【Swift/UIKit】WKWebViewクラスの使い方!サイトをアプリから開く方法

この記事からわかること
- Swift/UIKitでWebサイトをiOSアプリから開く方法
- WKWebViewクラスとは?
index
[open]
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.1
iOSアプリからWebサイトを開く方法
iOSアプリ内からWebサイト(コンテンツ)を表示させる方法はいろいろありますが、例えば以下の2つが挙げられます。
ブラウザへ飛ばしてWebページを表示
let application = UIApplication.shared // シングルトンのインスタンスを取得
application.open(URL(string: "https://appdev-room.com/")!) // openメソッド呼び出しこの方法はiOSアプリから指定したURLへのリンクを実装するもので、実際にはSafariなどが起動しWebページを表示させます。
アプリ内でWebページを表示
今回紹介するWKWebViewクラスを使用した方法ではブラウザを立ち上げることなく、iOSアプリからWebページを表示、操作することが可能になります。このクラスはUIKit側にデフォルト組み込まれており、WebKitをimportすることで使用可能になります。Swift UIでは簡単にWebサイトを表示させる方法がまだ実装されていないのでWKWebViewクラスをSwift UIで流用する方法になります。
おすすめ記事:【Swift UI】WKWebViewクラスでWebページを表示!WKNavigationDelegateの実装

別の方法としてSFSafariViewControllerクラスを使用した方法もあります。
WKWebViewクラスとは
参考文献:Apple/WKWebViewクラス
class WKWebView : UIViewWKWebViewはWebコンテンツをアプリのUIにシームレス(縫い目がなく)に組み込む機能を提供するクラスです。アプリの画面のようにHTML/CSS/JavaScriptで構築されたWebコンテンツが表示され操作が可能になります。
実装してみる
実装するにはWebKitをimportするのを忘れないようにしてください。
import UIKit
import WebKit
class ViewController: UIViewController , WKUIDelegate{
var webView: WKWebView!
override func loadView() {
let webConfiguration = WKWebViewConfiguration()
webView = WKWebView(frame: .zero, configuration: webConfiguration)
webView.uiDelegate = self
view = webView
}
override func viewDidLoad() {
super.viewDidLoad()
let myURL = URL(string:"https://www.google.com/?hl=ja")
let myRequest = URLRequest(url: myURL!)
webView.load(myRequest)
}
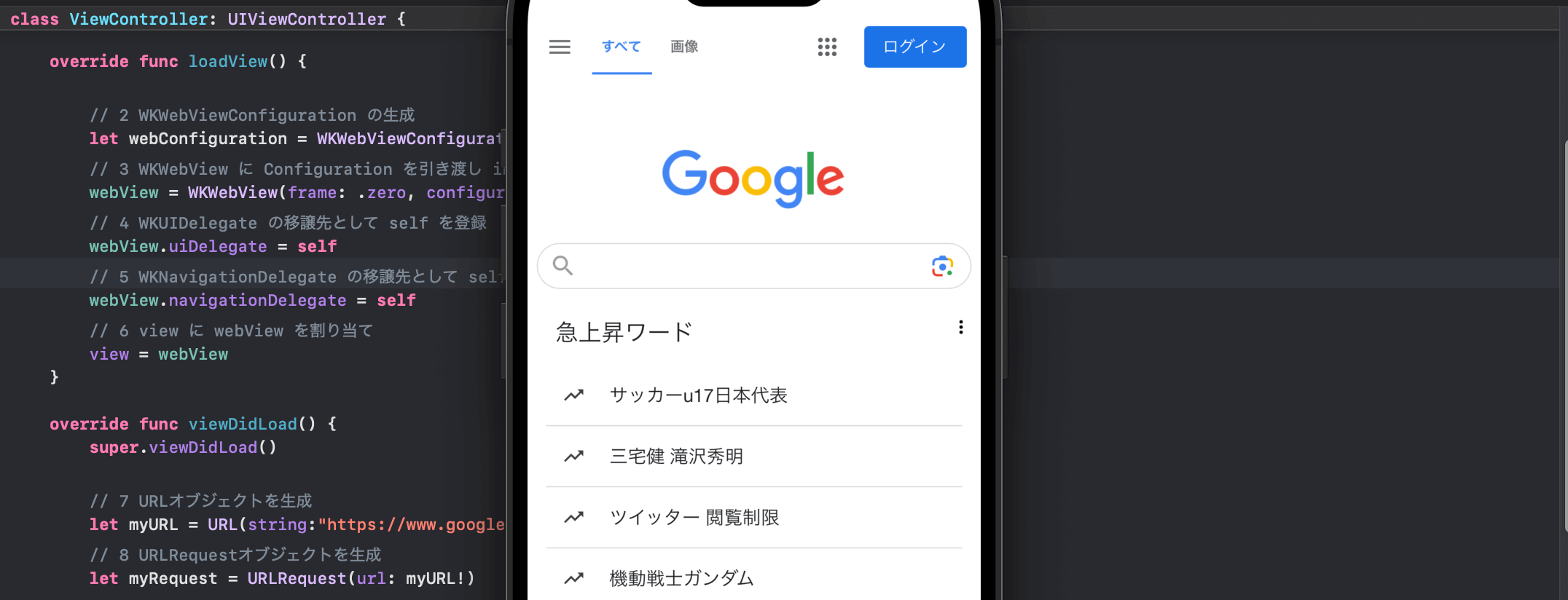
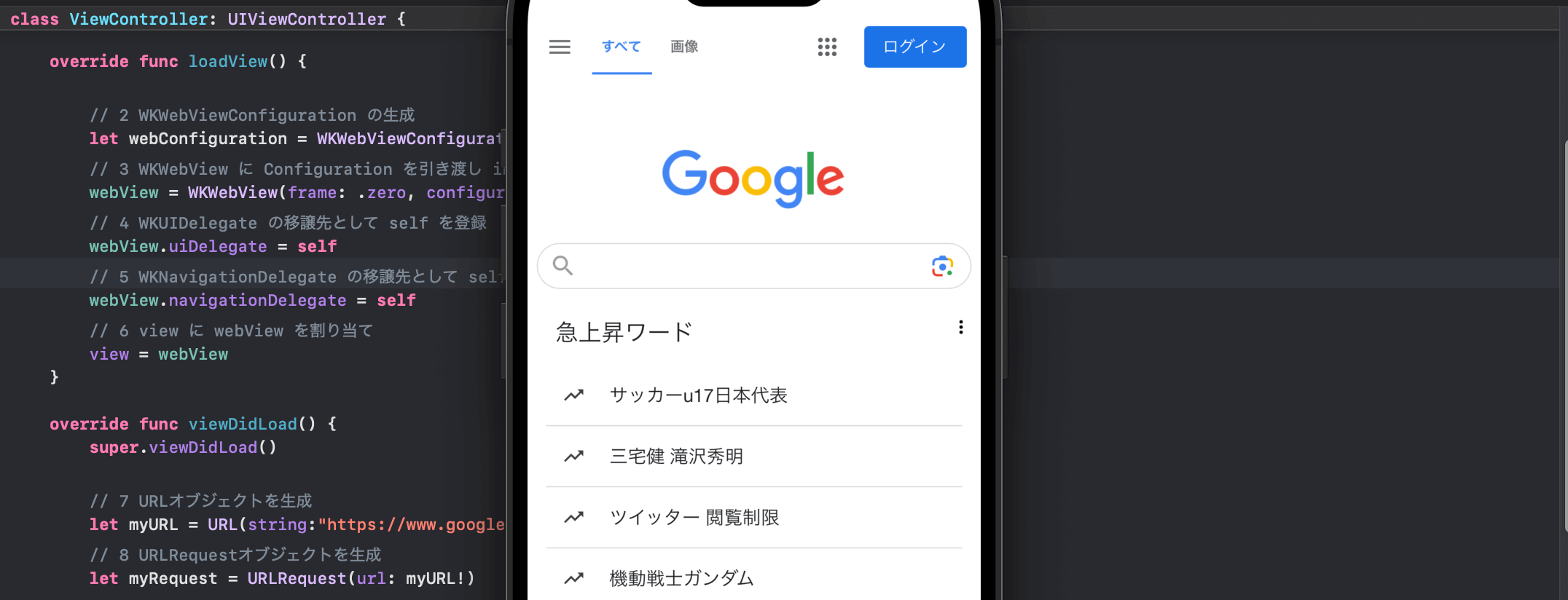
}これで以下のようにアプリ内からWebページを操作することが可能になります。

