POST/GET(フォーム)データのChromeデベロッパーツールによる確認方法!

この記事からわかること
- デベロッパーツールの使い方
- POST情報の確認方法
- POSTだけでなくGETの情報方法
index
[open]
\ アプリをリリースしました /
phpで扱えるスーパグローバル変数の$_GETや$_POST。お問い合わせ機能やチャット機能など汎用性の高い変数にフォームで格納した情報をデベロッパーツールで確認する方法を解説します。
デベロッパーツールでのPOST情報の確認方法
GoogleのChromeに標準装備されているデベロッパーツールはキーボードの「F12」を押すかChromeの自アイコンの右側の「 」をクリックし「その他のツール」 > 「デベロッパーツール」で起動できます。
開いたら次の手順でセットアップしていきます。
- 1.横並びに並んでいるタブ中の「NetWork」をクリック
- 2.左の●をクリックして赤色の状態にする(ネットワークログを表示するかの切り替え)
- 3.フィルターの中の「Doc」をクリック(css/jsファイルなど除いたファイルを表示する)

これでネットワークの情報を確認することができるようになりました。
次はPOSTを実際に送信して確認していきます。
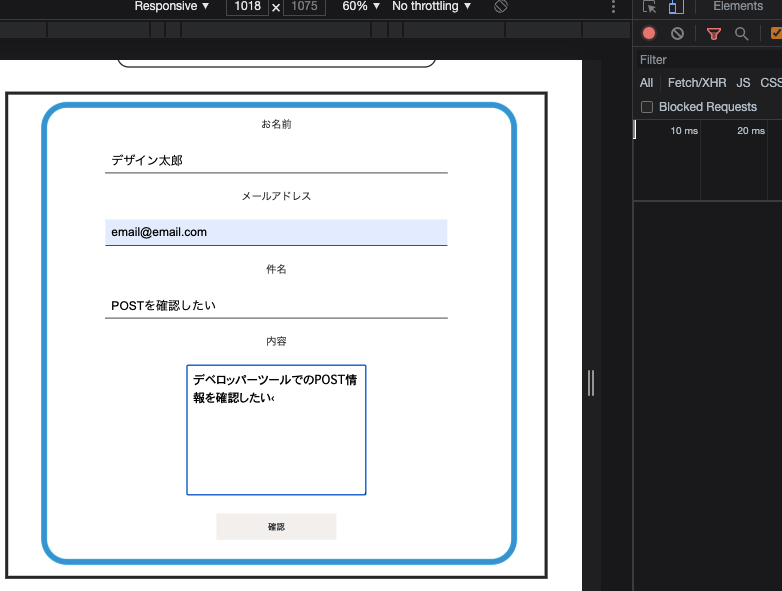
- 4.デベロッパーツールを開いたままフォームに値を入力し送信します。
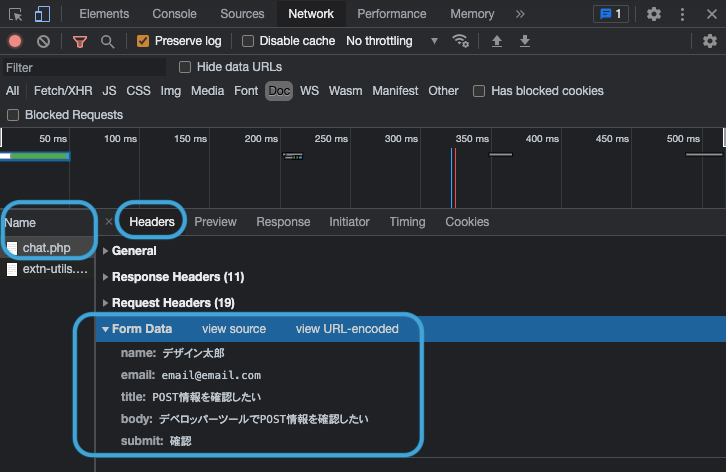
- 5.デベロッパーツール側にファイル名が出てくるのでクリック
- 6.「Header」タブをクリック
- 7.「Form Data」をクリック→中にPOSTされた情報


