Xcodeのインストール方法と使い方!終わらない時の対処法!

この記事からわかること
- Xcodeのインストール方法と使い方
- バージョンを指定してインストールする方法
- インストールが終わらない時の対処法
- 新規プロジェクトの作成方法
- playgroundとは?
index
[open]
\ アプリをリリースしました /
iOSアプリ開発には欠かせないApple公式アプリ「Xcode」。今回はインストール方法から新規プロジェクトの立ち上げ方までをまとめていきたいと思います。
Xcodeをインストールする方法
XcodeはiOSアプリ開発を行うための統合開発環境(IDE)です。ソースコード自体を記述する場所でもあり、ビルドからテスト、プレビューなど様々な機能がXcodeには備わってます。
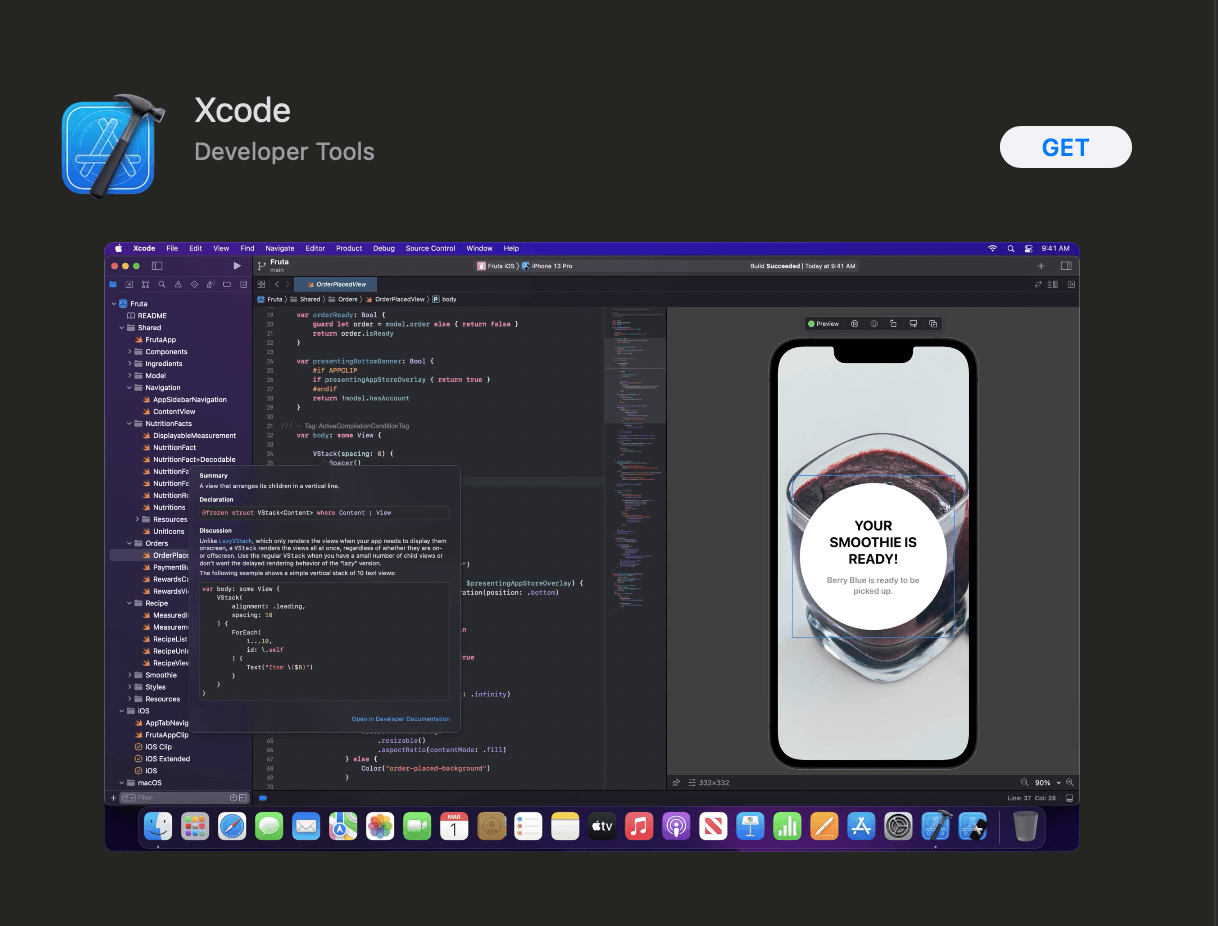
インストール方法は通常のiOSアプリと同じく、「App Store」からダウンロードします。
App Storeを開いたら「Xcode」と検索し「GET」ボタンをクリックしてインストールします。

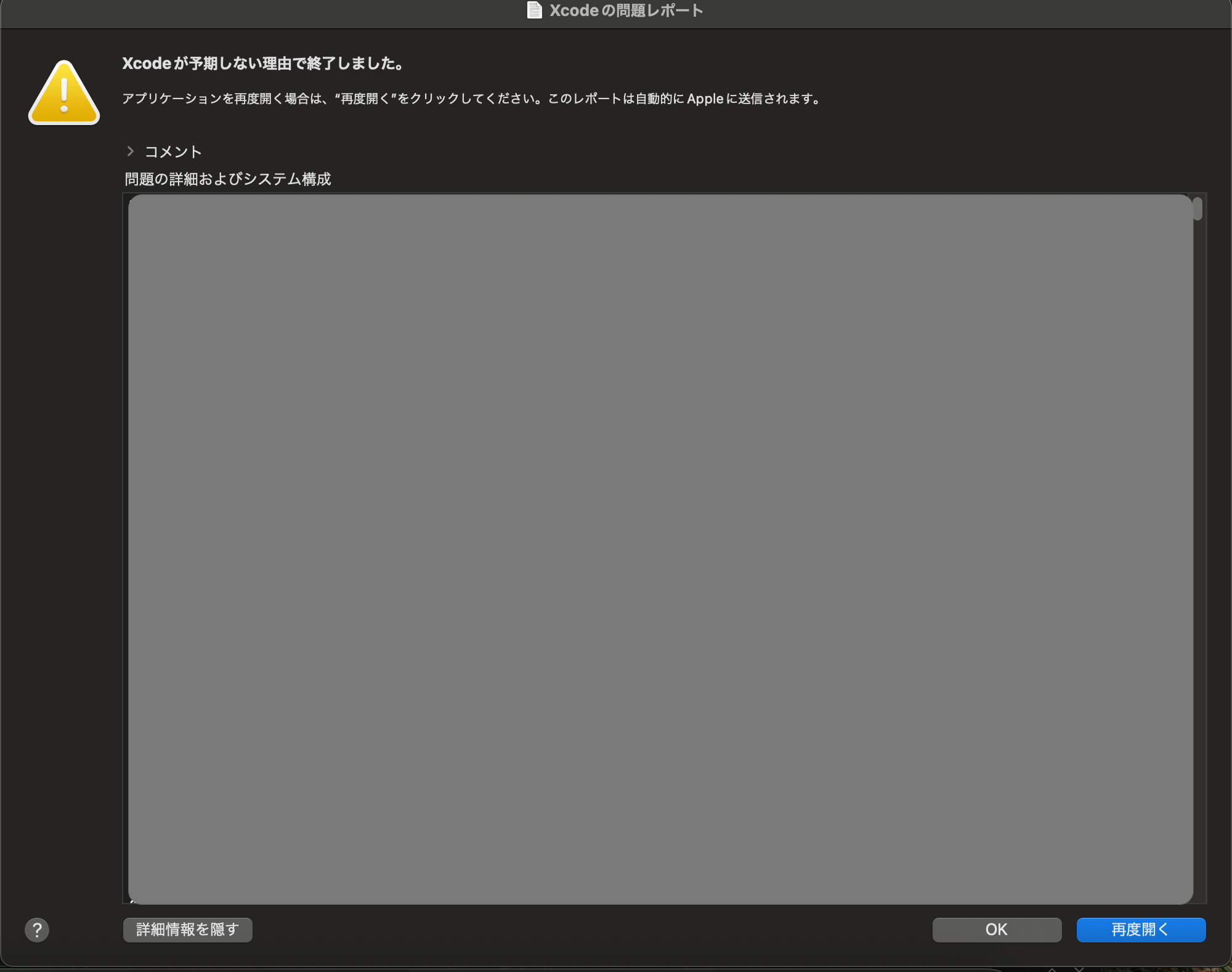
インストール時にApple IDのパスとMac自体のパスを求められるので入力して進めます。私は一度ここで「Xcodeが予期しない理由で終了しました」といったエラーが出ましたが気にせず「再度開く」をクリックすれば解決することができました。

インストールが終わらない場合
