【SwiftUI】画像(Image)表示方法!サイズ変更や切り抜き方法

この記事からわかること
- SwiftUIで画像を表示させる方法
- Assets.xcassetsへの追加方法
- 画像のサイズ変更や切り抜き、操作するには?
- aspectRatioでアスペクト比を変更、指定する方法
index
[open]
\ アプリをリリースしました /
Swift UIで画像を表示させたり操作する方法をまとめていきたいと思います。
Swift UIで画像を表示させる流れ
- Assets.xcassetsに画像を追加する
- Image構造体を使って表示させる
Swift UIで画像を表示させるにはプロジェクト内の「Assets.xcassets」への画像の追加後、Image構造体を使用してビューとして表示させます。
Assets.xcassetsへ画像を追加する方法
Swiftでは画像やカラー、アイコンなど「アセット」として管理することができます。まずはアセットへ画像を追加する必要があるのでプロジェクトをXcodeで起動します。
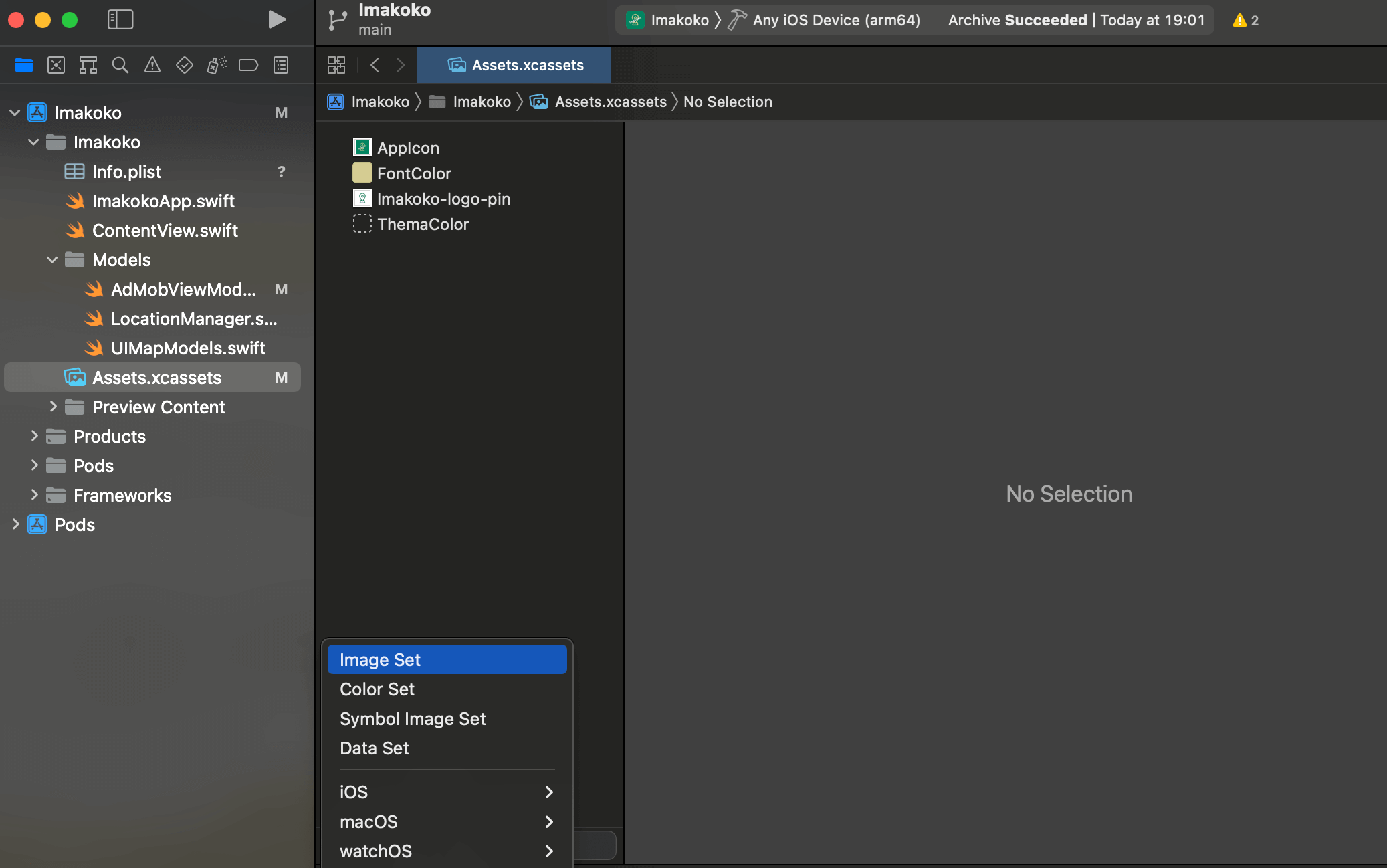
ファイルの中から「Assets.xcassets」を開き、対象の画像をドラッグ&ドロップで追加します。下部の「+」から「Image Set」を選択して追加することも可能です

ドラッグ&ドロップで追加した画像アセットの名前は元画像のファイル名となっているので呼び出しやすい任意のものに変更しておきます。(この名前を実際にコードで呼び出す際に使用します。)
またそれほど機能性は高くありませんが、画像加工(スライスや中心点の変更など)もできるのもアセットとして管理するメリットの1つです。
画像を表示させる
画像を表示させるにはImage構造体を使用します。引数に表示させたい画像アセットの名前を渡します。例えば「sample.jpg」を追加した場合は以下のように記述します。
Image("sample")Image構造体
@frozen struct ImageSwift UIで画像を表示させるにはViewプロトコルに準拠しているImage構造体を使用します。
アセット内の画像を表示させたい場合は以下のイニシャライザの引数名を省略した形を使用して表示できます。
init(
_ name: String,
bundle: Bundle? = nil
)SF-Symbolsを表示させる
「SF-Symbols」で扱われているシンボル画像を表示させたい場合はImage(systemName: "シンボル名")形式のイニシャライザを使用します。
