【HTML】画像のキャッシュバスターで変更時の自動更新!日付を入れるだけ!

この記事からわかること
- 画像のキャッシュバスターとは?
- 画像変更時に自動更新させる方法
- HTMLへの組み込み方とパスの記載の仕方
index
[open]
\ アプリをリリースしました /
Webサイトに画像を表示する際、キャッシュが残っていると元画像が変更されても表示が変わらないことがあります。例えばユーザーのプロフィール画像などが更新されたのに切り替わらないとユーザビリティの低いサイトと見られてしまう可能性があります。
今回は画像が変更された時にすぐ切り替わるようにする方法とその仕組みをまとめていきたいと思います。
画像はキャッシュが残る
そもそもWebサイト(ブラウザ)は表示速度を早めるためにキャッシュと呼ばれる機能を持っています。キャッシュは容量の大きい画像データやCSSファイルなどを最初に読み込んだ際に内容を蓄えておき、それ以降にアクセスされた時にその蓄えを再利用することで再度読み込みしなくても表示できるようにする仕組みです。
Webサイトの中でプロフィール画像を変更したのに、画像が変わらない場合はこのキャッシュがブラウザ上に残っているため更新されません。
なのでブラウザのキャッシュをユーザー側に削除して貰えば更新はされますがユーザビリティの高いサイトとは言えなくなってしまいます。
キャッシュバスターで自動更新

変更時に自動更新させるにはブラウザ上の画像のキャッシュを再利用しないようにすれば解決できます。
方法は至ってシンプルで、画像のパス部分に重複しないクエリ文字列(?=)を渡すだけです。これでブラウザは別の画像パスと認識してくれるのでキャッシュを再利用せず新しい画像パスとして読み込みます。
src="image/person.png?=2022/3/10 11:59:4"クエリ文字列として渡すのは基本的には何でも良いですが日時などがオススメです。重複せず、常に一意の値であり続けるので特に意識せずとも自動更新してくれます。しかしその分画像のキャッシュが残らないのであまりに画像が多いとページの表示が遅くなってしまう可能性もあるので注意してください。
開発者のみが画像の更新をかける場合はv_1などの文字列を渡し、更新するたびにv_2といったように手動で書き換えて行くほうがページの読み込み速度的にも良いかもしれません。
<img src="image/person.png?=v_1">またこの方法はもちろん画像だけでなくCSSファイルなどでも使用可能です。
JavaScriptで日付情報作成
JavaScriptで日付情報のクエリパラメータを作成する方法をご紹介します。現在日時で"2022/3/10 11:59:4"形式の文字列を作成しています。
let now = new Date(),
YYYY = now.getUTCFullYear(),
MM = now.getUTCMonth() + 1,
DD = now.getUTCDate(),
hh = now.getUTCHours(),
mm = now.getUTCMinutes(),
ss = now.getUTCSeconds();
let todayQuery =YYYY + "/" + MM + "/" + DD + " " + hh + ":" + mm + ":" + ss;あとはこれをimg要素のsrc属性の画像パス末尾にくっつけてあげればOKです。
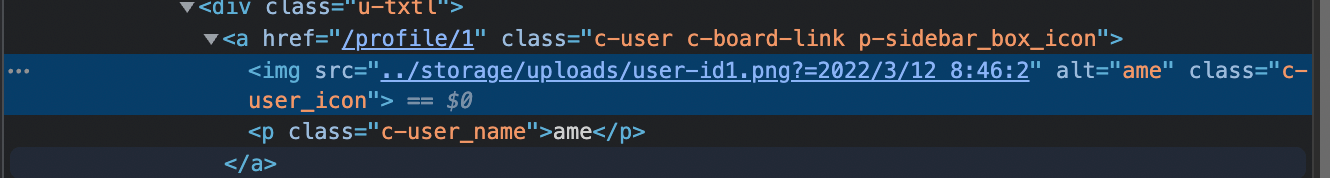
<img class="c-user_icon" :src="image/person.png +'?=' + todayQuery" 上記はVue.jsを使ったテンプレート内に埋め込んでいる様子です。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










