【Kotlin/Android Studio】WebViewではPDFは表示できない?jpgやpngなど画像ファイル

この記事からわかること
- Kotlin/Android StudioでWebViewの使い方
- PDFファイルは表示できない?
- 他の画像ファイル(jpg/png)は?
index
[open]
\ アプリをリリースしました /
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
AndroidのWebViewではPDFは表示できない
タイトル通りですがAndroidのWebViewでは通常のWebページは表示できるもののWeb上にあるPDFを表示することはできないようです。
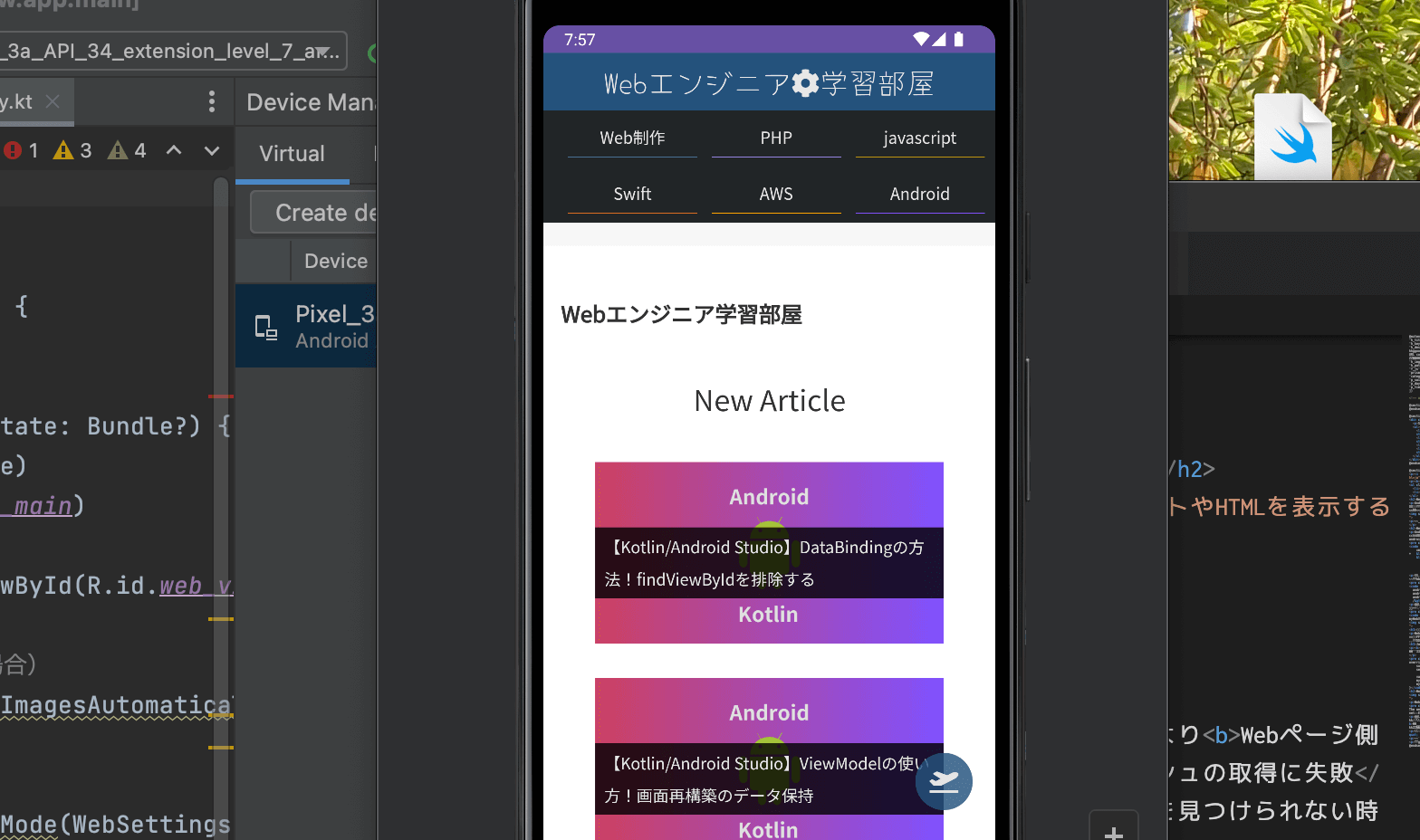
通常のWebページならOK
val webView: WebView = findViewById(R.id.web_view)
webView.loadUrl("https://appdev-room.com/")
Web上のPDFは表示できない
val webView: WebView = findViewById(R.id.web_view)
webView.loadUrl("https://www.soumu.metro.tokyo.lg.jp/03jinji/uploads/00_kikouzu.pdf")※https://www.soumu.metro.tokyo.lg.jp/03jinji/uploads/00_kikouzu.pdfは東京都組織図です。

画像(jpg/png)ファイル自体が表示できない
PDFが表示できないので他の画像ファイル(jpg/png)も試してみたところやはり結果は同じで表示できないようです。
val webView: WebView = findViewById(R.id.web_view)
webView.loadUrl("https://appdev-room.com/image/android.png")

原因は?
AndroidのWebViewはWebで表示されるページをそのまま表示させているわけではなく、HTMLを読み込んで表示させているようなのでHTMLではない画像などは表示できないようです。
なので逆にHTMLを渡すことで表示させることもできるようです。
val unencodedHtml = "<html><body>'%23' is the percent code for ‘#‘ </body></html>"
val encodedHtml = Base64.encodeToString(unencodedHtml.toByteArray(), Base64.NO_PADDING)
webView.loadData(encodedHtml, "text/html", "base64")なのでどうしてもPDFなどを表示させたい場合はWebViewを使わずにブラウザアプリを起動させて開く方法をお勧めします。
iOSは問題なし
同じようなWebViewの実装でもiOS側では問題なくPDFを表示することができました。OSによって挙動が違うようなので実装の際には注意したほうが良いかもしれません。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










