【Swift】グラデーションカラーの実装方法!CAGradientLayerクラスの使い方

この記事からわかること
- Swiftでグラデーションカラーを実装する方法
- CAGradientLayerクラスの使い方
- colorsやlocationsプロパティの指定方法
- 3分割にグラデーションを配置するには?
index
[open]
\ アプリをリリースしました /
Swiftでグラデーションカラーを実装する方法

Swiftでグラデーションカラーを実装するにはCAGradientLayerクラスを使用します。
let gradientLayer = CAGradientLayer()
gradientLayer.frame = CGRect(x: 0, y: 0, width: 150, height: 100)
gradientLayer.position = view.center
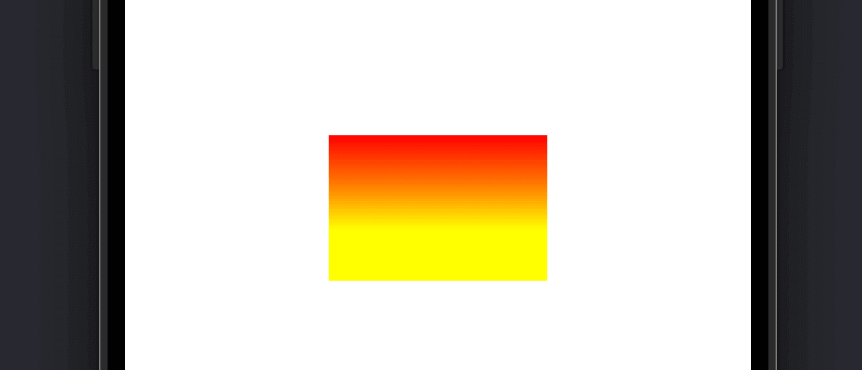
gradientLayer.colors = [
UIColor.red.cgColor,
UIColor.orange.cgColor,
UIColor.yellow.cgColor
]
gradientLayer.locations = [0,0.35,0.65]
view.layer.addSublayer(gradientLayer)Swift UIで実装するためにはLinearGradientを使用します。
CAGradientLayerクラスとは?
class CAGradientLayer : CALayerCAGradientLayerクラスはベースとなる背景色の上にレイヤーを複数重ねることでグラデーションを実装できるクラスです。重ねる色の数と割合、グラデーションの向きなどを自由に指定できるようになっています。
継承しているのはグラフィック操作に長けたCALayerクラスです。描画が早いことがメリットであり、タッチイベントなどのイベント処理を受け取ることはできません。このクラスもUIView同様に階層構造でレイヤーを管理しています。
class CAGradientLayer : CALayer {
var colors: [Any]? // 各グラデーションカラーを定義する配列
var locations: [NSNumber]? // 各グラデーションの終了位置を定義する配列
var endPoint: CGPoint // レイヤーの座標空間に描画されたときのグラデーションの終点
var startPoint: CGPoint // レイヤーの座標空間に描画されたときのグラデーションの開始点
var type: CAGradientLayerType // レイヤーによって描画されるグラデーションのスタイル。
}colorsプロパティ
colorsプロパティにはグラデーションで使用したいカラー順番にCGColor型の配列で格納します。CGColorはCore Graphicsが色を表すために内部で使用する基本的なデータ型です。
gradientLayer.colors = [
UIColor.red.cgColor,
UIColor.orange.cgColor,
UIColor.yellow.cgColor
]このプロパティに任意の色を任意の個数定義して格納しておきます。
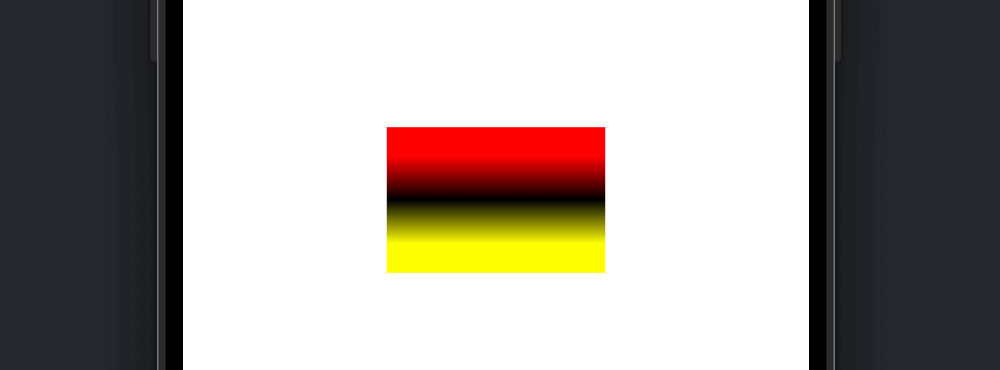
locationsプロパティ
locationsプロパティには各グラデーションの終了位置を定義する配列を格納します。NSNumber型で0〜1の値の中で指定します。width: 150, height: 100の場合は良い感じに3分割する場合は[0.2,0.5,0.8]と指定することで実装できました。

gradientLayer.colors = [
UIColor.red.cgColor,
UIColor.black.cgColor,
UIColor.yellow.cgColor
]
gradientLayer.locations = [
0.2, // 20%の位置にred
0.5, // 50%の位置にblack
0.8 // 80%の位置にyellow
]公式では「各グラデーションの終了位置」と明記されていましたがなかなか指定(理解)しづらい感じになっていました。おそらく指定した値のパーセンテージの位置に原色が配置されその間が自動でグラデーションになっている感じですかね。
グラデーションの方向を変更する
グラデーションの方向はデフォルトでは上から下に向かった変化になっています。この向きを変更するにはstartPointプロパティとendPointプロパティに座標を指定するCGPoint型で以下のように値を渡します。
gradientLayer.startPoint = CGPoint(x:0.0,y:0.5)
gradientLayer.endPoint = CGPoint(x:1,y:0.5)
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










