【Swift UI】Sliderの使い方と実装方法!色やデザイン、アイコン

この記事からわかること
- SwiftのSliderの実装方法
- 最小値や最大値のラベルを表示するには?
- スライダー操作を検知する方法
- 色やデザイン、アイコンの変更方法
index
[open]
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.1

Sliderの使い方
Swift UIのSlider構造体はスライダーを動かすことで値を変化させることができるUIを実装するための構造体です。引数にはそれぞれ以下を渡します。もしinに何も渡さなかった場合は0〜1の間で変化するようになります。
- value・・・変化する値を保持する変数をBinding
- in・・・変化する値の範囲
struct ContentView: View {
@State private var value = 50.0
var body: some View {
VStack {
Slider(value: $value, in: 0...100)
Text("\(value)")
}
}
}
変化量を調整する
デフォルトでは細かい単位で数値が変化しますが、変化量を調整したい場合はstepに変化する値を渡します。1を渡せばスライドさせても1ずつしか値が変化しないようになります。
Slider(value: $value, in: 0...100, step: 1)最小値/最大値ラベルを表示する
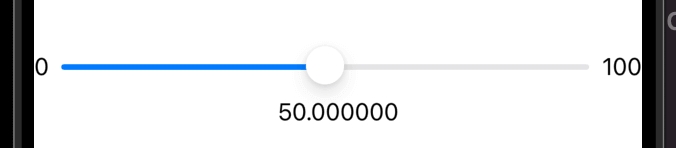
スライダーの最小値と最大値のラベルを表示させたい場合は以下のように実装することで実現することができます。
Slider(value: $value, in: 0...100, step: 1) {
Text("Speed")
} minimumValueLabel: {
Text("0")
} maximumValueLabel: {
Text("100")
}
スライダーの変化終了タイミングを検知する
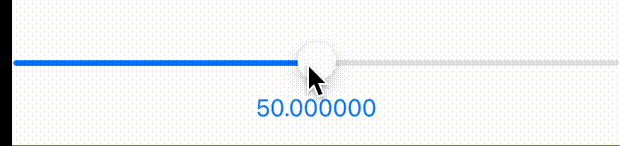
スライダーの変化が終了したタイミングを検知したい場合はonEditingChangedから結果をBool値で受け取ることができます。
struct ContentView: View {
@State private var value = 50.0
@State private var isEditing = false
var body: some View {
VStack {
Slider(value: $value, in: 0...100, step: 1, onEditingChanged: { editing in
isEditing = editing
})
Text("\(value)")
.foregroundStyle(isEditing ? .blue : .orange)
}
}
}
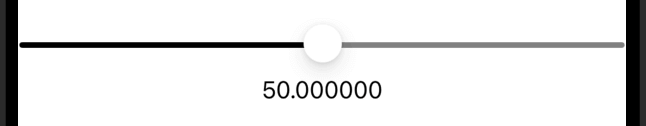
スライダーの色を変更する
スライダーの色を変更したい場合はtintモディファイアを使用します。
Slider(value: $value, in: 0...100, step: 1)
.tint(.black)
スライダーの反対側の色を変えたい場合はモディファイアでは変更できないのでUISliderのmaximumTrackTintColorを変更します。
init() {
UISlider.appearance().maximumTrackTintColor = .gray
}
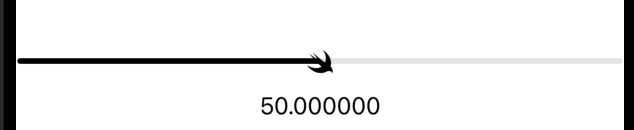
つまみのアイコンを変える
つまみ部分を自由に変更したい場合はUISliderのsetThumbImageを使用することでUIImage型に変更することができます。
init() {
UISlider.appearance().setThumbImage(UIImage(systemName: "swift"), for: .normal)
}
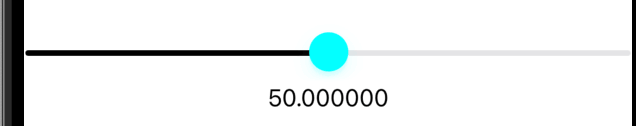
つまみの色を変える
つまみ部分の色を変更したい場合はUISliderのthumbTintColorを変更します。この際にsetThumbImageでつまみを変更していても元に戻ってしまうようです。
init() {
UISlider.appearance().thumbTintColor = .cyan
}
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










