【Swift UI】TabViewの使い方とtabItemの色を変更する方法!

この記事からわかること
- SwiftUIのTabViewの使い方
- タブビューを簡単に実装する方法
- tabItemの色を変更するには?
- スワイプでタブ送りできるようにする
- タブを上部に設置する方法
index
[open]
\ アプリをリリースしました /
Swift UIでタブでページ切り替えるような画面を簡単に構築できるTabView構造体の使い方と記述方法をまとめていきます。
TabView構造体とは?
TabView構造体は複数のタブでページを切り替えられる画面を実装できるSwift UIで使用できる構造体です。デフォルトではタブボタンは表示されないのでtabItemを使用して明示的に表示させる必要があります。
タブはビューの下側に設置され、クリックすることで表示されるビューを切り替えることができるようになります。
TabView構造体を扱う上で重要となるポイントを整理しておきます。
- 選択されているタブ番号を格納する変数の準備
- タブボタンになるtabItem
- タブ番号を示すtagの指定
使い方
実際にタブビューを実装してみます。TabViewの引数には選択されているタブ番号を保持するための変数を渡す必要があります。そのため最初にInt型の変数を定義します。初期値としてはアクティブにしたいタブ番号を指定し、内部から変更できるように@Stateをつけて宣言します。
宣言した変数をTabView(selection:)形式で渡すことで、タブでアクティブになっているページを管理できるようになります。
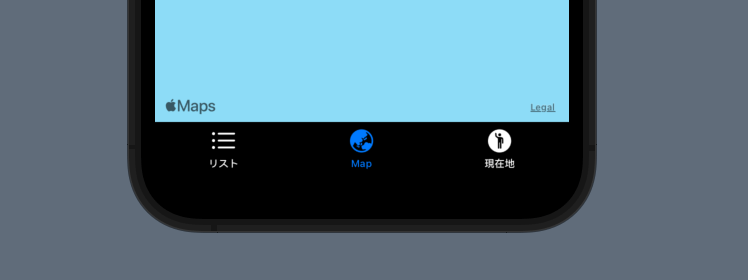
中(正確には引数Content:)にはタブページとして表示させたいビューを渡します。そのビューに対してタブボタンを実装するためのtabItemとタブ番号を明示的に指定するtag(番号)を付与することで下部にタブボタンが表示されます。
またtabItemの中にImage要素とText要素を記述すると自動でVStackがかかった状態(縦に並ぶ)になります。
タブボタンの色を変更する
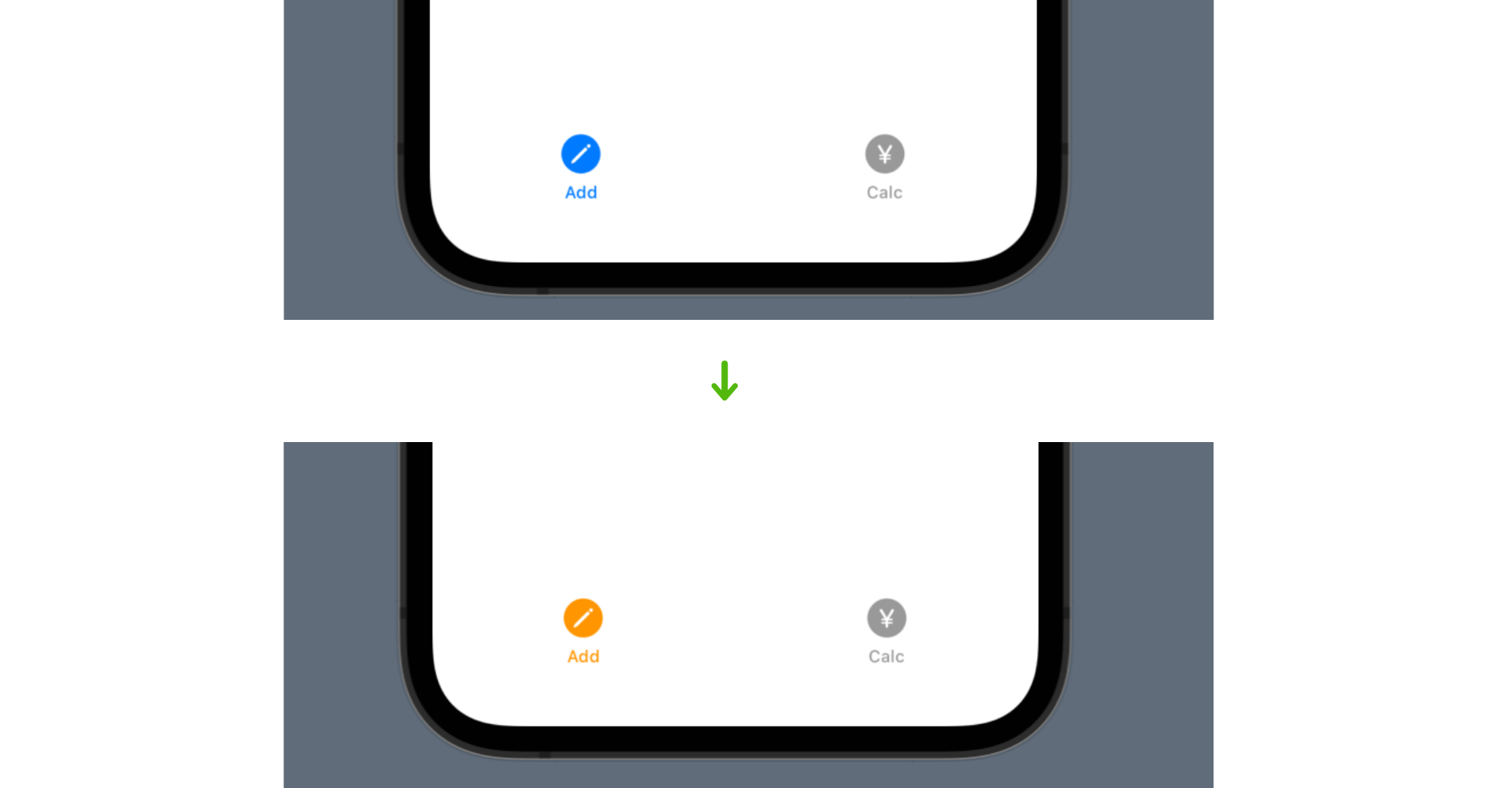
タブボタンの色はデフォルトでは青色になっています。これを変更するにはTabView自体にaccentColorモディファイアを使います。

