【Kotlin/Android】MPAndroidChartでラベルをカスタマイズする方法!IAxisValueFormatter

この記事からわかること
- Android Studio/KotlinでMPAndroidChartを使用したグラフの実装方法
- ラベルの文言をカスタマイズする方法
- ラベルのデザインやサイズ、カラー、フォントの変更方法
- AxisValueFormatterの使い方
index
[open]
\ アプリをリリースしました /
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
MPAndroidChartでグラフのX軸とY軸に表示されるラベルのカスタマイズ方法をまとめていきます。

グラフのX軸のカスタマイズ
X軸(縦側)に配置されるラベルをカスタマイズするにはxAxisからXAxis型を参照して設定していきます。
// ------ X軸------
// x軸のラベルをbottomに表示
lineChart.xAxis.position = XAxis.XAxisPosition.BOTTOM
// X軸最大値
lineChart.xAxis.axisMaximum = 4f
// X軸最小値
lineChart.xAxis.axisMinimum = 0f
// X軸ラベルの表示個数
lineChart.xAxis.labelCount = 5
// X軸左側ラベルの表示個数を強制
lineChart.xAxis.setLabelCount(5, true)
// X軸ラベルを表示(デフォルト)
lineChart.xAxis.isEnabled = true
// X軸ラベルカラー
lineChart.xAxis.textColor = Color.WHITE
// X軸ラベル間隔
lineChart.xAxis.granularity = 1.0f
// X軸ラベルフォント
lineChart.xAxis.typeface = Typeface.DEFAULT_BOLD
// ラベルのテキストサイズを設定
lineChart.xAxis.textSize = 12fグラフのY軸のカスタマイズ
Y軸(横側)に配置されるラベルは右側と左側があり、それぞれカスタマイズするにはaxisLeftとaxisRightからYAxis型を参照して設定していきます。プロパティやメソッドは同じなので右側を操作したい場合はaxisRightに変更するだけです。
// ------ Y軸左側 ------
// Y軸左側最大値
lineChart.axisLeft.axisMaximum = 100f
// Y軸左側最小値
lineChart.axisLeft.axisMinimum = 0f
// Y軸左側ラベルの表示個数
lineChart.axisLeft.labelCount = 10
// Y軸左側ラベルの表示個数を強制
lineChart.axisLeft.setLabelCount(5, true)
// Y軸左側ラベルを表示(デフォルト)
lineChart.axisLeft.isEnabled = true
// Y軸左側ラベルカラー
