【Swift UIKit】UIButtonに画像(UIImage)をセットする方法!

この記事からわかること
- SwiftのUIKitでUIButtonに画像(UIImage)をセットする方法
- setImageメソッドの使い方
- Storyboardから実装するには?
index
[open]
\ アプリをリリースしました /
UIKitフレームワークでボタンを実装する際に画像をボタンとして表示させる方法をまとめました。
UIButtonに画像(UIImage)をセットする方法
UIButtonに画像をセットするにはsetImageメソッドを使用します。引数にはUIImageインスタンスとスタイルを指定します。
let btn = UIButton(frame: CGRect(x: 100, y: 200, width: 60, height: 40))
let img = UIImage(systemName: "iphone")
btn.setImage(img, for: .normal)
self.view.addSubview(btn)SF Symbolsのアイコンを表示させるにはUIImage(systemName: "アイコン名称")で表示させることができます。
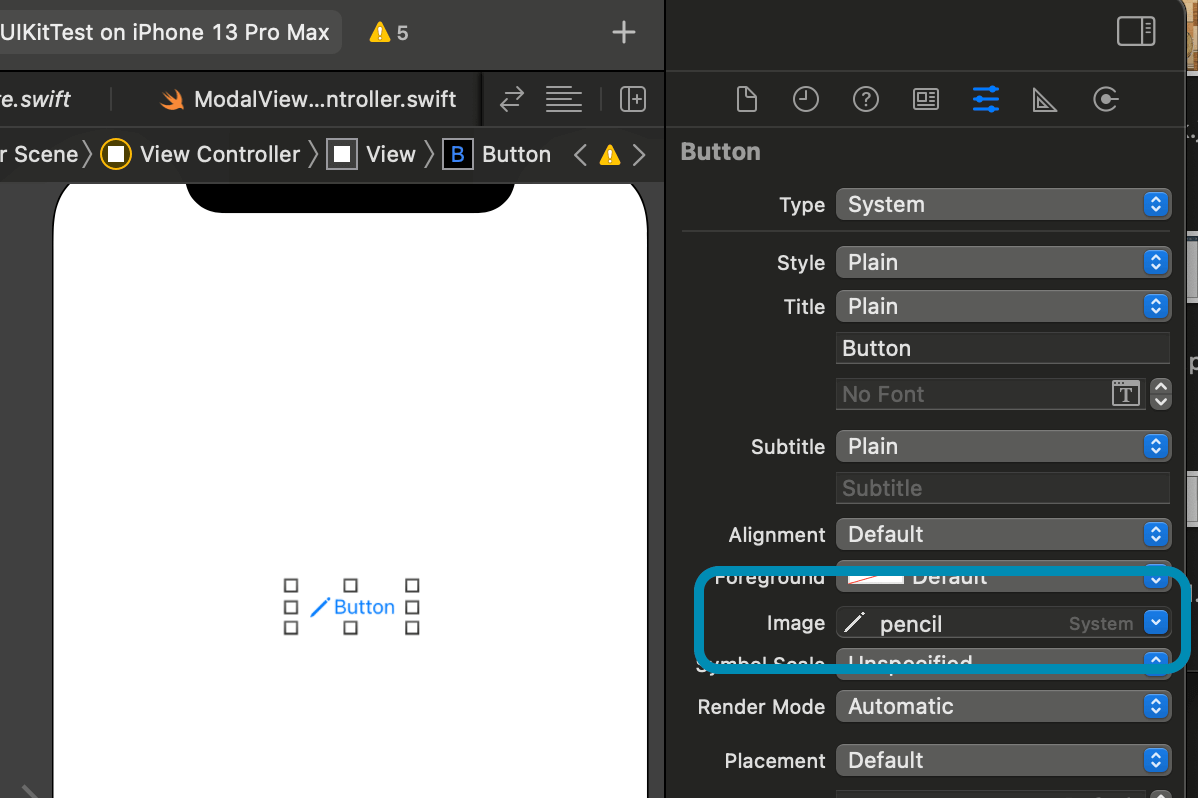
Storyboardから設定する
Storyboardからはボタンを選択した状態でインスペクタから以下の場所で変更することができます。

まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。