流れの細かい説明
NetWorkタブ
最初に「NetWork」タブを表示します。他にも「Elements(HTMLの構造を確認)」「Console(jsのエラーを確認)」「Sources(読み込んだファイルを確認)」などそれぞれに万能な機能を持ち合わせたタブがたくさんあります。
その中でも「NetWork」タブは通信状況を確認することができます。
Webページはクライアント(私たち側)とサーバ側(提供側)に分かれて通信を行いwebページを表示しています。POSTやGETもその情報の中の1つです。
そしてその際にクライアント側はサーバに対してリクエスト情報を、サーバ側はリクエストに応答してレスポンス情報を送信します。それらの情報もNetWorkタブで確認することができます。
リクエスト情報とレスポンス情報
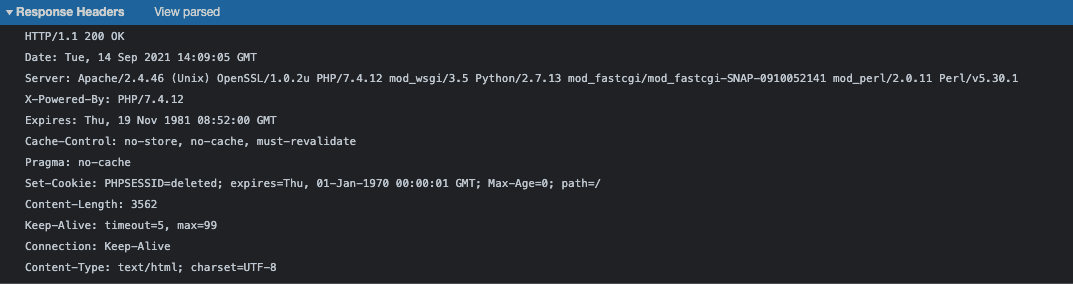
先程の「Form Data」があった場所には他の項目も用意されています。それが「General」/「Request Headers」/「Response Headers」です。
「General」は訳すと「全般的」という意味になります。ここにはレスポンスやリクエストの主要な情報だけがまとめて表示されます。
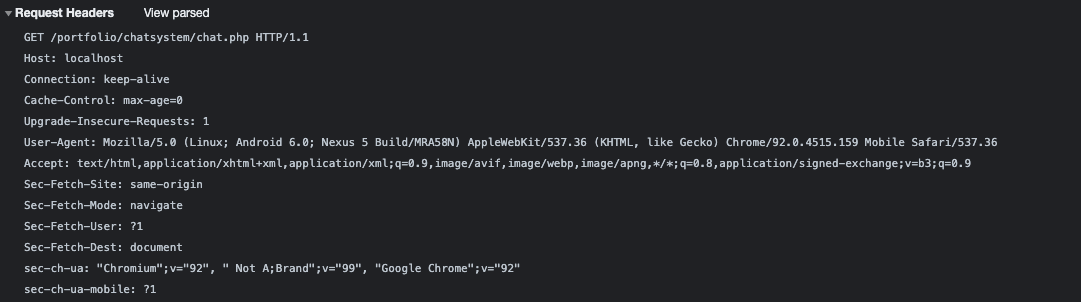
「Request Headers(リクエストヘッダ)」/「Response Headers(レスポンスヘッダ)」は先ほども説明した通りクライアントとサーバのやりとり情報が表示されます。
リクエストヘッダにはサーバに対する要求やクライアントの情報、GETを使ったかPOSTを使ったかも表示されています。

レスポンスヘッダにはサーバの情報や実際に表示するWebページの情報が格納されています。HTTPステータスもここで確認することができます。

HTTPステータスはサーバの処理結果を表す番号です。代表的なものをまとめておきます。
| ステータス | 意味 |
|---|---|
| 200 | 成功 |
| 302 | リダイレクト |
| 404 | リソースが見つからない |
| 500 | サーバーエラー |
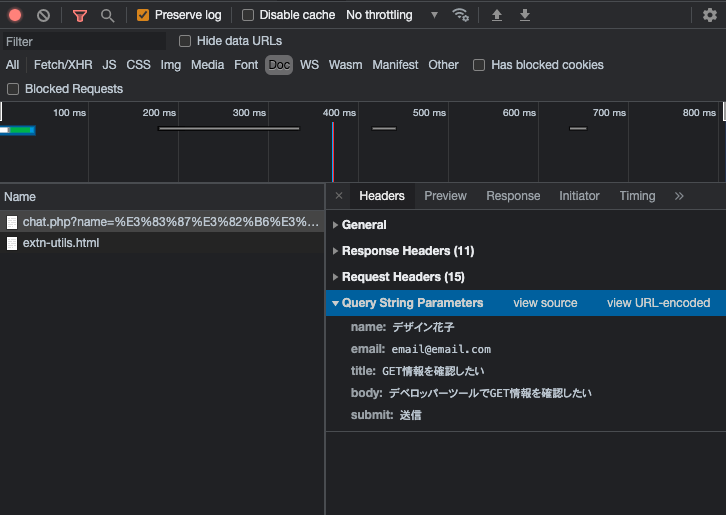
デベロッパーツールでGET情報を確認する
フォームのメソッドを「post」ではなく「get」にして再度同じ手順を踏んでみましょう。
//<form action="chat.php" method="post">
<form action="chat.php" method="get">すると先程の「Form Data」の部分が「Query String Parameters」に変わっています。
ファイル名も何やら長ったらしくなっていますね!

GETはURLの末尾に情報を格納して渡す仕組みになっています。なのでURLが情報の分だけ長くなってしまうんですね!正しくGETされている証拠です。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
関連記事:【スマホ】ブラウザのキャッシュを削除してCSSが効かない問題を解決!











