【Swift UIKit】キーボードを閉じる方法!UITextField

この記事からわかること
- SwiftのUIKitでTextFieldなどでキーボードを閉じる方法
- TextFieldのキーボードが表示される仕組み
- FirstResponderとUIResponderとは?
- UITextFieldDelegateとtextFieldShouldReturnメソッドやresignFirstResponderの使い方
- endEditingメソッドの使い方
- 閉じるボタンをキーボードに設置するには?
index
[open]
\ アプリをリリースしました /
SwiftのUIKitフレームワークにおいてUITextField などでキーボードを閉じる方法をまとめていきます。
キーボードは閉じれない?
Swift UIのTextField構造体を用いた実装とは違いUIKitのUITextFieldクラスを使った入力ボックスの実装ではデフォルトではキーボードを閉じることができませんでした。
Swift UIの場合はreturn(改行)を押すとキーボードを閉じる使用になっていますがUIKitの場合は自力で実装する必要があるようです。
ちなみにSwift UIでもキーボードを数値のみにした場合閉じれなくなってしまう問題が発生するので注意してください。
キーボードが開く仕組み
UIKitのビュークラスではタッチなどのイベントをUIResponderと呼ばれるイベントを処理するインターフェース使って管理されています。
UITextFieldではタッチされるとFirstResponderと呼ばれる1番に処理するイベントを保持するUIResponderオブジェクトとして登録されます。
入力待機状態の時はずっとこのFirstResponderに登録されている状態(キーボードが表示されている状態)なのでこのフォーカスを外すことでキーボードを閉じることが可能になります。
ちなみにFirstResponderは最初に処理するイベントを保持する場所ですが、後続で新しいイベントが次々きた場合はResponderChainと呼ばれる仕組みを使ってイベントを待機させ、順次処理していくようです。
return(改行)でキーボードを閉じる方法
UIKitのUITextFieldでは毎度閉じる方法を明示的に実装する必要があります。(何かしなくても良い方法があるのかな?)
実装の流れ
- View ControllerにUITextFieldDelegateプロトコルに準拠
- viewDidLoad内で対象UITextFieldのdelegateプロパティに自信をセット
- textFieldShouldReturnメソッドを実装
- resignFirstResponderメソッドを実装
実装方法は簡単でUITextFieldDelegateプロトコルに準拠させてtextFieldShouldReturnメソッドを定義していきます。これはreturnが押された時に実行されるデリゲードメソッドです。
その中で対象ビューがFirstResponderから削除されるようにUIResponderクラスの持つresignFirstResponderメソッドを使ってFirstResponderから外すことでキーボードを非表示にします。
class EntryCategoryViewController: UIViewController,UITextFieldDelegate {
