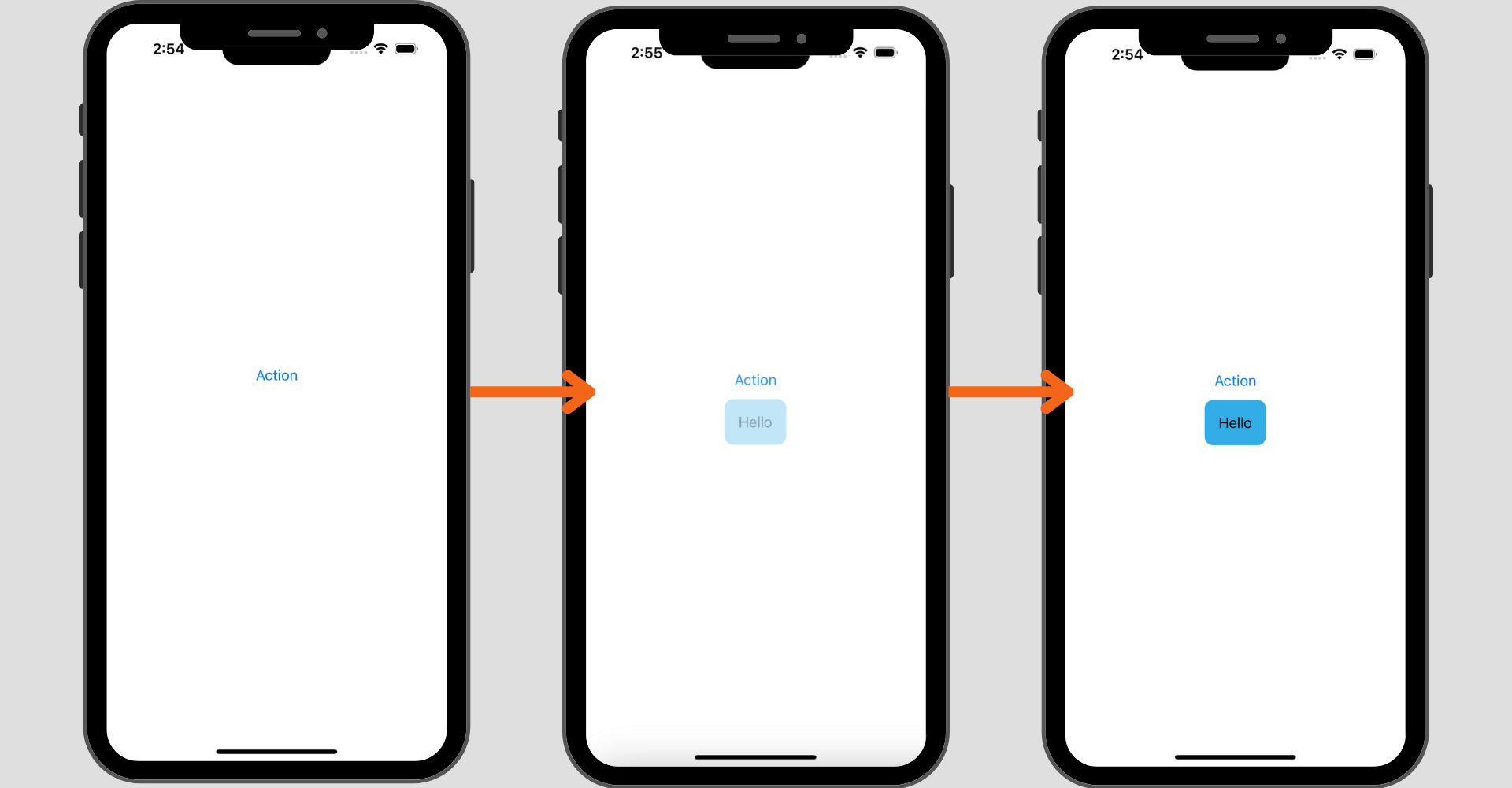
}ボタンをクリックするとHelloのopacityの値が変化します。それに合わせて画面に表示されているビューも徐々に浮かび上がってくるような実装になります。

変化にかける時間を設定する
変化する時間や変化曲線(easeInなど)は変更することが可能です。引数にはAnimation構造体で定義されているカスタマイズが可能です。
easeIn
withAnimation(Animation.easeIn) {
//
}2秒遅れでeaseIn
withAnimation(Animation.easeIn.delay(2)) {
//
}3秒かけてlinear
withAnimation(Animation.linear(duration: 3)) {
//
}色々と設定できるので試してみてください。
アニメーションの種類を変更する
アニメーションの種類も変更することが可能です。先ほどはプロパティの値の変化に応じたアニメーションになりますが、例えば以下のようにシンプルに表示/非表示を切り替える実装があるとします。
この場合に対象のビューに対してtransitionモディファイアを使用します。引数に渡した値AnyTransition型によってアニメーションの種類が変化します。
struct ContentView: View {
@State var show:Bool = false
var body: some View {
VStack {
Button {
withAnimation {
show.toggle()
}
} label: {
Text("Action")
}
if show {
Text("Hello")
.padding()
.background(Color.cyan)
.cornerRadius(10)
.transition(.scale)
}
}
}
}AnyTransition型の種類
scale
ビューを拡大縮小するトランジション
slide
左から右に流れるようなトランジション
opacity
透明度が変化するトランジション
offset(x:10,y:10)
指定した値のオフセットから入ってくるトランジション
withAnimationを実際に使用してモアニメーションを実装しているアプリがあるので参考にしてください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










