【Swift UI】toolbarTitleMenuの使い方!ナビゲーションバー

この記事からわかること
- Swift UIのNavigationStackの使い方
- ナビゲーションバーのタイトルにメニューを表示する方法
- toolbarTitleMenuモディファイアの使い方
index
[open]
\ アプリをリリースしました /
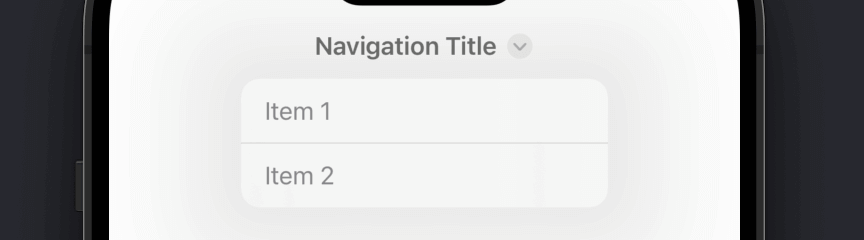
Swift UIでナビゲーションタイトル部分に以下のようなメニューを設置する方法をまとめていきます。
ナビゲーションタイトルにメニューを設置する方法
参考文献: toolbarTitleMenuモディファイア
ナビゲーションバーのタイトルにメニューを設置するにはtoolbarTitleMenuモディファイアを使用します。引数にはメニューとして表示させたいビューを渡します。
NavigationStack{
Text("Test")
.navigationTitle("Navigation Title")
.navigationBarTitleDisplayMode(.inline)
.toolbarTitleMenu {
Text("Item 1")
Text("Item 2")
}
}メニューはnavigationBarTitleDisplayModeがinlineの場合のみタイトル横に下三角が表示され、クリックすると以下のようにメニューが表示されるようになります。inline以外の場合でも何もない上部をクリックすることでメニューが表示されます。

またtoolbarTitleMenuモディファイアはtoolbarモディファイアを使用して以下のように実装した場合と同じです。
.toolbar {
ToolbarTitleMenu {
Text("Item 1")
Text("Item 2")
}
}まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