@IBOutlet var nameTextField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
nameTextField.delegate = self
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}UIResponderのendEditingメソッド
FirstResponderから解除する方法としてUI Viewの持つendEditingメソッドでも可能です。引数にtrue渡せばキーボードが閉じるようになります。
nameTextField.endEditing(true)とはいえこのメソッドも内部的にビュー階層内のFirstResponderを探索して resignFirstResponderメソッドを実行しているだけのようなのでやっていることは同じです。
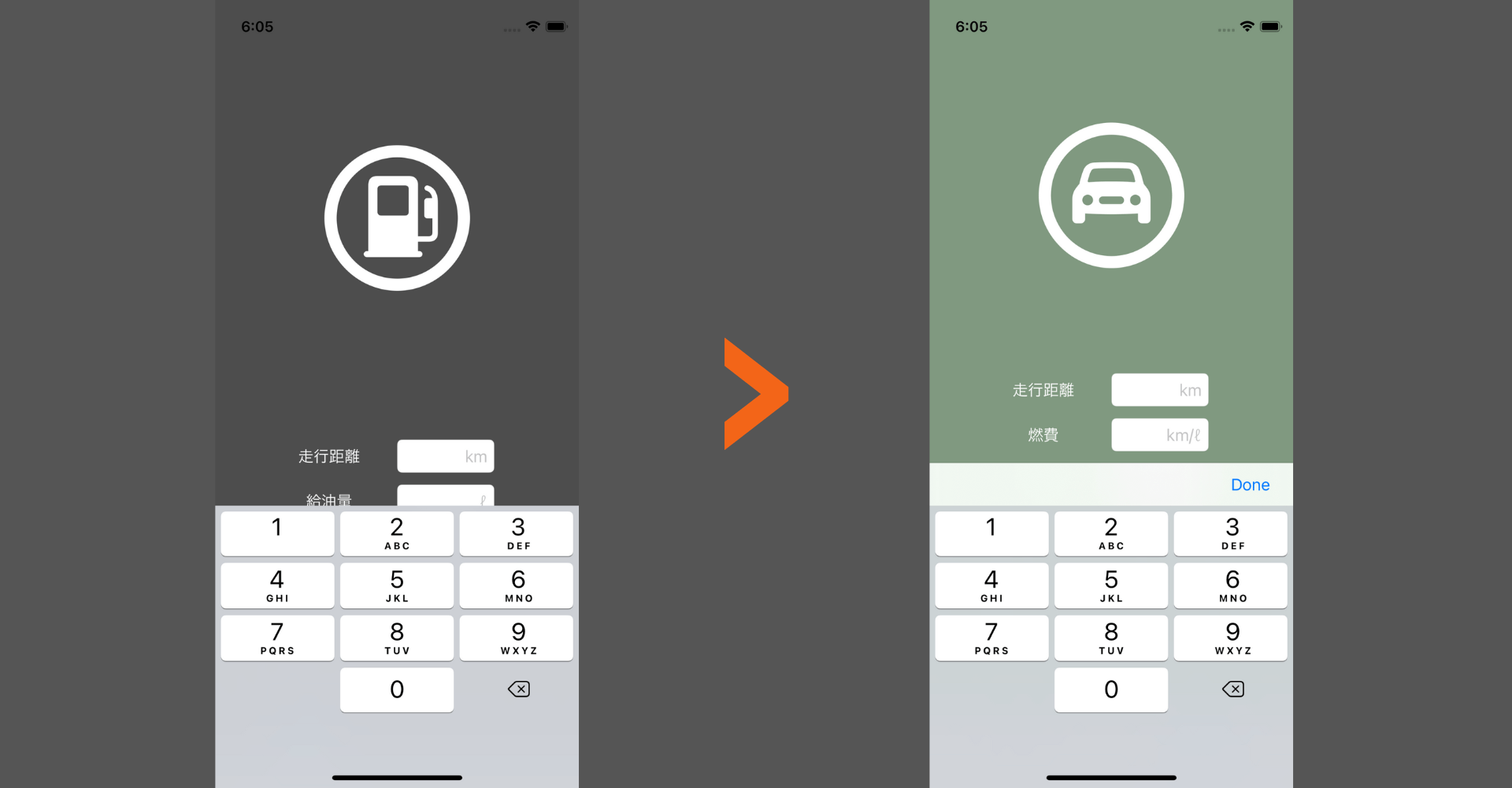
閉じるボタンをキーボードに設置する

数字のみのキーボードにした場合はreturnキーがないので閉じることができなくなってしまいます。そのためキーボードのツールバーに上記のような「閉じるボタン」を設置する方法をとります。
ポイント
- UIToolbar
- UIBarButtonItem
- inputAccessoryView
実装コード
UIToolbarクラスを使用してキーボードの上にボタンを設置します。次にUIBarButtonItemクラスで「スペーサー」と「閉じるボタン」を定義しツールバーに組み込みます。閉じるボタンのアクションとしてcloseButtonTappedメソッドを定義し、endEditingを実行します。
最後に構築したツールバーをinputAccessoryViewプロパティに渡して完了です。
override func viewDidLoad() {
super.viewDidLoad()
// MARK: - 閉じるボタン
let toolBar = UIToolbar()
toolBar.sizeToFit()
// スペーサー構築
let spacer = UIBarButtonItem(barButtonSystemItem: UIBarButtonItem.SystemItem.flexibleSpace, target: self, action: nil)
// 閉じるボタン構築
let closeButton = UIBarButtonItem(barButtonSystemItem: UIBarButtonItem.SystemItem.done, target: self, action:#selector(closeButtonTapped))
toolBar.items = [spacer, closeButton]
textField.inputAccessoryView = toolBar
// MARK: - 閉じるボタン
}
// MARK: - 閉じるボタン
@objc func closeButtonTapped() {
self.view.endEditing(true)
}まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。









