【Android Studio】カスタムフォントを追加して使用する方法!

この記事からわかること
- Kotlin/Android Studioでカスタムフォントを使用する方法
- フォントファイル名を変更する
index
[open]
\ アプリをリリースしました /
環境
- Android Studio:Flamingo
- Kotlin:1.8.20
カスタムフォントの適応方法
Android Studioでアプリに既存に用意されていないカスタムフォントを適応させるには以下の手順で作業していきます。
- フォントファイルの準備
- 「res」>「New」>「Folder」>「Font Folder」の準備
- フォントファイル名の編集
- ドラッグ&ドロップで追加
- Androidでフォントを使用する
フォントファイルの準備
今回導入するフォントはGoogle Fontsの中のBorelを使用してみます。まずは右側の「Download family」をクリックしてフォントファイルをダウンロードします。

「res」>「New」>「Folder」>「Font Folder」の準備
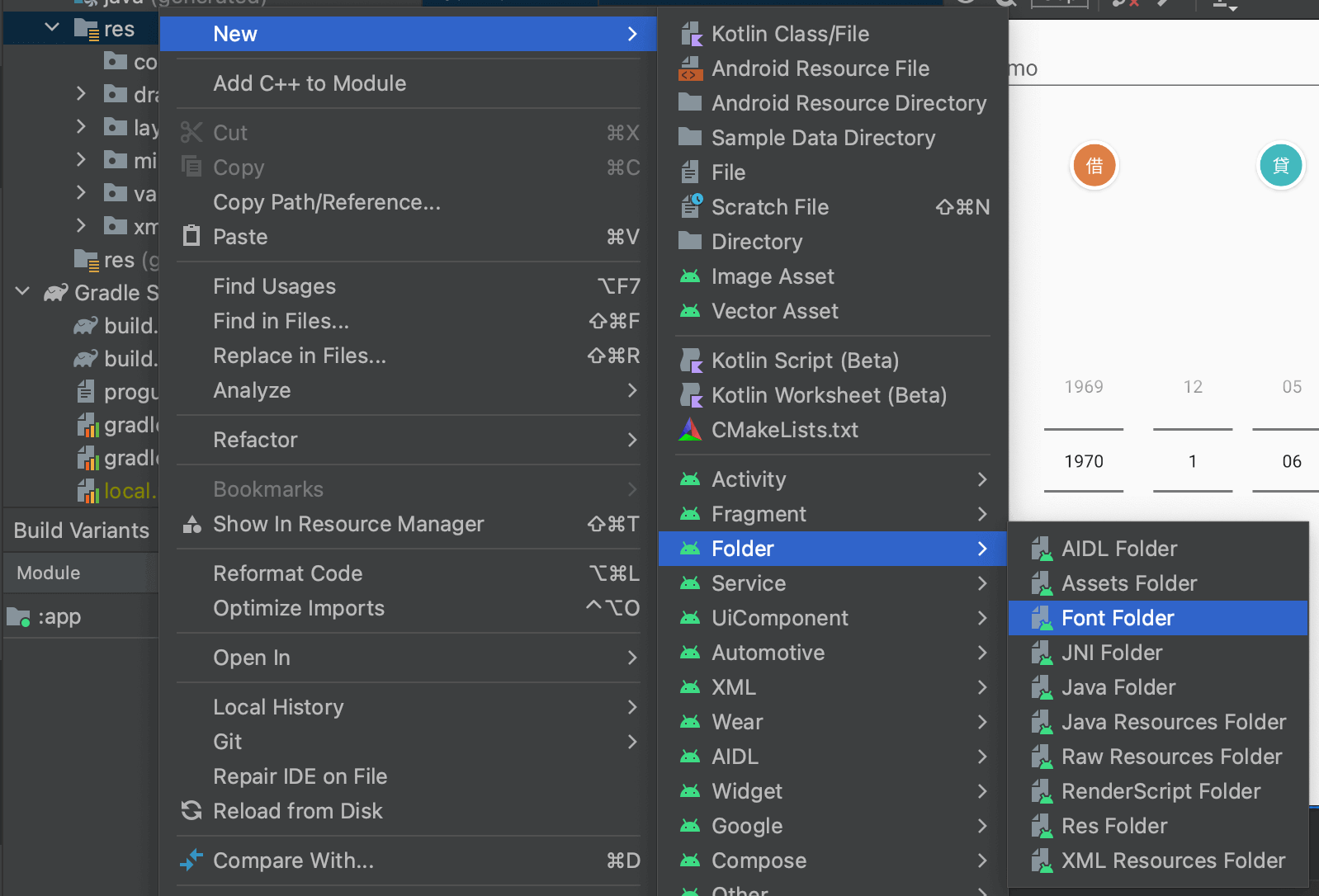
フォントをファイルをダウンロードできたらプロジェクト内にフォントを保管する場所を作成します。「res」を右クリックして「New」>「Folder」>「Font Folder」を選択します。

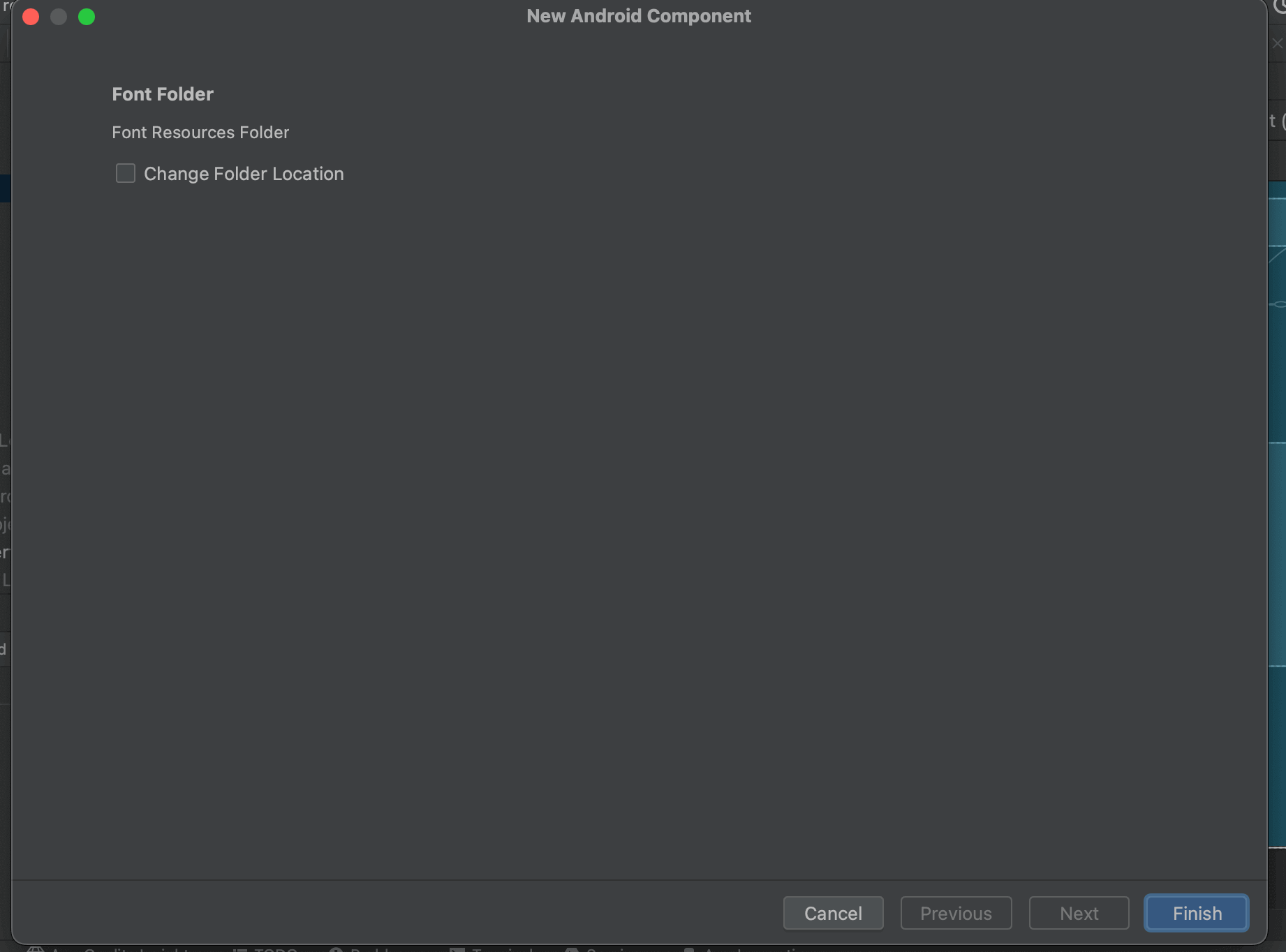
この際にフォルダーの場所を変更するか問われるので特に何もせず「Finsh」を押します。

フォントファイル名の編集