「GET」ボタンを押してからインストールがなかなか終わらず大丈夫かなと思いましたが、完了までに1時間〜くらいかかるのが普通のようです。

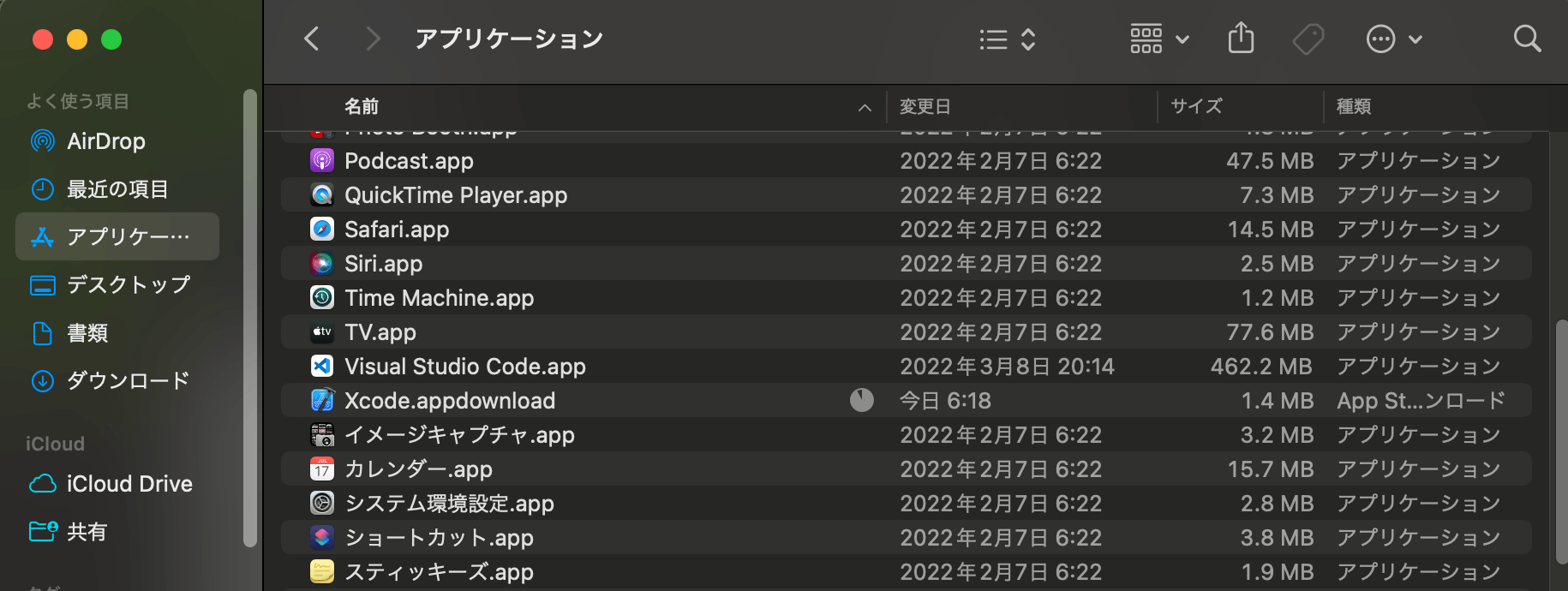
アプリのプログレスバーをみていれば少しずつですが導入できていることを確認できるので指標にしてください。
Macの「Launchpad」内に「Xcode.app」が作成されていればインストールは完了です。
Xcodeのバージョンを指定してインストールする
「App Store」からのインストールは常に最新版がインストールされますが、Xcodeの任意のバージョンをインストールしたい場合は「Xcode Releases」というサイトからインストール可能です。
