【Kotlin/Android Studio】TabLayoutでタブビューの実装方法!

この記事からわかること
- Android Studio/Kotlinでタブビューを実装する方法
- TabLayoutの使い方
- OnTabSelectedListenerでタブが選択されたことを検知する
- バッジを付与するには?
- タブをスクロールさせるには?
- コードのみで実装する方法
index
[open]
\ アプリをリリースしました /
環境
- Android Studio:Flamingo
- Android:13
- Kotlin:1.8.20
タブビューの実装方法
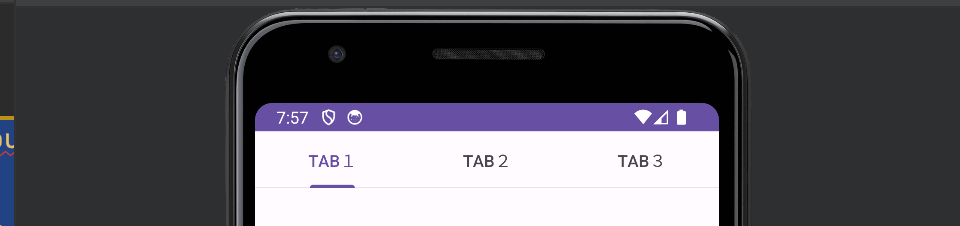
Androidでタブを押したらビューが切り替わるようなレイアウトを構築するにはTabLayoutとTabItemを使用します。実装方法は簡単で大枠にTabLayoutを設置してその中に設置したいタブの数だけTabItemを設置するだけです。

<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TAB1"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TAB2"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TAB3"/>
</com.google.android.material.tabs.TabLayout>
タブが選択されたことを検知する
タブがタップされて選択されたことを検知するためにはaddOnTabSelectedListenerにリスナーオブジェクト(OnTabSelectedListener)を渡します。
OnTabSelectedListenerのメソッド
- onTabSelected:選択されたとき
- onTabReselected:再選択されたとき
- onTabUnselected:選択を解除されたとき
var tabLayout: TabLayout = findViewById(R.id.tabLayout)
tabLayout.addOnTabSelectedListener(object : TabLayout.OnTabSelectedListener {
override fun onTabSelected(tab: TabLayout.Tab?) {
Log.i("tab","選択したよ")
}
override fun onTabReselected(tab: TabLayout.Tab?) {
Log.i("tab","選択が変更されたよ")
}
override fun onTabUnselected(tab: TabLayout.Tab?) {
Log.i("tab","選択が解除されたよ")
}
})
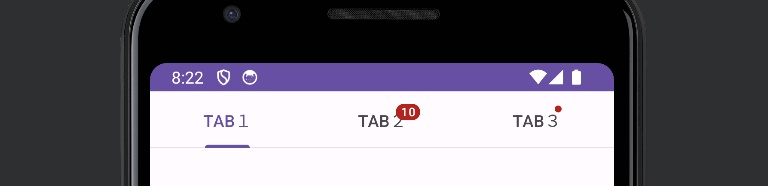
バッジを付与する
各タブにはバッジを付与することも可能です。そのためにはtabLayoutからgetTabAtメソッドを使用してタブオブジェクトを取得しorCreateBadgeメソッドを呼び出します。
val index = 1
val tab = tabLayout.getTabAt(index)
val badge = tab?.orCreateBadge
badge?.number = 10
numberに数値を渡せば数値付きのバッジが表示され渡さなければバッジのみが表示されます。
付与したバッジを取り除くにはremoveBadgeメソッドを使用します。
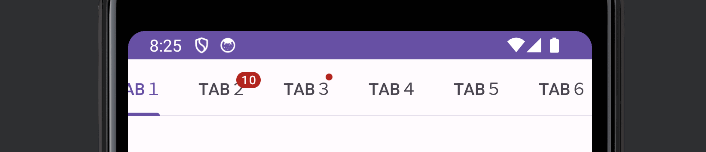
tab?.removeBadge()スクロールタブ
デフォルトでは幅に収まるサイズに自動調整された固定タブになっていますが、タブの数が多い場合はスクロールタブにすることも可能です。そのためにはapp:tabMode="scrollable"属性を付与します。