Androidでは追加するフォントファイル名に大文字とハイフンを含んでいてはいけないようなので大文字は小文字に-は_に変換しておきます。
Borel-Regular.ttf
↓
borel_regular.ttfドラッグ&ドロップで追加
ファイル名の編集が済んだらFontsディレクトリに中にドラッグ&ドロップで追加します。
Androidでフォントを使用する
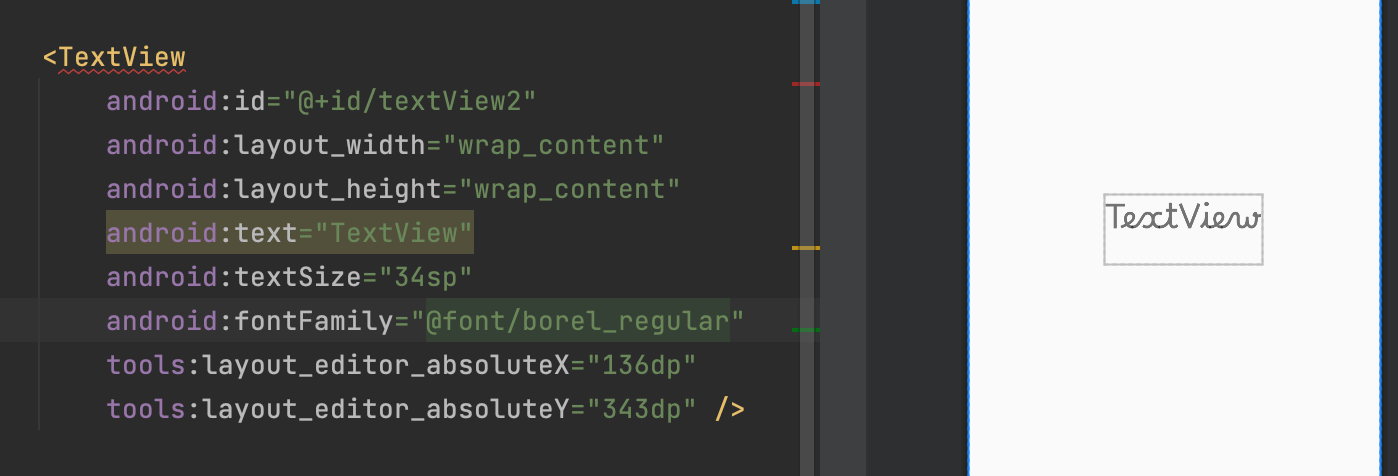
最後にビューに適応させるにはandroid:fontFamily属性にフォント名を渡せばOKです。
android:fontFamily="@font/borel_regular"
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