このサイトからバージョンを選択し、「Download」をクリックするとzipファイルを取得できるのでそれを展開すれば対象バージョンのXcodeを入手することが可能です。
またApp Storeに公開前のベータ版のXcodeも先にインストールして試すことも可能です。詳細は以下の記事を参考にしてください。
ユーザー登録
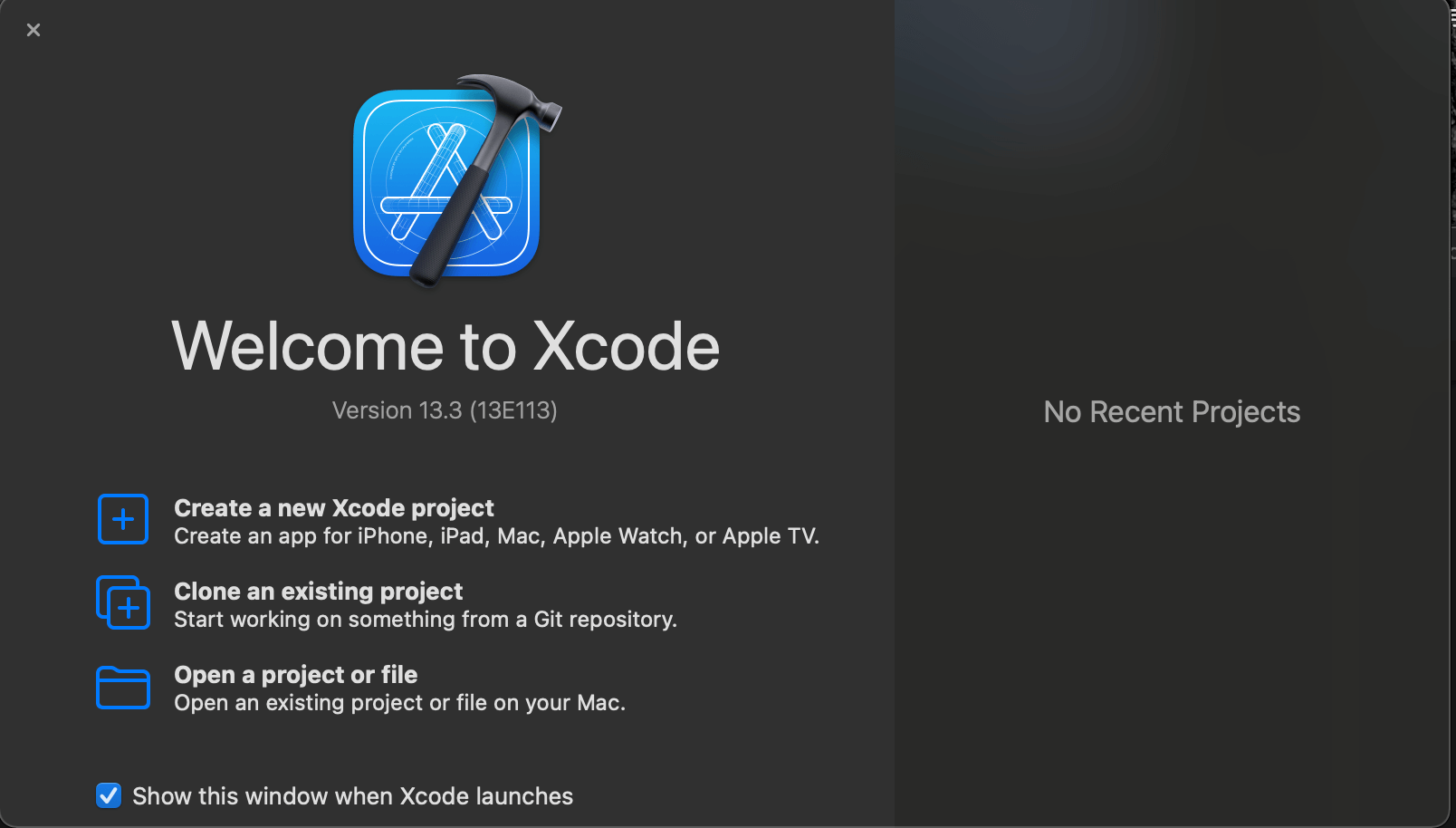
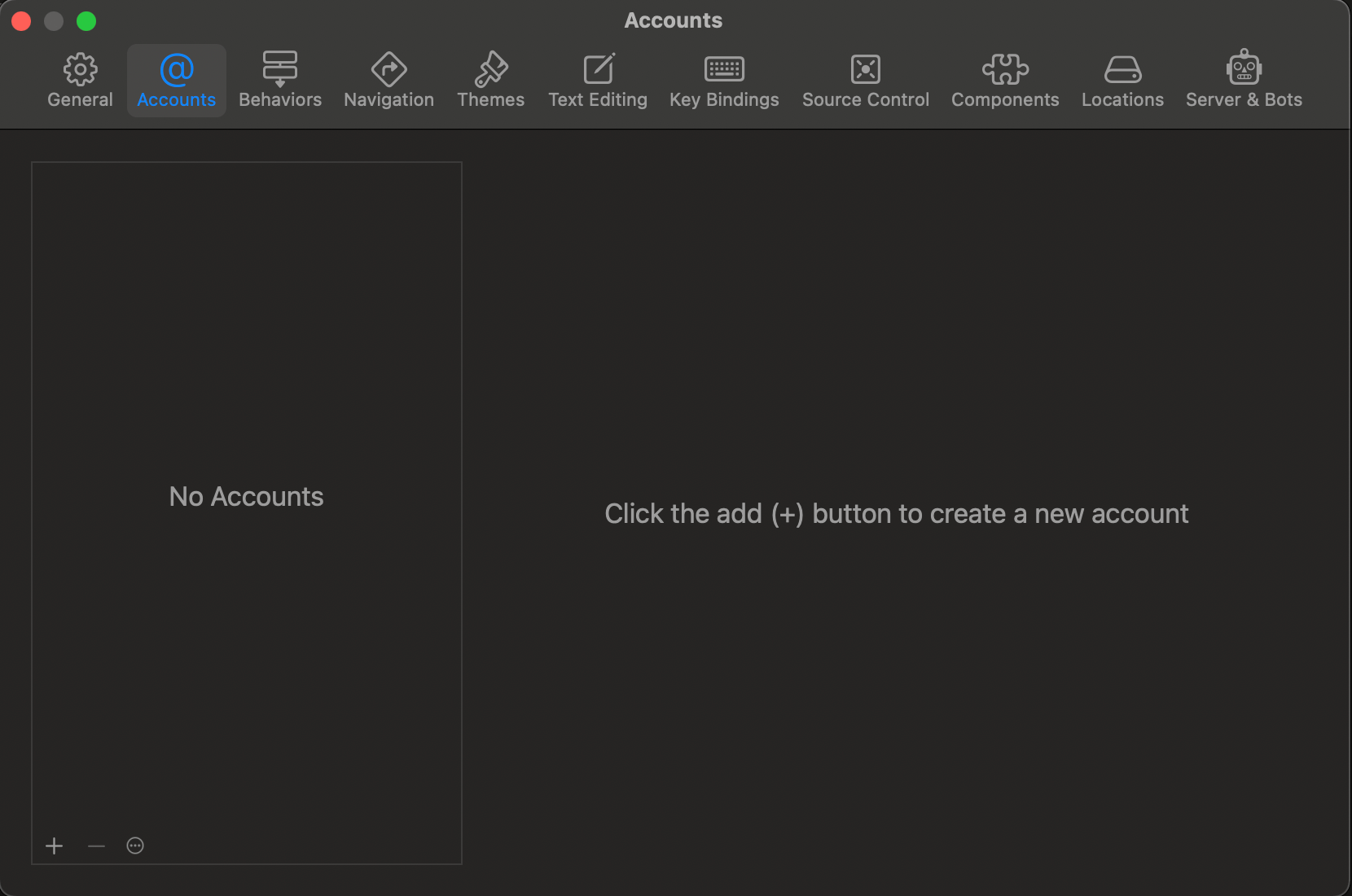
Xcodeアプリを立ち上げると以下のような画面になります。最初にユーザー登録をしておきます。

ユーザ登録をするにはMac左上 横の「Xcode」>「preferences」をクリックすると以下の画面に切り替わります。その中の「Accounts」タブを開き一番左下の「+」からアカウントを追加します。既存のApple IDを紐付けすればOKです。

