【Swift】UIPickerViewの使い方!選択された値を取得する方法

この記事からわかること
- Swift/UIKitのUIPickerViewの実装方法と使い方
- 選択時に処理を実行するには?
- UIPickerViewDelegateやUIPickerViewDataSourceとは?
- デフォルトの選択項目を変更するには?
index
[open]
\ アプリをリリースしました /
SwiftのUIKitで値を自由に選択可能なピッカービューを実装するUIPickerViewについてまとめていきます。

UIPickerViewとは?
@MainActor class UIPickerView : UIViewUIPickerViewはUILabelなどと同じUIViewを継承しているUI部品の1つで複数の選択肢から項目を選択できるビューを構築できるクラスです。
おすすめ記事:【Swift/UIKit】UIViewクラスとは?使い方やプロパティまとめ
実装の手順
今回はStoryboardを使用した実装方法です。
- StoryboardからUIを配置
- UIPickerViewのアウトレット変数を定義
- 表示させる項目を定義(dataSource)
- デリゲートを指定(delegate)
おすすめ記事:【Swift】delegate(デリゲート)とは?使い方とメリット
実装するにはUITableViewなどと同様にdataSourceとdelegateを設定する必要があります。そのためにViewControllerクラスにはUIPickerViewDelegateとUIPickerViewDataSourceプロトコルの準拠が必要になります。
おすすめ記事:【Swift UIKit】UITableViewの使い方!リストビューの実装方法
必要となるデリゲートメソッド
2つのプロトコルに準拠させたことでPickerViewを構築するために必要なデリゲートメソッドを呼び出せるので、任意の値や処理を渡してピッカービューの設定をします。最低限必要になるのは以下の3つのメソッドです。
import UIKit
class ViewController: UIViewController,UIPickerViewDelegate, UIPickerViewDataSource {
// 列数 :UIPickerViewDataSource
func numberOfComponents(in pickerView: UIPickerView) -> Int {
//
}
// 行数 :UIPickerViewDataSource
func pickerView(_ pickerView: UIPickerView,numberOfRowsInComponent component: Int) -> Int {
//
}
// 表示する行データ :UIPickerViewDelegate
func pickerView(_ pickerView: UIPickerView,titleForRow row: Int,forComponent component: Int) -> String? {
//
}
} 公式リファレンス:UIPickerViewDelegate
公式リファレンス:UIPickerViewDataSource
Storyboardでの実装方法
実際にStoryboardを使用してPickerViewを実装する方法を見ていきます。
流れ
- StoryboardでUIを配置
- ViewControllerクラスに各プロトコルを準拠
- Outlet変数の定義