lineChart.axisLeft.textColor = Color.WHITE
// Y軸左側ラベル間隔
lineChart.axisLeft.granularity = 10.0f
// Y軸左側ラベルフォント
lineChart.axisLeft.typeface = Typeface.DEFAULT_BOLD
// Y軸左側ラベルテキストサイズ
lineChart.axisLeft.textSize = 12f
// ------ Y軸右側 ------
// Y軸右側ラベルを非表示
lineChart.axisRight.isEnabled = falseラベルの値を自由に変更するには?
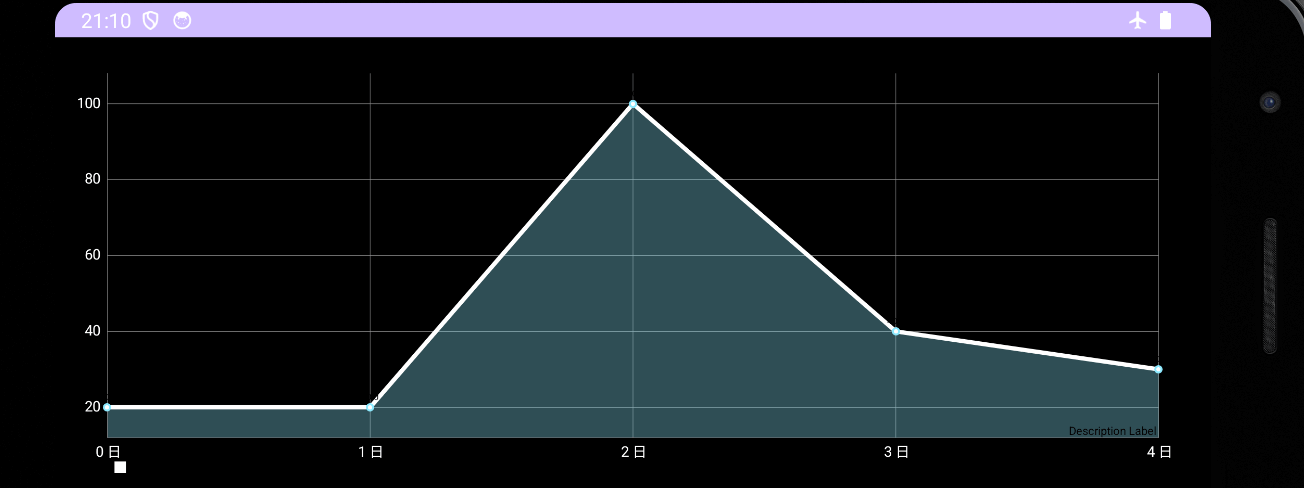
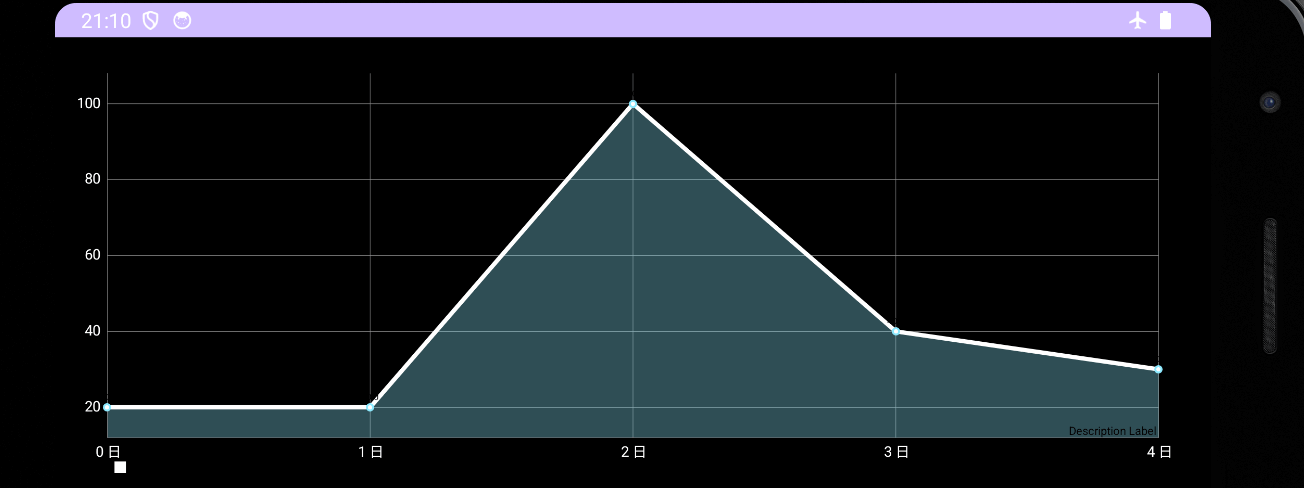
グラフのX軸とY軸に配置されるラベルはグラフデータに基づいて自動的に表示されます。しかし例えば横軸を時間などにしたい場合など、任意の値に変更したい場合に対応できるようにMPAndroidChartではValueFormatterクラスが用意されています。
使用方法は簡単でValueFormatterオブジェクトを生成しvalueFormatterプロパティにセットするだけです。ValueFormatterクラスではgetFormattedValueメソッドの実装が必要で、この返り値がラベルに表示される文字列になります。
lineChart.xAxis.valueFormatter = object : ValueFormatter() {
override fun getFormattedValue(value: Float): String {
return "${value.toInt()} 日"
}
}
またMPAndroidChartはiOSのDGChartsと同じ開発者であり、基本的な操作やAPIなども比較的同じように実装されているのでラベルの実装も似たような振る舞いになっています。
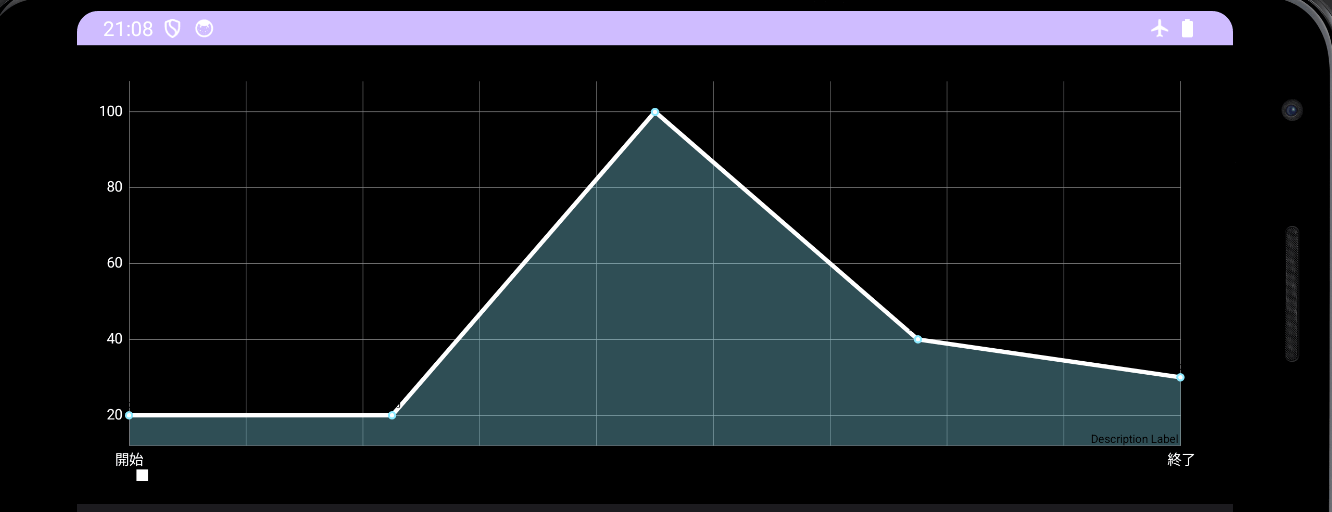
最小値と最大値のみにラベルを付与する
グラフのラベルの最小値と最大値のみにラベルを表示したい場合はgetFormattedValue内でlineChartのxAxisからグラフに適応されている最小値と最大値を取得できるのでその値と一致する時のみラベル文字列を返すようにすればOKです。
lineChart.xAxis.valueFormatter = object : ValueFormatter() {
override fun getFormattedValue(value: Float): String {
return when (value) {
lineChart.xAxis.axisMinimum -> "開始"
lineChart.xAxis.axisMaximum -> "終了"
else -> super.getFormattedValue(value)
}
}
}
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