新規プロジェクトの作成方法
Xcodeでアプリ開発を行いたい場合はまずプロジェクトを立ち上げる必要があります。
ユーザ登録が完了したら マークの「Create a new Xcode project」をクリックすることで新規プロジェクトが作成できます。
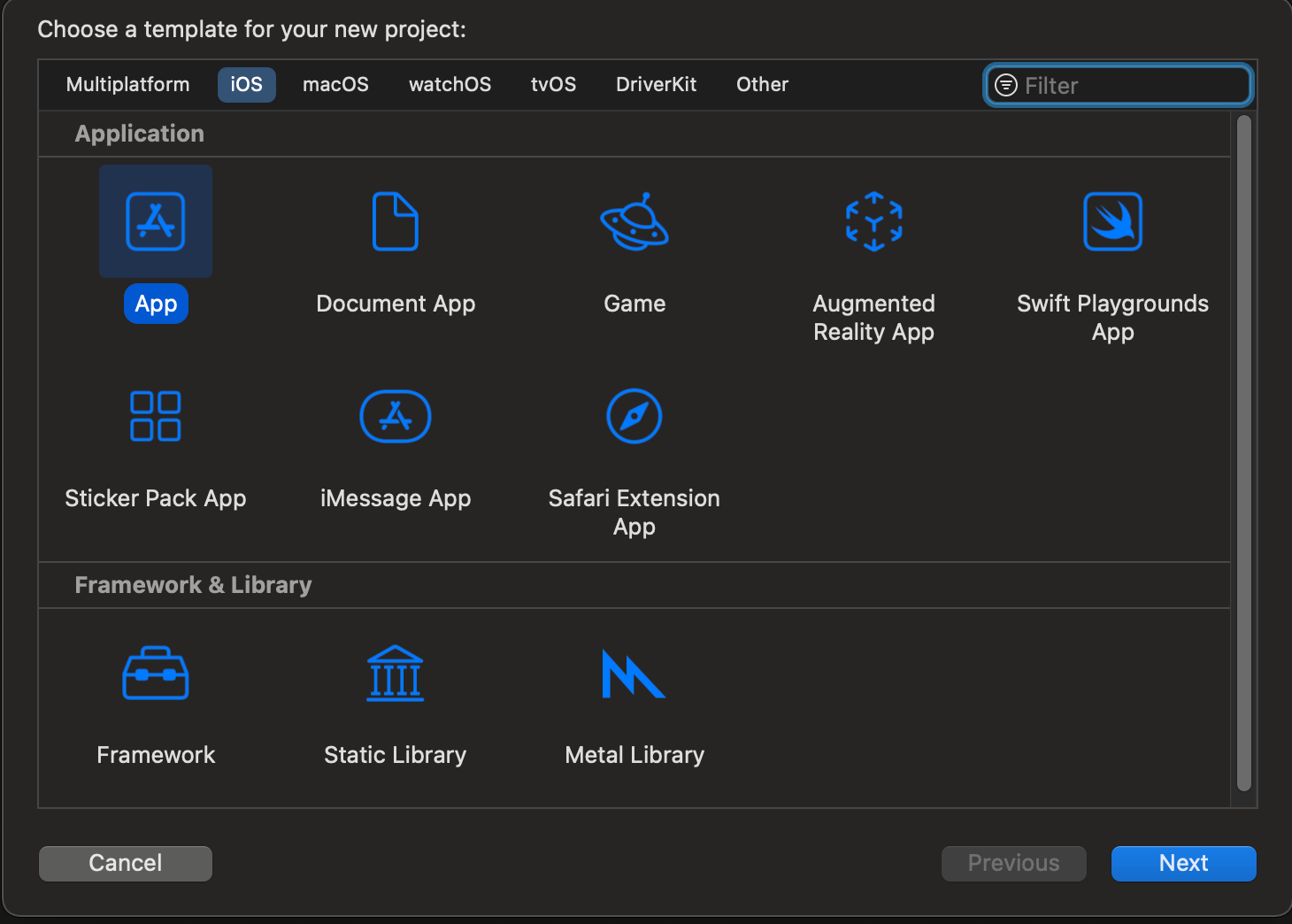
続いて作成するプロジェクトの設定を決めていきます。「使用想定の機種(Multiplatform/iOS/macOS...)」と「アプリ形態(APP/Document APP/GAME...)」を選択して「Next」をクリックします。

