【Swift UI】ProgressViewで進行状況表示!色や大きさと使い方

この記事からわかること
- Swift UIのProgressViewでタスクの進行状況を表示させる方法
- プログレスバーやローディングビュー、パーセンテージ
- 色やサイズの変更方法
- progressViewStyleで円形にする
index
[open]
\ アプリをリリースしました /
ProgressView構造体
Swift UIのProgressView構造体を使用することでタスクの進行状況を表示するプログレスバーやローディングビューを簡単に構築することができます。
struct ProgressView<Label, CurrentValueLabel> where Label : View, CurrentValueLabel : Viewプログレスバーを表示する
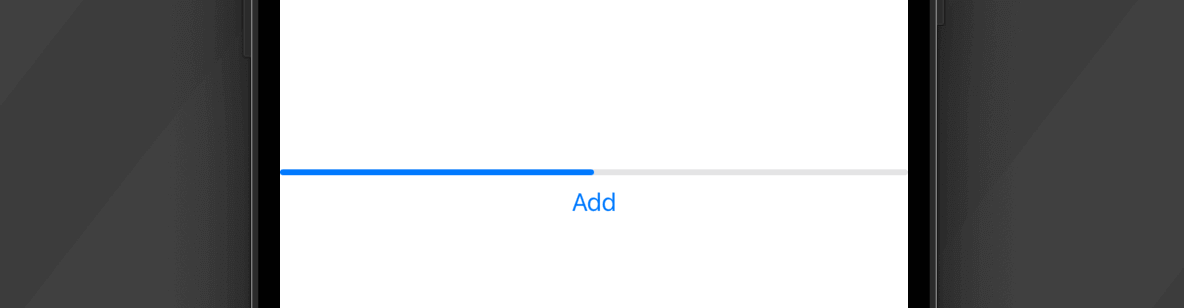
プログレスバーを表示させるためにはProgressView(value:)を使用し引数valueに表示させる値を渡します。あとはその値を変化させることでプログレスバーが変化していきます。

struct ContentView: View {
@State private var progress = 0.5
var body: some View {
VStack {
ProgressView(value: progress)
Button("Add") { progress += 0.05 }
}
}
}ローディングビューを表示する
円形でインジケーターがぐるぐるするようなローディングビューを実装したい場合はProgressViewに引数なしでインスタンス化するだけです。

struct ContentView: View {
var body: some View {
VStack {
ProgressView()
}
}
}例えばAsyncImageなどでサーバーの画像を表示させるなど少し時間のかかる処理を実装する場合はそのプレースホルダーとして以下のようなローディングビューを設置すると見た目がよくなります。
これは引数なしでそのまま記述すればOKです。
AsyncImage(url: URL(string: "https://appdev-room.com/image/swift.png")) { image in
image.resizable()
} placeholder: {
ProgressView()
}.frame(width: 50, height: 50)progressViewStyleで指定する
プログレスバーのスタイルはprogressViewStyle(_: ProgressViewStyle)モディファイアを使用して明示的に指定することも可能です。その際はProgressViewStyle型であるlinearまたはcircularを指定します。
struct ContentView: View {
@State private var progress = 0.6
var body: some View {
VStack {
ProgressView(value: progress)
.progressViewStyle(.linear)
ProgressView()
.progressViewStyle(.circular)
}
}
}インジケータの色を変更する
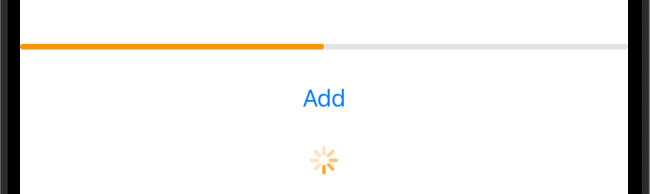
インジケータの色を変更したい場合はprogressViewStyleの引数に渡すProgressViewStyle型のイニシャライザinit(tint: Color)に色を渡すだけです。

ProgressView(value: progress)
.progressViewStyle(LinearProgressViewStyle(tint: .orange))
Button("Add") { progress += 0.05 }
.padding()
ProgressView()
.progressViewStyle(CircularProgressViewStyle(tint: .orange))サイズを変更する
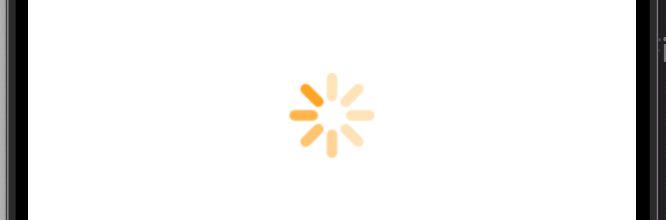
ローディングビューのサイズを変更したい場合はscaleEffectを使用して拡大させることで実現できます。

ProgressView()
.progressViewStyle(CircularProgressViewStyle(tint: .orange))
.scaleEffect(3)まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