<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable">
<!-- タブアイテム-->
</com.google.android.material.tabs.TabLayout>明示的に固定幅にするにはapp:tabMode="fixed"属性を付与します。
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed">
<!-- タブアイテム-->
</com.google.android.material.tabs.TabLayout>コードのみで実装する
レイアウトファイルは空の状態で「MainActivity」のみにコードを記述して動的にタブビューを実装することも可能です。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// TabLayoutの作成
val tabLayout = TabLayout(this).also {
// タブアイテムの作成と追加
val tab1 = it.newTab()
tab1.setText("TAB1")
it.addTab(tab1)
val tab2 = it.newTab()
tab2.setText("TAB2")
it.addTab(tab2)
val tab3 = it.newTab()
tab3.setText("TAB3")
it.addTab(tab3)
}
// TabLayoutをビューに追加
val container:ConstraintLayout = findViewById(R.id.container)
container.addView(tabLayout)
}
}
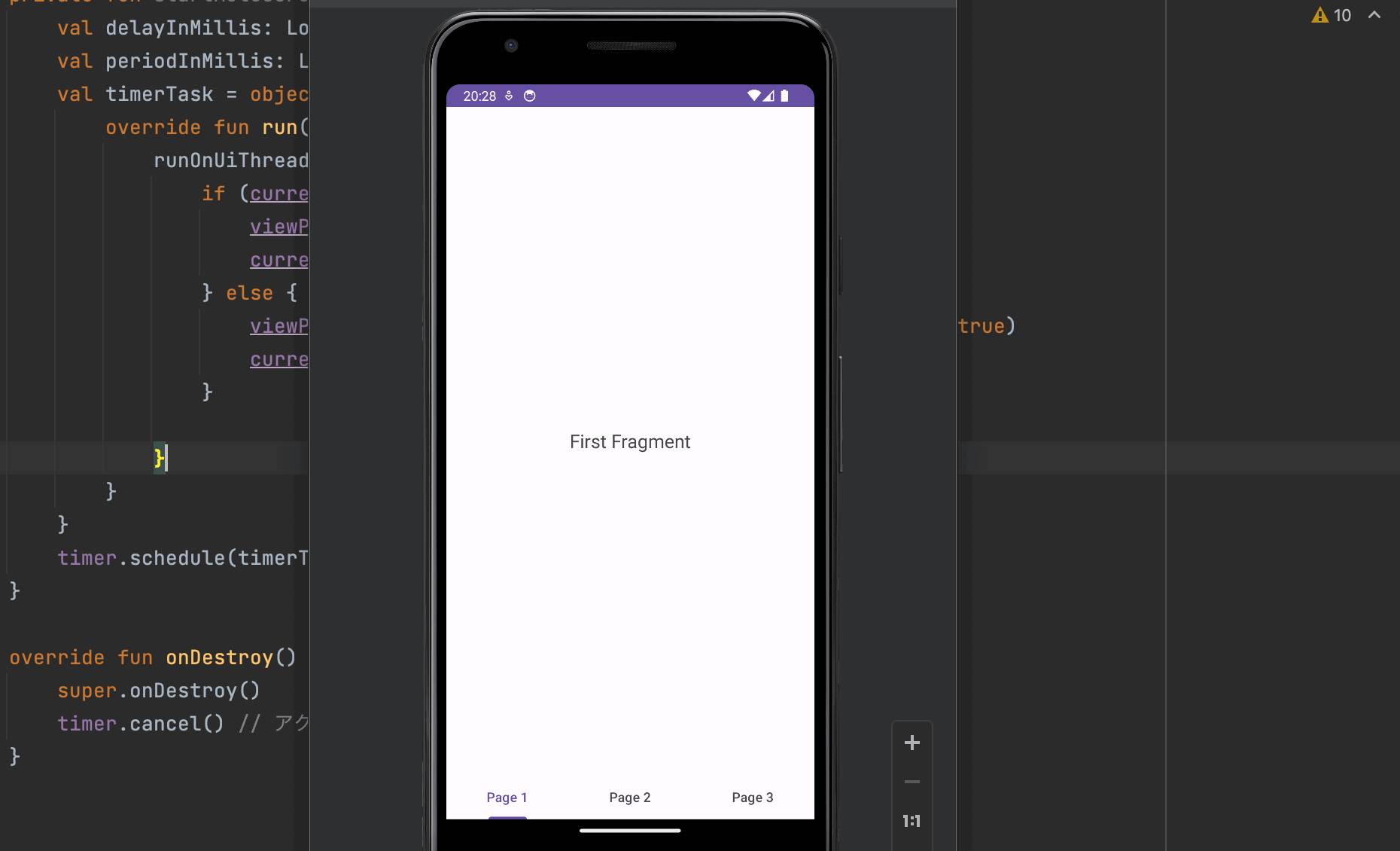
ViewPager2と併用してタブページを実装する
ViewPager2と併用することでページのタブを表示することが可能になります。

レイアウトファイル側にはTabLayoutのみを配置しておきます。
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="fixed" />
</LinearLayout>TabLayoutとViewPager2を連携させるにはTabLayoutMediatorを使用します。
MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var viewPager: ViewPager2
private lateinit var tabLayout: TabLayout
private lateinit var pagerAdapter: ViewPagerAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
viewPager = findViewById(R.id.pager)
pagerAdapter = ViewPagerAdapter(this)
viewPager.adapter = pagerAdapter
tabLayout = findViewById(R.id.tabLayout)
// TabLayoutMediatorを使用してページングをセットアップ
TabLayoutMediator(tabLayout, viewPager) { tab, position ->
// タブのテキストを設定
tab.text = "Page ${(position + 1)}"
}.attach()
}
}
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