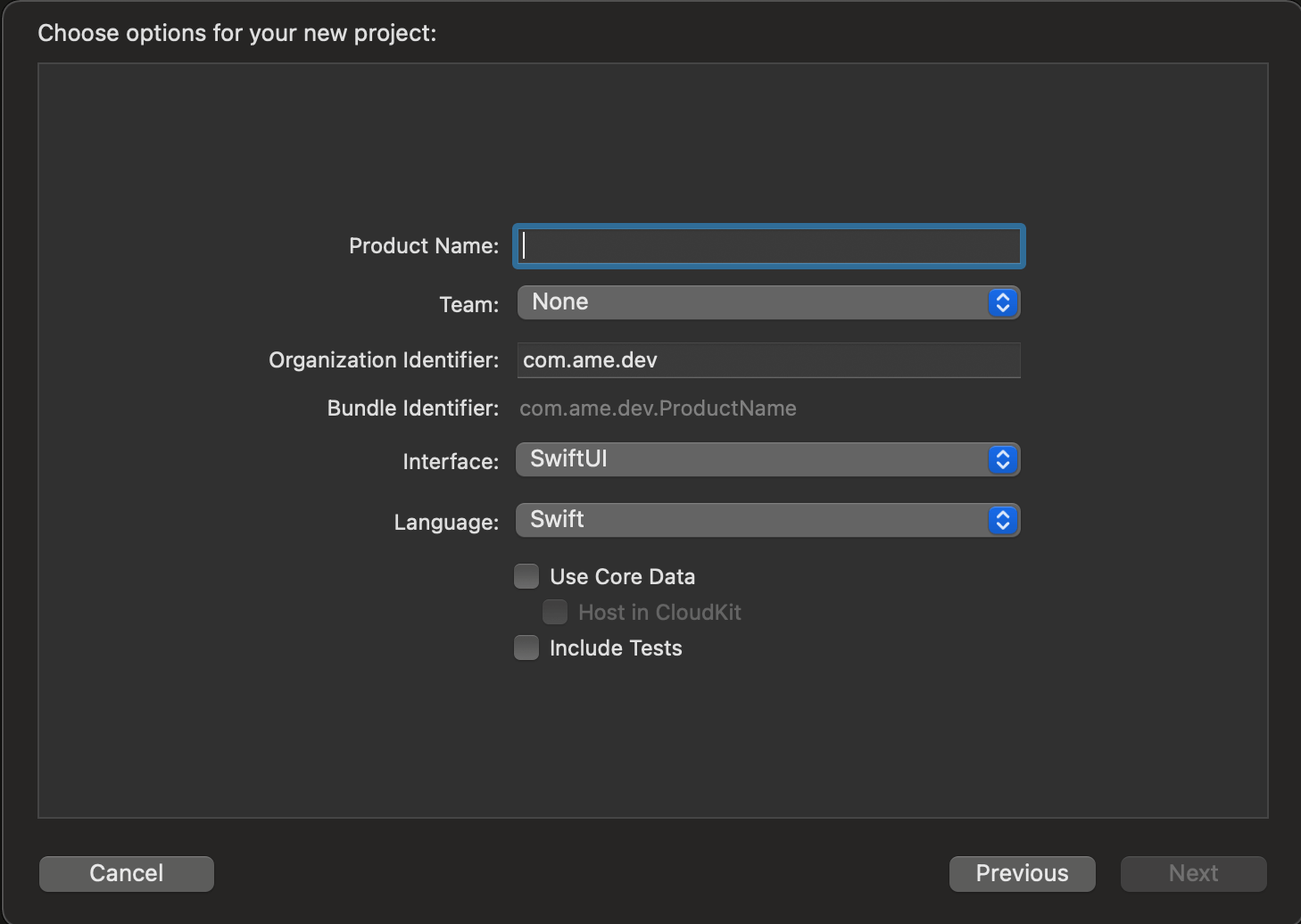
必要事項を記入していきます。
| 項目 | 入力値 |
|---|---|
| Product Name | アプリ名 |
| Team | チーム名 |
| Organization identifier(組織ID) | 適当な値(※) |
| Bundle Identifier(アプリ識別ID) | (※) |
| Interface | Swift UI |
| Language | Swift |

必要事項を入力し「Next」を押すとプロジェクトが作成されるので保存先を選択します。すると「プロジェクト名」のフォルダが指定の保存先に生成されます。
Organization identifierとBundle Identifierとは?
