【Kotlin/Android Studio】Spinnerの実装方法!文字色のカスタマイズ

この記事からわかること
- Android Studio/KotlinでSpinnerを使った実装方法
- プルダウンメニューを実装するには?
- ArrayAdapterの使い方
- 文字色の変更する方法
- スピナーの初期値を変更する方法
index
[open]
\ アプリをリリースしました /
参考文献:公式リファレンス:Spinner
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
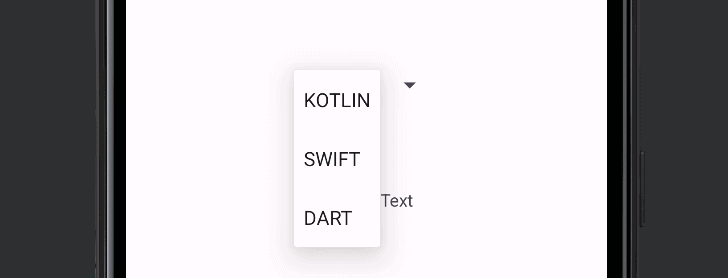
Spinnerでの実装方法
実装の流れ
- レイアウトの準備
- リソースを定義する
- AdapterView.OnItemSelectedListenerの実装
- ArrayAdapterの作成
レイアウトの準備
レイアウトにはSpinnerタグを使用します。
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />リソースを定義する
プルダウンメニューの項目を定義します。これはいろいろな方法がありますが今回はenum(列挙型)を使用して定義しておきます。
enum class Lang {
KOTLIN,
SWIFT,
DART
}列挙型で定義したクラスではvaluesメソッドで列挙子をまとめた配列が受け取れます。
Lang.values().forEach {
print(it.name)
} // KOTLINSWIFTDARTAdapterView.OnItemSelectedListenerの実装
ここからは「MainActivity.kt」の中に記述していきます。spinnerAdapterListenerプロパティを定義してAdapterView.OnItemSelectedListenerを作成していきます。ここに選択された時に実行したい処理と選択されなった時に実行したい処理を記述します。
class MainActivity : AppCompatActivity(){
private val spinnerAdapterListener = object : AdapterView.OnItemSelectedListener {
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
// 選択された時に実行したい処理
}
override fun onNothingSelected(parent: AdapterView<*>?) {
// 選択されなかった時に実行したい処理
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}ArrayAdapterの作成
続いてArrayAdapterクラスのインスタンスを生成します。引数にはContextとスピナーの1アイテムのレイアウトファイルを渡します。android.R.layout.simple_spinner_itemに関してはシステムが自動で生成してくれるので準備する必要はありません。
val spinnerAdapter = ArrayAdapter<String>(this, android.R.layout.simple_spinner_item)
spinnerAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
Lang.values().forEach {
spinnerAdapter.add(it.name)
}次にsetDropDownViewResourceメソッドを呼び出しプルダウンメニューのレイアウトを指定します。android.R.layout.simple_spinner_dropdown_itemもシステムが自動で生成してくれます。
続いてArrayAdapterの中にアイテムを格納していきます。Lang.valuesで配列を取得し中の要素をaddメソッドで追加しています。
最後にAdapterとspinnerAdapterListenerをセットして完了です。
spinner.adapter = spinnerAdapter
spinner.onItemSelectedListener = spinnerAdapterListener
全体のコード
class MainActivity : AppCompatActivity(){
private val spinnerAdapterListener = object : AdapterView.OnItemSelectedListener {
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
// 選択された時に実行したい処理
}
override fun onNothingSelected(parent: AdapterView<*>?) {
// 選択されなかった時に実行したい処理
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val spinner:Spinner = findViewById(R.id.spinner)
val spinnerAdapter = ArrayAdapter<String>(this, android.R.layout.simple_spinner_item)
spinnerAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
Lang.values().forEach {
spinnerAdapter.add(it.name)
}
spinner.adapter = spinnerAdapter
spinner.onItemSelectedListener = spinnerAdapterListener
}
}スピナーの文字色を変更する方法
スピナーで表示しているアイテムの文字色を変更したい場合はArrayAdapterを継承したクラスをカスタムで作成する必要があります。クラス内のgetDropDownViewメソッドの中からアイテムの文字にアクセスできるのでsetTextColorで色を変えてあげれば全ての色が変化します。
class CustomArrayAdapter(context: Context, resource: Int, objects: List<String>) :
ArrayAdapter<String>(context, resource, objects) {
override fun getDropDownView(position: Int, convertView: View?, parent: ViewGroup): View {
val view = super.getDropDownView(position, convertView, parent)
val textView = view as TextView
textView.setTextColor(Color.RED) // 変更したい色を指定する
return view
}
}特定の文字色のみ変更する
カスタムクラスを作成すれば全てではなく特定のアイテム文字色のみ変更することも可能です。getItemでアイテムの文字列を取得することができるのでその値によって分岐させています。
class CustomArrayAdapter(context: Context, resource: Int, objects: List<String>) :
ArrayAdapter<String>(context, resource, objects) {
override fun getDropDownView(position: Int, convertView: View?, parent: ViewGroup): View {
val view = super.getDropDownView(position, convertView, parent)
val textView = view as TextView
if (getItem(position) == "アイテム名") {
textView.setTextColor(Color.RED)
} else {
textView.setTextColor(Color.BLACK)
}
return view
}
}スピナーの初期値を変更する
スピナーを表示すると最初に選択されているのは0番目のアイテムですが、これを変更したい場合はsetSelectionメソッドを使用することで変更することができます。
val spinner:Spinner = findViewById(R.id.spinner)
spinner.setSelection(index)まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










