【Swift UIKit】コードでNavigationBarItemを実装する方法と使い方

この記事からわかること
- SwiftのUIKitでコードでNavigationBarItemを実装する方法
- UIBarButtonItemクラスでのバーボタンの定義方法
- navigationItemプロパティの使い方
- 右や左にボタンを設置する方法
- 戻るボタンを非表示にさせないようにするには?
index
[open]
\ アプリをリリースしました /
環境
- Xcode:15.0.1
- iOS:17.0
- Swift:5.9
- macOS:Sonoma 14.1
SwiftのUIKitでコードからNavigationBarItem(ナビゲーションバーにボタンなど)を実装する方法をまとめていきます。この記事ではUINavigationControllerの使い方は解説していないので以下記事を参考にしてください。
コードからNavigationBarItemを実装する方法
ナビゲーションバーにカスタムでボタンを設置する流れは以下の通りです。NavigationControllerはStoryboardやコードなどから設置しておきます。
- NavigationControllerを設置
- UIBarButtonItemを定義
- UIViewController.navigationItemプロパティに格納
UIBarButtonItemクラス
UIBarButtonItemはナビゲーションバーやツールバーなどに設置できるボタンクラスです。様々なイニシャライザを使用して文字や画像、任意のViewを各バーに設置するボタンとして実装することができます。
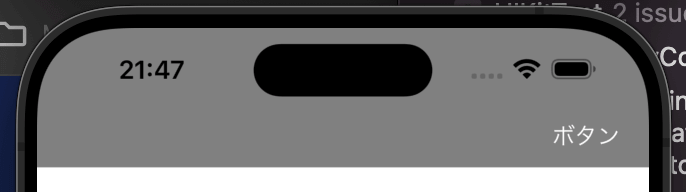
文字ボタンの実装

文字のボタンを実装したい場合は以下のように実装します。
let textButton = UIBarButtonItem(title: "ボタン", style: .plain, target: self, action: #selector(textButtonTapped))引数に渡す値
- title: String? → ボタンテキスト
- style: UIBarButtonItem.Style → ボタンスタイル(.plane or .done(完了))
- target: Any? → ボタンがタップされたときにアクションを受け取るオブジェクト
- action: Selector? → ボタンがタップされたときに呼び出されるメソッド
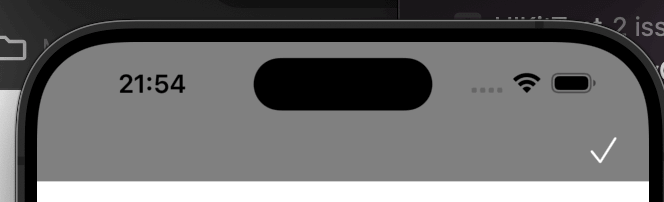
画像ボタンの実装

画像のボタンを実装したい場合は以下のように実装します。
let imageButton = UIBarButtonItem(image: UIImage(systemName: "checkmark"), style: .done, target: self, action: nil)引数に渡す値
- image: UIImage? → ボタンに表示する画像
- style: UIBarButtonItem.Style → ボタンスタイル(.plane or .done(完了))
- target: Any? → ボタンがタップされたときにアクションを受け取るオブジェクト
- action: Selector? → ボタンがタップされたときに呼び出されるメソッド
システムに用意済みのボタンの実装
システムに既に定義されているデザインのボタンを使用したい場合は以下のように実装します。それぞれの役割にあった文字やアイコンが表示されるようになります。またflexibleSpace/fixedSpaceは余白を調整する際に活用できます。
let actionButton = UIBarButtonItem(barButtonSystemItem: .action, target: self, action: nil)引数に渡す値
- barButtonSystemItem: UIBarButtonItem.SystemItem → UIBarButtonItem.SystemItem型の値
- target: Any? → ボタンがタップされたときにアクションを受け取るオブジェクト
- action: Selector? → ボタンがタップされたときに呼び出されるメソッド
UIBarButtonItem.SystemItem型で指定できる値は以下の通りです。
public enum SystemItem : Int, @unchecked Sendable {
case done = 0 // 完了
case cancel = 1 // キャンセル
case edit = 2 // 編集
case save = 3 // 保存
case add = 4 // 追加
case flexibleSpace = 5 // フレキシブルスペース
case fixedSpace = 6 // 固定スペース
case compose = 7 // 作成
case reply = 8 // 返信
case action = 9 // アクション
case organize = 10 // 組織化
case bookmarks = 11 // ブックマーク
case search = 12 // 検索
case refresh = 13 // 更新
case stop = 14 // 停止
case camera = 15 // カメラ
case trash = 16 // ゴミ箱
case play = 17 // 再生
case pause = 18 // 一時停止
case rewind = 19 // 戻る
case fastForward = 20 // 早送り
@available(iOS 3.0, *)
case undo = 21 // 元に戻す
@available(iOS 3.0, *)
case redo = 22 // やり直し
@available(iOS, introduced: 4.0, deprecated: 11.0)
case pageCurl = 23 // ページめくり
@available(iOS 13.0, *)
case close = 24 // 閉じる
}
公式リファレンス:UIBarButtonItem.SystemItem
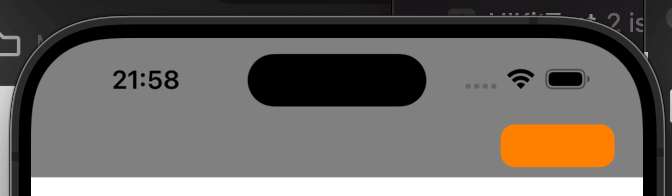
カスタムViewボタンの実装

