【Swift UI】UIKeyboardTypeの種類!数字のみや小数点、URL入力

この記事からわかること
- SwiftUIで数字のみのキーボードに小数点を入力できるようにする方法
- keyboardTypeメソッドのdecimalPadの使い方
- UIKeyboardTypeの種類
index
[open]
\ アプリをリリースしました /
keyboardTypeモディファイア
func keyboardType(_ type: UIKeyboardType) -> some ViewSwiftUIのTextField構造体で表示されるキーボードのタイプを変更するにはkeyboardTypeモディファイアを指定します。
TextField("km", text: $milage)
.textFieldStyle(RoundedBorderTextFieldStyle())
.keyboardType(.numberPad)引数には列挙型UIKeyboardTypeで定義されている値を指定することで文字だけでなく、数字のみやURLに特化したキーボードスタイルに変更することができます。
UIKeyboardTypeの種類
列挙型UIKeyboardTypeとして指定できる値は以下の通りです。
enum UIKeyboardType : Int, @unchecked Sendable {
case `default` // デフォルトキーボード
case asciiCapable // ASCII文字キーボード
case numbersAndPunctuation // 数字と句読点のキーボード
case URL // URL入力キーボード
case numberPad // PIN入力用テンキー(数字のみ)
case phonePad // 電話番号入力キーボード
case namePhonePad // 人の名前または電話番号を入力キーボード
case emailAddress // メールアドレス入力キーボード
case decimalPad // 数字と小数点入力キーボード
case twitter // Twitterのテキスト入力用のキーボードat(「@」)とハッシュ(「#」)の文字に簡単にアクセスで
case webSearch // Web検索用語とURL入力キーボード
case asciiCapableNumberPad // ASCIIの数字のみキーボード
}数字のみのキーボードに小数点入力を追加する
SwiftUIのTextField構造体使用時にキーボードに数字だけでなく小数点も追加できるようにするには、keyboardTypeモディファイアの引数に.decimalPadを指定します。
TextField("km", text: $milage)
.textFieldStyle(RoundedBorderTextFieldStyle())
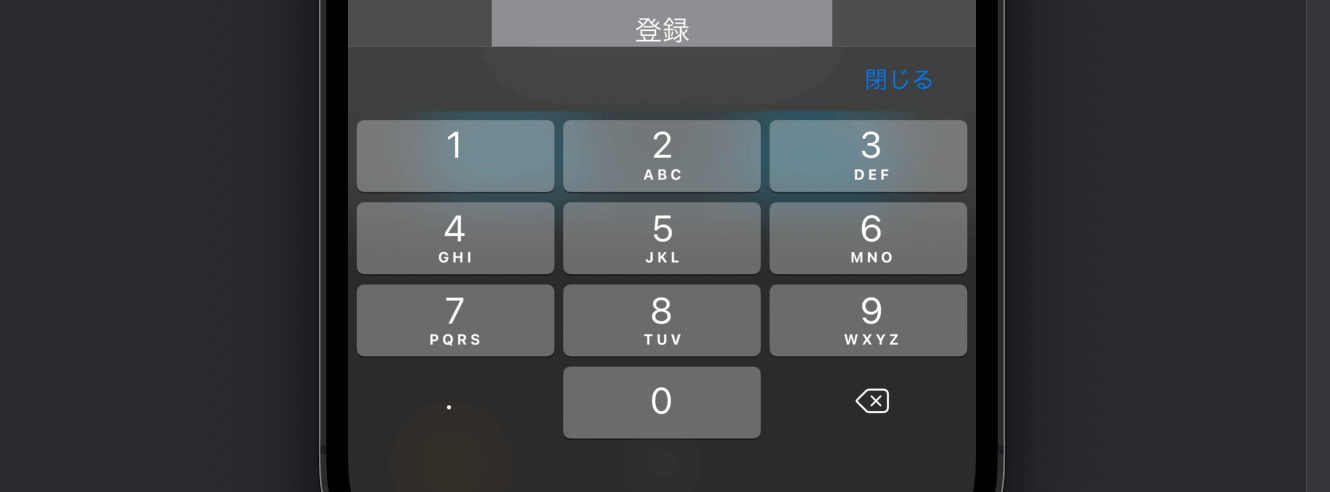
.keyboardType(.decimalPad)これで以下のように数字と小数点のみが入力できるキーボードが表示されるようになります。

数字のみの場合はキーボードを閉じることができなくなってしまうので自力で「閉じるボタン」の実装が必要になります。詳細は以下の記事を参考にしてください。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。