- Storyboard(またはviewDidLoad内)から変数とdelegateなどを紐付け
- 元データとなる配列を用意
- 必要なデリゲートメソッドを定義
1.StoryboardでUIを配置
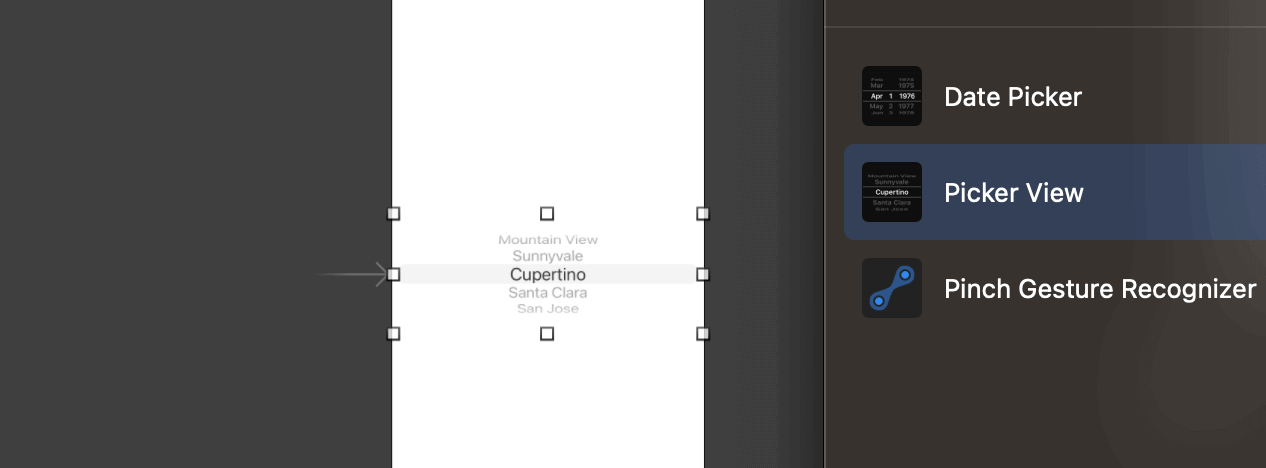
まずはStoryboardでPicker Viewを探して画面に追加します。

2.ViewControllerクラスに各プロトコルを準拠
続いて対象のViewControllerクラスにUIPickerViewDelegateとUIPickerViewDataSourceプロトコルを準拠させます。先ほどのデリゲートメソッドの実装が必須になるので一旦空で実装しておきます。
class ViewController: UIViewController,UIPickerViewDelegate, UIPickerViewDataSource {
// 〜〜〜〜省略
}3.Outlet変数の定義
これはあってもなくても良いですが、一応Outlet変数を定義して紐付けをしておきます。
@IBOutlet var pickerView: UIPickerView!4.Storyboard(またはviewDidLoad内)から変数とdelegateなどを紐付け
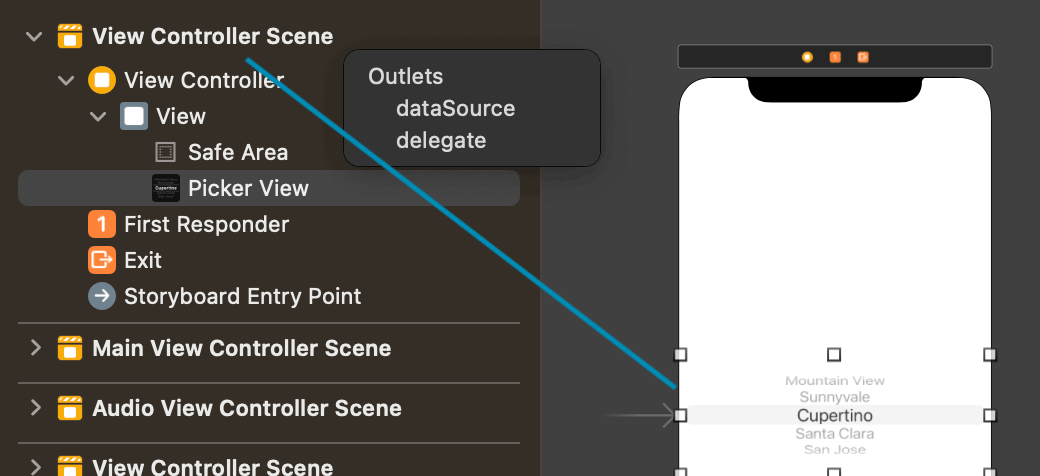
StoryboardでPicker ViewをControlを押しながらクリックしてViewControllerまで引っ張りdelegateとdataSourceをリンクさせておきます。

Outletで紐づけているので以下のようにリンクさせることも可能です。
override func viewDidLoad() {
super.viewDidLoad()
// コードで紐付けする場合
pickerView.delegate = self
pickerView.dataSource = self
}5.元データとなる配列を用意
ピッカーの選択値となるデータ配列を定義しておきます。
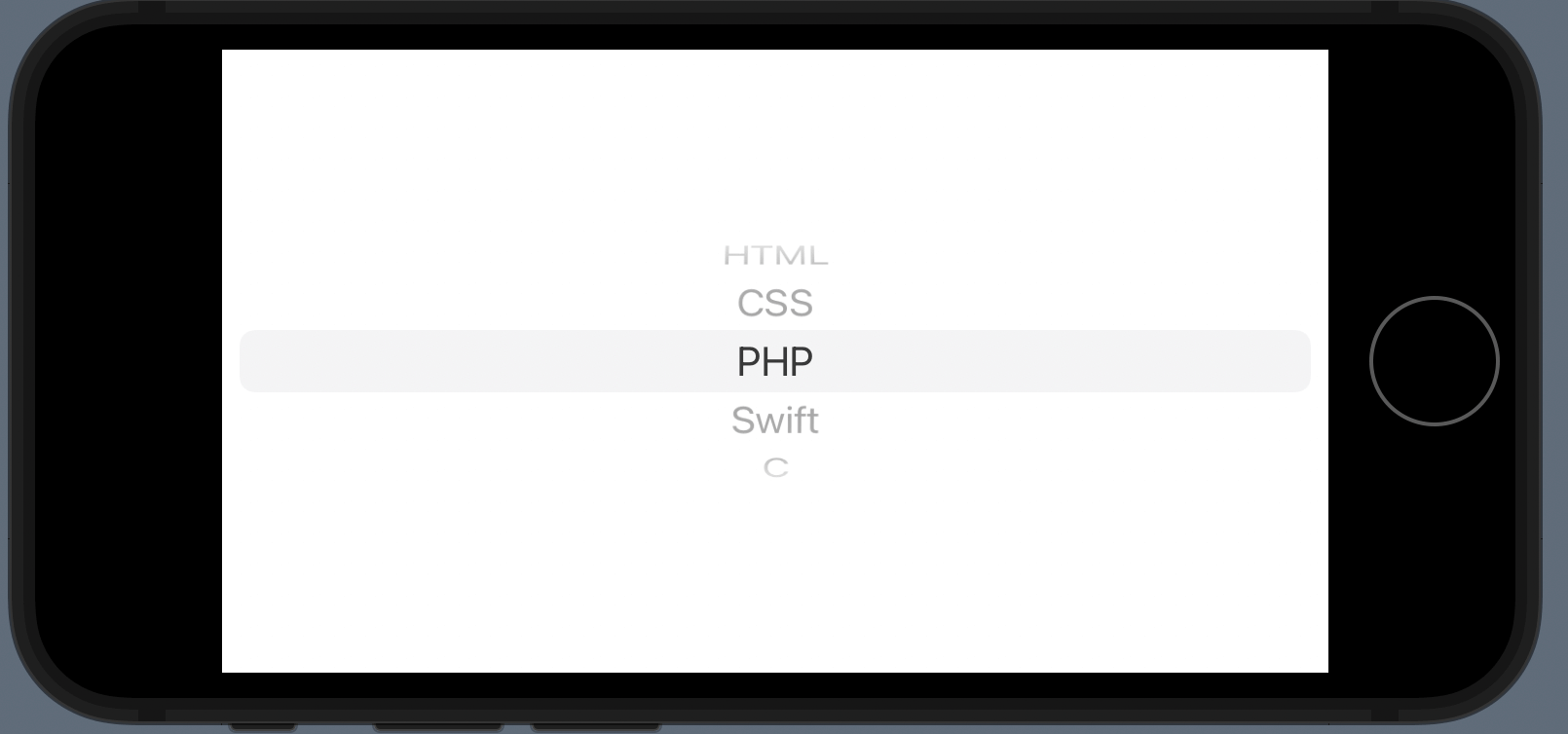
let sourceList = ["HTML" ,"CSS", "PHP", "JavaScript", "Swift"]6.必要なデリゲートメソッドを定義
最後にデリゲートメソッドの中を調整していきます。これでピッカーの実装は完了です。
import UIKit
class ViewController: UIViewController,UIPickerViewDelegate, UIPickerViewDataSource {
// アウトレット変数を定義して紐付け
@IBOutlet var pickerView: UIPickerView!
let sourceList = ["HTML","CSS","PHP","JavaScript","Swift"]
override func viewDidLoad() {
super.viewDidLoad()
// コードで紐付けする場合
// pickerView.delegate = self
// pickerView.dataSource = self
}
// 列数
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
// 列数
func pickerView(_ pickerView: UIPickerView,numberOfRowsInComponent component: Int) -> Int {
return sourceList.count