init(systemName: String)struct ContentView: View {
var body: some View {
HStack{
Image(systemName: "square.and.arrow.up")
Image(systemName: "scribble")
Image(systemName: "sun.max")
Image(systemName: "trash")
Image(systemName: "paperplane")
}.font(.title)
}
}UIKitの画像表示クラス
フレームワークをSwift UIではなくUIKitを使用している場合はUIImageクラスを使用します。引数としてnamedの後にアセット名を渡す点が異なるので注意してください。
UIImage(named: "MyImage")サイズを変更する
画像のサイズを変更するにはresizableとframeモディファイアで指定します。resizableをつけないとサイズが変更されないので注意してください。
Image("sample")
.resizable()
.frame(width: 60, height: 60)画像サイズを変更する際はアスペクト比に注意してください。
アスペクト比を保ってサイズ変更
画像にはアスペクト比と呼ばれる画像の縦と横の画素数の比率があります。例えば「300×300pixel」は「1:1」、「450×300pixel」は「3:2」となります。
先程の指定の場合、「60×60」サイズで表示させようとしているので、元画像のアスペクト比が「1:1」であれば問題ないですが異なる場合はアスペクト比が変更されてしまうので画像が引き伸ばされた形になってしまいます。
これを防ぐにはscaledToFitを指定することで元のアスペクト比を維持することができます。
Image("sample")
.resizable()
.scaledToFit()
.frame(height: 60)scaledToFitを指定している場合はwidthまたはheightのどちらかに値を指定するだけで自動でサイズを調整してくれます。
アスペクト比を明示的に指定
アスペクト比を明示的に指定する場合はaspectRatioを指定します。引数には高さを1とした時の幅のアスペクト比またはCGSize型のアスペクト比を渡します。
「2:1」
Image("sample")
.resizable()
.aspectRatio(2,contentMode: .fit)
.frame(height: 60)「3:4」
Image("sample")
.resizable()