※:「Organization identifier」とは組織IDのことで値は自由に設定することができます。しかし全世界のアプリの中から作成するアプリを識別するための「Bundle Identifier(アプリ識別ID)」 とリンクしているので値の入力には注意してください。他のアプリと重複しない必要があるためドメインを逆から並べることが推奨されています。
例:amefure.com(ドメイン)→com.amefure(Organization identifier)ワークスペースの各名称
指定した保存先にプロジェクトディレクトリが作成され、その中に実際に開発に必要なファイルがまとめられています。
├── Xcodeプロジェクト
│ ├── .git
│ ├── プロジェクト名
│ ├── Assets.xcassets
│ ├── ContentView.swift
│ ├── プロジェクト名.swift
│ └── Preview Content
│ // ↓プロジェクトのIDEを開くファイル
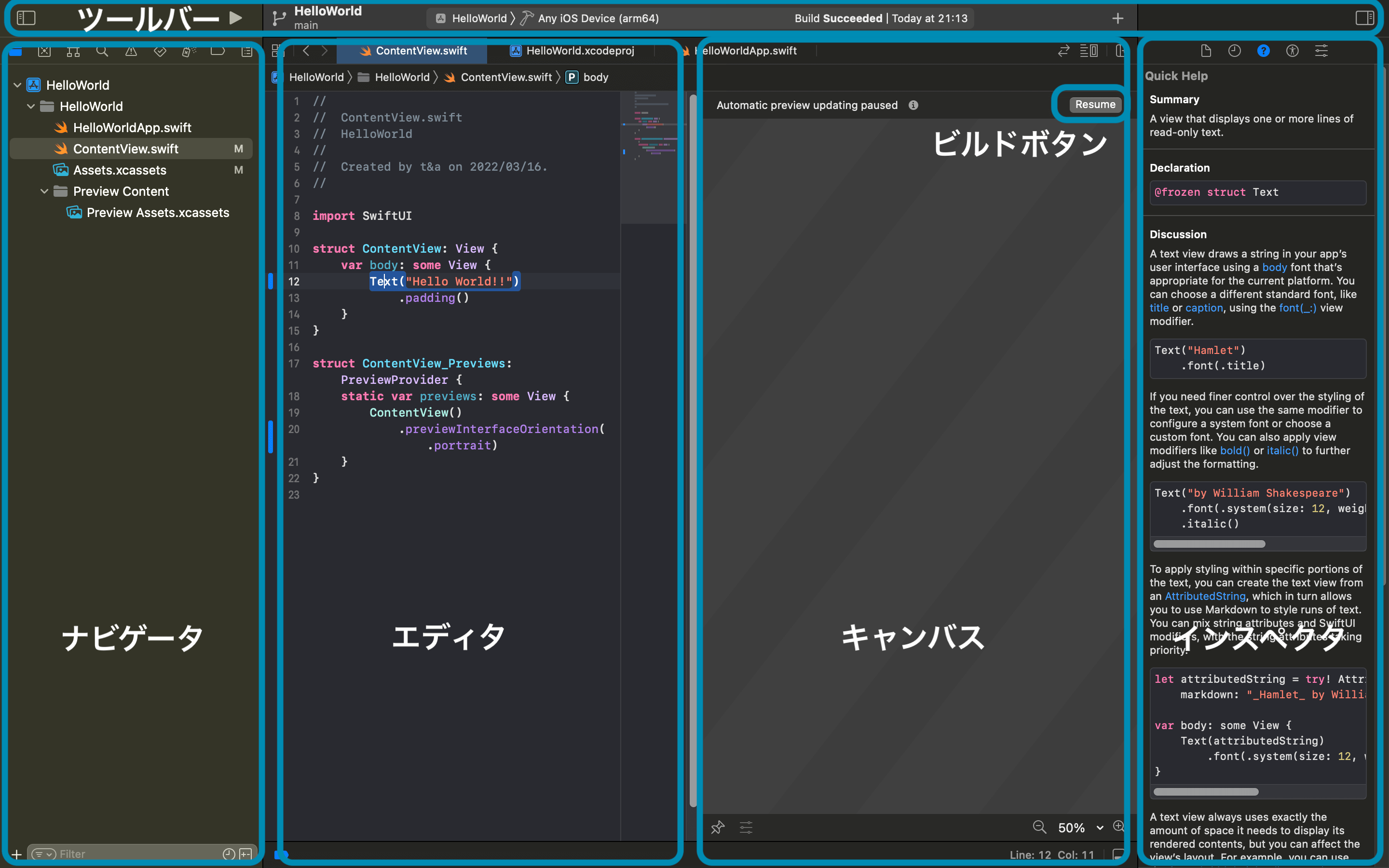
│ └── プロジェクト名.xcodeprojその中の「プロジェクト名.xcodeproj」というファイルがXcodeの統合開発環境(IDE)を開くファイルになります。開くと以下のような画面になり、細かく作業スペースが分かれています。

| エリア名 | 概要 |
|---|---|
| ツールバー | プレビュー機種の変更 iPhone実機へのリンク Runボタン( )など |
| ナビゲータ | フォルダ階層とは異なるファイル構造 |
| エディタ | ソースコードの記述場所 |
| キャンバス | プレビュー画面(※) |
| インスペクタ | アクティブになっている ファイルやコードなどの設定情報が表示 |