1行ずつ役割を見ていく
おすすめ記事:【Swift/UIKit】UIViewControllerの役割とは?ビュー階層とviewDidLoadメソッド
まずはUIViewControllerのライフサイクルでいうviewDidLoadの前に実行されるloadViewの中から記述していきます。この中ではWKWebViewConfigurationクラス(※)を使用して設定をカスタマイズできます。
override func loadView() {
let webConfiguration = WKWebViewConfiguration()
webView = WKWebView(frame: .zero, configuration: webConfiguration)
webView.uiDelegate = self
view = webView
}あとはWKWebViewのイニシャライザを使用してインスタンス化し、UIViewControllerに準拠させたWKUIDelegateのdelegate設定でviewに渡して完了です。
WKWebViewConfigurationクラス
※WKWebViewConfigurationクラスを使用して設定できるのは以下のような項目です。
- Cookie
- 操作できるWebページの範囲の指定
- カスタムスクリプト
- レンダリングのルール
- etc...
URLを指定する
おすすめ記事:【Swift】URLSessionクラスとは?URLRequestとHTTP通信!
アクセスしたいURLはURLRequest型にしてloadメソッドの引数に渡します。
override func viewDidLoad() {
super.viewDidLoad()
let myURL = URL(string:"https://www.google.com/?hl=ja")
let myRequest = URLRequest(url: myURL!)
webView.load(myRequest)
}画面をリロードする
ページをリロードするにはreloadメソッドを実行します。
webView.reload()ページを1つ戻る
ページを戻るにはgoBackメソッドを実行します。
webView.goBack()ページを1つ進む
ページを進むにはrelogoForwardadメソッドを実行します。
webView.goForward()target="_blank"のリンクを開く方法
WKWebViewではデフォルトではtarget="_blank"のリンクを開くことができません。開けるようにする方法は以下の記事を参考にしてください。
表示しているWebページのURLやタイトルなどを取得する方法
表示されているWebページのURLやタイトルなどを取得することも可能です。実装方法は以下の記事を参考にしてください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