}
// 表示する行データ
func pickerView(_ pickerView: UIPickerView,titleForRow row: Int,forComponent component: Int) -> String? {
return sourceList[row]
}
}選択された際に処理を実行する
ピッカーから値を選択された際に任意の処理を実行させるためにはpickerView(_:didSelectRow:inComponent:)デリゲートメソッドを使用します。引数rowから選択された行番号を取得することができるので元データからそのインデックスの値を取得することで対象のデータを参照することができます。
func pickerView(_ pickerView: UIPickerView,didSelectRow row: Int,inComponent component: Int){
// 選択された際に呼ばれる
// rowには選択された行数インデックスが格納されている
print(sourceList[row])
}デフォルトの選択項目を変更する
ピッカーが最初に選択している項目を変更したい場合はUIPickerViewの持つselectRowメソッドを使用します。
func selectRow(
_ row: Int,
inComponent component: Int,
animated: Bool
)
1つ目の引数にはデフォルトで選択させたい行番目を、2つ目には多次元の場合は列数を、3つ目にはアニメーションを実装するかを選択できます。
self.pickerView.selectRow(0,inComponent: 0, animated:true) // 1つ目
self.pickerView.selectRow(1,inComponent: 0, animated:true) // 2つ目
self.pickerView.selectRow(2,inComponent: 0, animated:true) // 3つ目
self.pickerView.selectRow(0,inComponent: 1, animated:true) // 2列ある場合の2列目の2つ目ピッカーの選択値をカスタマイズする方法
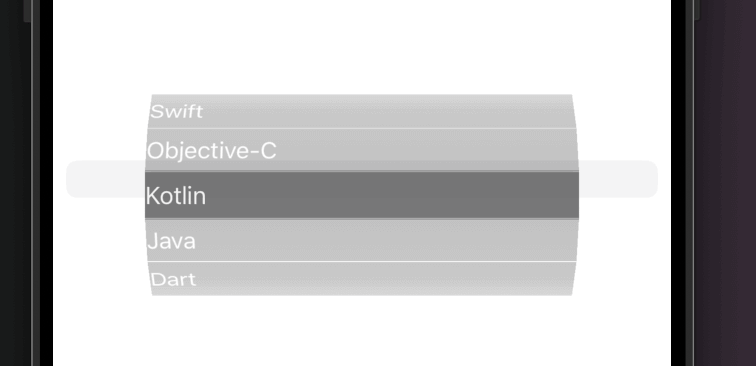
ピッカーの選択値で表示している見た目やテキストをカスタマイズするにはpickerView(_:viewForRow:forComponent:reusing:)デリゲートメソッドを活用します。このメソッドの返り値がピッカーの選択値で表示しているUIViewになるのでテキストや背景色などを変更することで柔軟にデザインを変更することができます。
// ピッカーに表示するUIViewを返す
func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView {
let rowLabel = UILabel()
rowLabel.text = language[row]
rowLabel.backgroundColor = .darkGray
rowLabel.textColor = .white
return rowLabel
}
Swift UIでPickerを実装するには
Swift UIで同じようなピッカービューを実装するにはPicker構造体を使用します。詳細について以下の記事を参考にしてください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