あとはこのIDEを使いながらアプリを開発していくだけです。VS codeなどの他のエディタと同様に補完機能やcommand + / でコメントアウトなどの機能もあるのでスムーズに開発することができそうです。
キャンバス
表示させるためのPreviewProviderプロトコルが書かれている場合にキャンバスにプレビューが表示されます。そのままではプレビューは表示されないので「Resume」ボタンをクリックしてビルドさせることでキャンバスに表示されるようになります。
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}非表示になってしまった場合は以下の2通りで表示させることができます。
- エディタ画面右上のメニューから「Canvas」を選択
- command + option + Enter
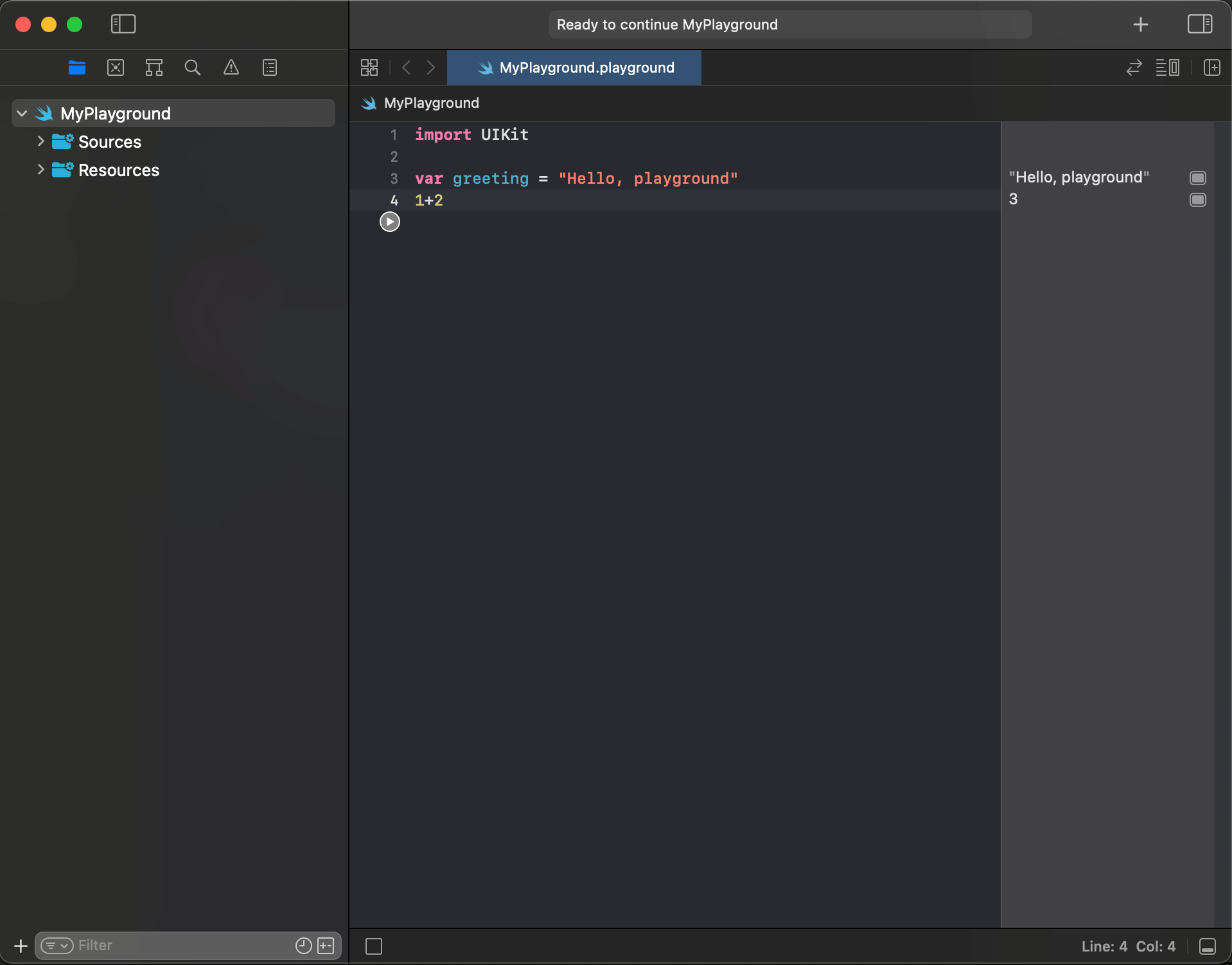
playgroundとは?
Xcodeでは「playground」と呼ばれる、構文が正しいかや変数や配列などのデータの中身の変化を簡単に確認できる機能が備わっています。
作成方法
- Xcodeプロジェクトを作成
- 「Xcodeプロジェクト.xcodeproj(IDE)」を開く
- 「 」横「Xcode」メニューの「file」を開く
- 「New」>「playground...」
- 機種を「iOS」と「Blank」を選択し「Next」
- 「ファイル名」や「保存先」、「Add to」などはなにもいじらず「Create」
関連記事:Failed to prepare for communication with playground for an unknown reasonの原因と解決法!

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