.aspectRatio(CGSize(width: 3, height: 4), contentMode: .fill)
.frame(height: 60)fitとfillの違い
aspectRatioは矩形や円などの図形にも使用できます。図形でfitとfillの違いを見ていきます。
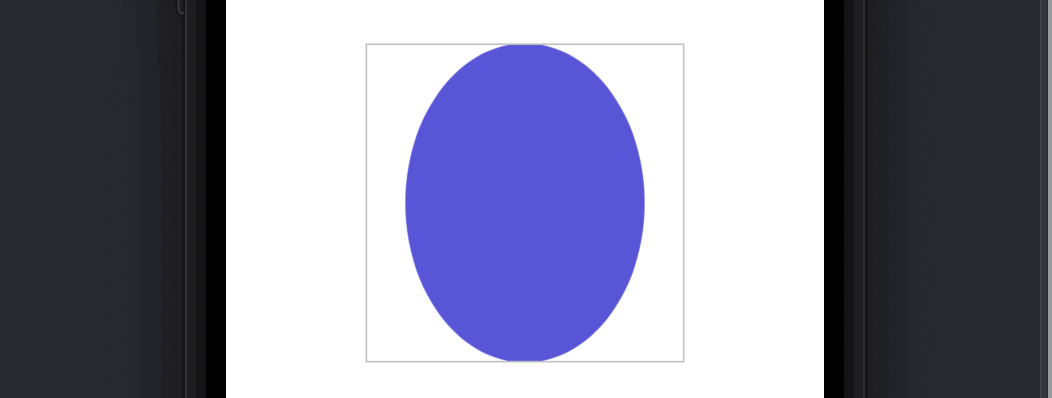
fit
Ellipse()
.fill(Color.indigo)
.aspectRatio(CGSize(width: 3, height: 4), contentMode: .fit)
.frame(width: 200, height: 200)
.border(Color(white: 0.75))
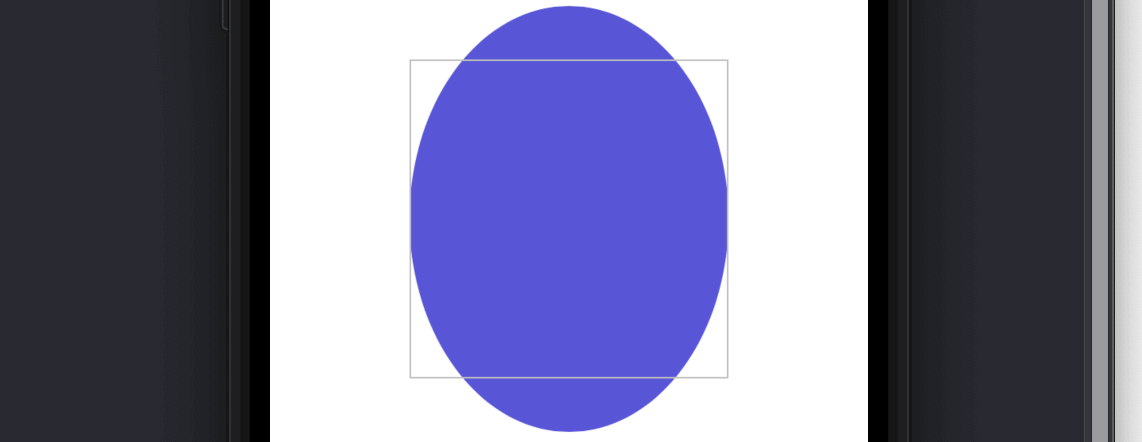
fill
Ellipse()
.fill(Color.indigo)
.aspectRatio(CGSize(width: 3, height: 4), contentMode: .fill)
.frame(width: 200, height: 200)
.border(Color(white: 0.75))
両者の違いは指定された枠の中を指定されたアスペクト比のままはみださないようにするか、はみ出してめ埋めるようにするかの違いです。
任意の形に切り抜く
画像の形を変更したい場合はclipShapeを使用します。引数に形を渡すことで画像を任意の形に切り抜くことができます。
Image("icon")
.clipShape(Circle())切り抜ける形
- Circle:円形
- Capsule:カプセル形
- Ellipse:楕円形
- RoundedRectangle(cornerRadius: ):角を丸く
影をつける
画像に影をつけるにはshadowを使用します。
Image("sample")
.resizable()
.frame(height: 60)
.shadow(radius: 10)おすすめ記事:【Swift UI】影をつける方法!shadowの使い方
枠をつける
画像に枠をつけるにはoverlayを使用します。
Image("sample")
.resizable()
.frame(height: 60)
.overlay(
Circle().stroke(Color.gray, lineWidth: 4)
)おすすめ記事:【Swift UI】影をつける方法!shadowの使い方
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
私がSwift UI学習に使用した参考書