引数に変更したい色を指定すればアクティブになっているタブボタンの色を変更することができます。
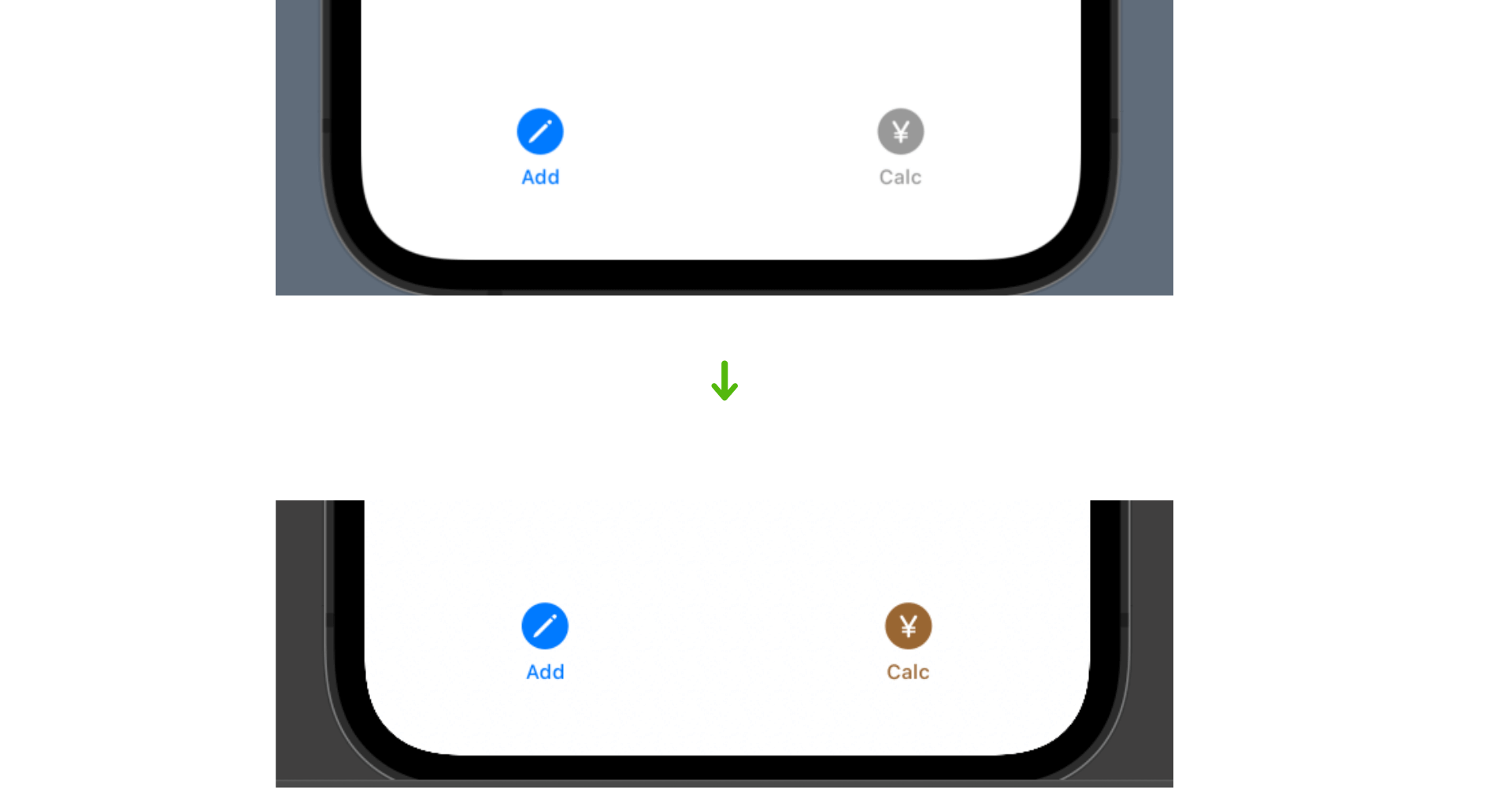
未選択のタブボタンの色を変える
アクティブになっていないタブボタンはデフォルトで灰色になっています。これを変更するにはUITabBarクラスのイニシャライザから設定します。UITabBarクラスはUIKitで使用していたUIViewの1つでありSwiftUIでも基本的にUIViewを活用して定義されているので、リンクしたUIViewの設定値を変更することでSwiftUIのViewにも反映されます。

