Xサーバーで自作ファイルを公開する方法!HTMLのアップロードを開設

この記事からわかること
- 完全自作サイトの作り方
- Webサイトを作る手順
- 自作HTMLファイルをサーバーにアップロードする方法
この記事を読んでほしい人
- HTML/CSS学習をある程度やった人
- Progateやドットインストールを終えて何をしたら良いかわからない
- サイト模写ができるようになった
index
[open]
\ アプリをリリースしました /
ProgateやドットインストールでのHTML/CSS学習を進めていくと作成したページを公開してみたくなりますよね。
でも実際にどうやって公開するのかとか何をしたら良いのかイメージしづらいと思います。
そこで今回は実際に私が作成したHTMLファイルを公開した方法を解説していきます。
公開までにやるべき4つのこと
まずは自作したHTMLファイルを公開するまでにやらなければいけないことを確認します。
やるべきこと
- Webページを作る(HTML/CSS)
- サーバーをレンタルする
- サーバーにファイルをアップロードする
- 公開完了(必要であれば公開設定)
手順はこの4ステップで完了です。では実際にどのようにやっていくのかを詳しく解説していきます。
Webページを表示している仕組み

そもそもこのページのように公開されているサイトページ(HTMLファイル)はサーバーに格納されています。
サーバーとは誰でもアクセスすることのできるパソコンです。なので自分のパソコンと同じようにファイルで構成された階層構造になっています。階層構造とは「デスクトップの中の新規フォルダの中のsample.png」のように下に下に下がっていく構造のことです。
Webページを表示するためのURLはサーバーの中のファイルの格納アドレスを表していて、アドレスを指定することでそのファイルを呼び出し表示させているのです。
例えばこの記事だと URLの末尾部分「web-original-blog」がファイル名になります。拡張子(.htmlや.cssなど)はURLに表示しないように設定していますが実際のファイルはもちろん拡張子付きの「web-original-blog.html」になります。
つまりファイル名にしている部分こそがURLの一部になるということです。ちなみにURLの「https://appdev-room.com/」の部分のうち「https:」はプロトコルと呼ばれるあらかじめ決められた通信規約、「tech.amefure.com」がサーバーの住所を表すドメインと呼ばれる部分になります。

もう少しURLについて詳しく知りたい方はこちらの記事をご覧ください。
Webページを表示している仕組み〜まとめ〜
- Webページの元はHTML構文のファイル
- そのファイルはサーバーに格納されている
- サーバーは誰でもアクセスできるパソコン
- URLはサーバー(パソコン)を指定するアドレス
- URLの末尾にファイル名を記述してページ情報を参照する
Webサイトを実際に公開する方法
やるべきこと
- Webページを作る(HTML/CSS)
- サーバーをレンタルする
- サーバーにファイルをアップロードする
- 公開完了(必要であれば公開設定)
ではここからは実際に手を動かしながらやっていきます。まずは当たり前ですが公開するWebページ(HTMLファイル)を作成しましょう。

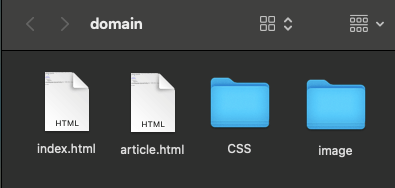
フォルダ名は何でも良いので「domain(ドメイン)」としておきます。その中にHTMLファイルやimageフォルダなどページ表示に必要なデータを格納します。
HTMLファイルのファイル名は基本何でも良いですがトップページにしたいファイルにのみindex.htmlと名付けます。
ファイル名が「index」と名付けられたページに限り、「https://appdev-room.com/index.html」と指定しなくても「https://appdev-room.com/」だけでアクセスできるようになります。
URLにファイル名を省略したときはその配下に「index」と名のつくファイルがあれば自動でそのファイルが表示されるようになるのです。
CSSファイルはCSSフォルダにまとめても良いですしファイルをそのままindex.htmlと同じ階層に入れてもOKです。その際はHTMLファイルに記述しているCSSの読み込みパスに注意してください
サーバーの格納場所を準備する
次にファイルをアップロードするサーバーを(格納する場所を)準備します。サーバーならどこでも良いので自分の条件に合ったレンタルサーバーをお探しください。
ファイルの格納場所の準備方法は3つあります。下2つは既にレンタルサーバーを契約済みの場合のみ使える手段になります。未契約であればまずは独自ドメインの取得がおすすめです。
- 独自ドメインを取得(有料):サーバー未契約
- サブディレクトリを作成(無料):サーバー契約済
- サブドメインを作成(無料):サーバー契約済
それぞれで運用する場合のメリットデメリットはこちらの記事にまとめてありますのでご覧ください。
サブドメインを取得する
ここからは以下の条件のもと解説していきます。
読者の条件
- 独自ドメインを取得して既にそこで別サイトを運営している
- サブドメインで無料で運営したい
- そこに自作のHTMLファイルをアップロードしたい
今回は無料かつ別サイトとして認識されるサブドメインでの運用方法を解説します。
サブドメインを取得できる条件は独自ドメインを取得しているかどうかです。独自ドメインを取得していればサブドメインの取得/運用が可能になります。
サブドメインの詳細の取得方法は先ほどの記事の見出し6にあります。
おすすめ記事:サブドメインの取得方法
サブドメインとは別の住所を追加するようなものです。実はこのサイトもサブドメインで運営しています。
サブドメインはこのサイトでいう「tech」の部分になります。私が最初に取得したのは【独自ドメイン:amefure.com】です。その派生として【サブドメイン:tech.amefure.com】というURLを作成することでそこに新たな別住所(独自ドメインとは関係ない)を作ることができます。
サブドメインで別サイトを運営することで大元のサイトとは完全に別のサイトと認識されます。異なるカテゴリを展開しても問題なく、独自ドメインサイトのパワーや評価などの影響を受けなくなります。
サブドメインを取得する〜まとめ〜
- サブドメインとは独自ドメインの前につける文字列
- サブドメインは無料で増やせる
- サブドメインの住所と独自ドメインの住所は別物
- サブドメインで運営するサイトは独自ドメインサイトの影響を受けない
サーバーにファイルをアップロードする
サブドメインを取得するとサーバーの中にサブドメインフォルダが作られます。そのサブドメインフォルダの中にHTMLファイルを格納することでアクセスが可能になります。
サーバーにファイルをアップロードするのはFTPソフト(ファイル送信用ソフト)を使います。
FTPソフトもいろいろな種類がありますが今回は「FileZilla(ファイルジラ)」というFTPソフトを使っていきます。使い方は簡単でFileZilla(ファイルジラ)をダウンロードして接続、送信するだけです。
ダウンロードができたらお使いのレンタルサーバーと接続させます。エックスサーバーのFTP接続方法はこちらにまとめてありますので参考にしてください。