既存のボタンではなく自由なデザインのボタンを設置したい場合は以下のように実装します。
var buttonView = UIView(frame: CGRect(x: 0, y: 0, width: 80, height: 30))
buttonView.backgroundColor = .orange
buttonView.layer.cornerRadius = 10
let customButton = UIBarButtonItem(customView: buttonView)navigationItemプロパティに追加して表示する
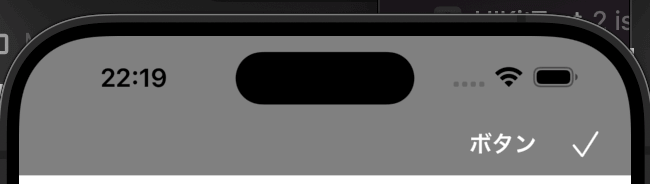
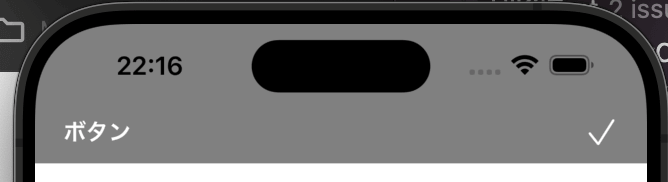
ボタンを定義したらナビゲーションバーに配置する処理を記述します。右側に配置したいならUIViewController>navigationItem>rightBarButtonItemに左側に配置したいならUIViewController>navigationItem>leftBarButtonItemに定義したUIBarButtonItemを渡します。
let textButton = UIBarButtonItem(title: "ボタン", style: .done, target: self, action: #selector(textButtonTapped))
self.navigationItem.leftBarButtonItem = textButton
let leftButton = UIBarButtonItem(image: UIImage(systemName: "checkmark"), style:.plain, target: self, action: nil)
self.navigationItem.rightBarButtonItem = leftButton
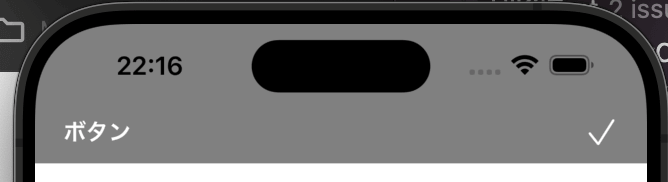
複数のボタンを表示させる

右側や左側に1つではなく複数のボタンを表示させたい場合はrightBarButtonItems/leftBarButtonItemsプロパティに配列形式でUIBarButtonItemを渡します。配列に先に入っている要素が端に表示される形になります。
let textButton = UIBarButtonItem(title: "ボタン", style: .done, target: self, action: #selector(textButtonTapped))
let leftButton = UIBarButtonItem(image: UIImage(systemName: "checkmark"), style:.plain, target: self, action: nil)
self.navigationItem.rightBarButtonItems = [
leftButton,
textButton
]デフォルトの「戻る」ボタンを表示させる
ナビゲーションバーの左側にUIBarButtonItemを追加してしまうとデフォルトで表示される「戻る」ボタンが非表示になってしまいます。カスタムボタンとデフォルトの「戻る」ボタンを両方表示させたい場合はleftItemsSupplementBackButtonプロパティにtrueを渡すことで表示されるようになります。
self.navigationItem.leftItemsSupplementBackButton = trueボタンの色を変える方法
ボタンの色を変えたい場合はUIBarButtonItemのtintColorプロパティの値を変更すればOKです。
textButton.tintColor = .white
imageButton.tintColor = .white
中央に配置する
ナビゲーションバーに中央にビューを配置したい場合は文字だけならtitle、カスタムビューならtitleViewに任意のViewを渡すことで実装することができます。
var titleView = UIView(frame: CGRect(x: 0, y: 0, width: 80, height: 30))
titleView.backgroundColor = .orange
titleView.layer.cornerRadius = 10
// self.navigationItem.title = "タイトル" // 文字だけならこっち
self.navigationItem.titleView = titleViewまだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。