タブビューをスワイプで切り替える
タブビューは下のボタンをクリックすることで切り替えますが、左右へのスワイプでビューを切り替えることも可能です。
実装するにはTabViewにtabViewStyleモディファイアを追加し、引数にPageTabViewStyle()または.pageを渡します。tabItemでの文字表示はできなくなるので削除しておきます。
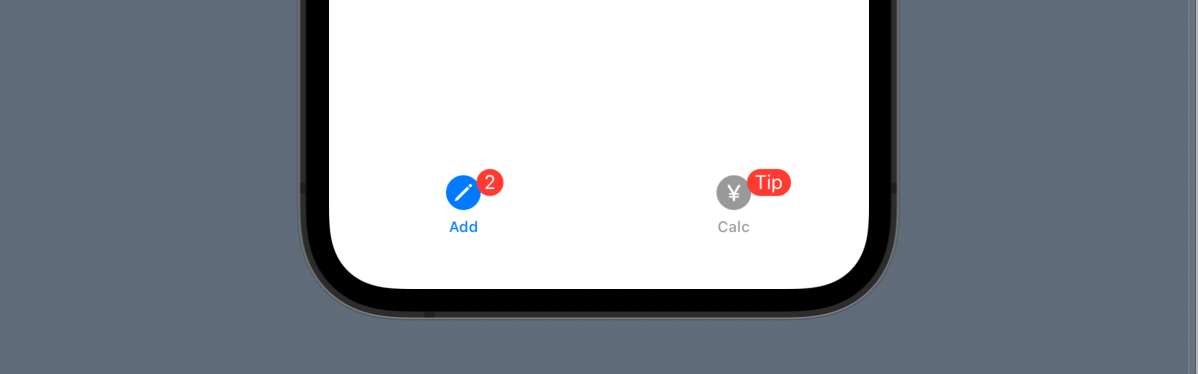
タブにバッチを付与する
タブボタンにバッチを付与することも可能です。実装するにはbadgeモディファイアを使います。バッチには数値または文字列が指定可能です。

TabViewの背景色を変更する
TabViewの背景色を変更するにはタブボタン同様にUITabBarクラスのイニシャライザから設定していきます。

タブが多すぎる場合
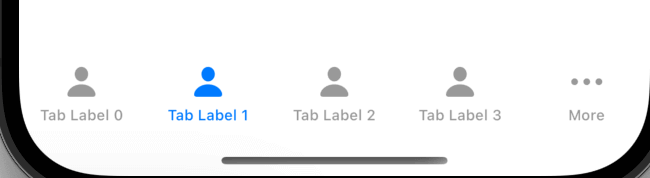
表示させたいタブが多すぎる(4つ以上)場合は自動でmoreという表示になります。クリックするとリスト形式で非表示のタブが表示され、そこからさらにクリックすることで画面遷移することができます。

moreを表示させないようにする
moreを表示させないようにするには.tabViewStyle(.page)を指定してスタイルを変更することで非表示にすることができます。
上部にタブを設置する方法
タブを切り替えるボタンは自動で下部に設置されますが、上部に設置したい場合はスタイルとしては用意されていないのでオリジナルで実装する必要があります。
とはいえバインディングしている変数にアクティブにしたいタブ番号を渡すボタンを作れば良いだけなので以下のように簡単に実装できます。
タブ自体を非表示にする
タブビューの機能は使用したいけど下部に表示されるタブボタンレイアウトは不要の場合はUITabBar.appearanceのisHiddenにtrueを設定することで非表示にすることができます。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。