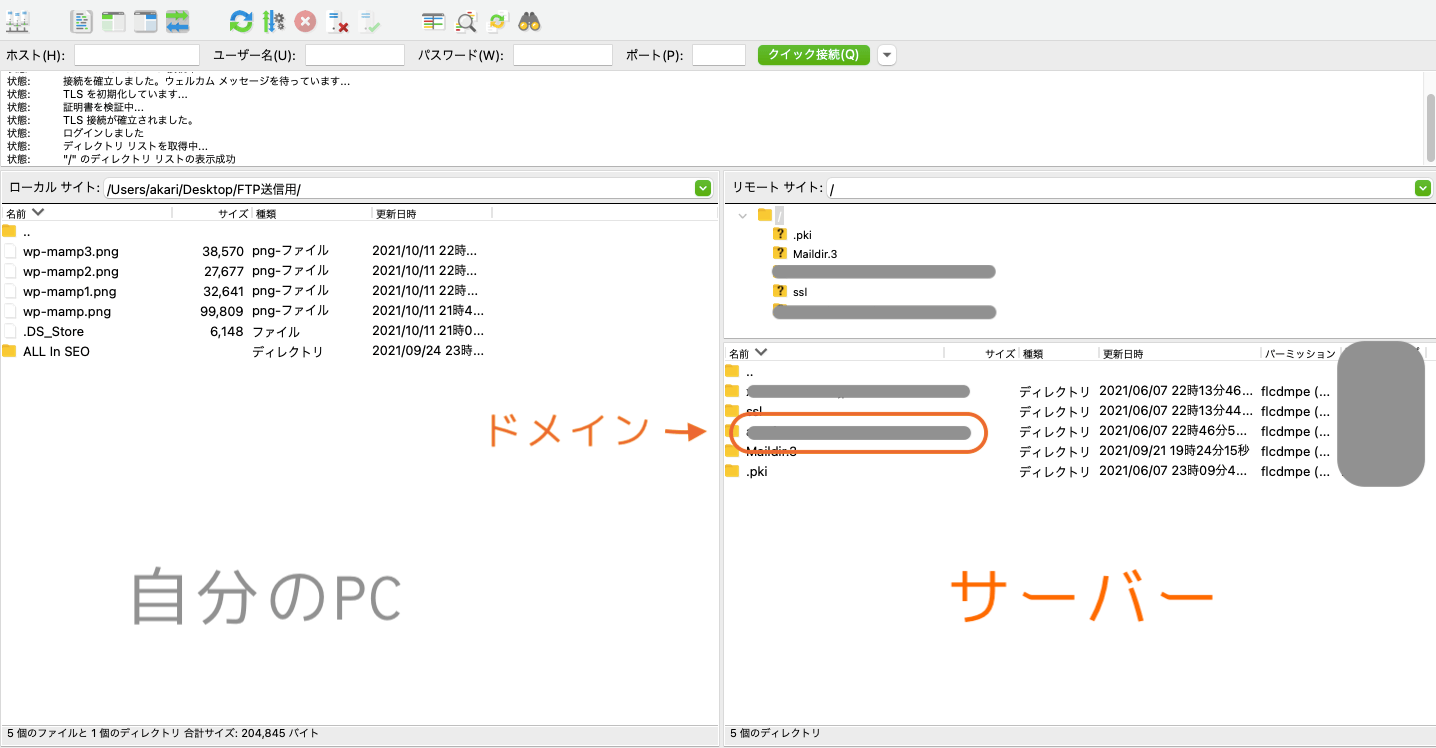
FileZilla(ファイルジラ)で接続が完了すると左側に自分のPC内にあるファイル、右側にサーバー側に格納されているファイルが表示されます。
左側のファイルをダブルクリックもしくは右クリックしてアップロードを押すことでサーバーにファイルを格納することができます。
自分で作成したHTMLファイルたちを取得したサブドメインの名前のついたファイルに格納します。
写すのは「domainフォルダ」の中身のみです。domainフォルダは仮で作成しただけなので無視してOKです。
これで取得したサブドメインURLで自身の作成したファイルのアクセスすることができるはずです。
やってみると意外と簡単にアップロードできたと思います。サブドメインの中にいろいろなファイルをアップロードして楽しんでみてください!
公開設定をする
このままでは自身で作成したファイルはGoogleの検索には引っかかりません。
検索に引っかかるようにする(インデックスさせる) にはサーチコンソールへの登録やサイトマップ送信などやることはたくさんです。
以下の記事にやり方を全てまとめていますのでご覧ください!
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。











