【CSS】リストのスタイルをFontAwesomeアイコンに変更する方法

この記事からわかること
- リスト内の(ul,ol)のマークの変更方法
- FontAwesomeをリストに使うには?
- ::markerとは?
- 実際のCSSコード
index
[open]
\ アプリをリリースしました /
リストのCSSをいじってオリジナリティのあるデザインに変更したい!そんなお悩みを解決するべくリストデザインを変更するコードの方法をまとめていきたいと思います。
リストアイコンにFont Awesomeを使う方法
リストの横アイコンにこのようにFont Awesomeを使う方法は以下の通りです。
- 擬似要素を使う
- 文字フォントを設定
ul li::before {
content: "\f013";
font-family: "Font Awesome 5 Free";
margin-right: 10px;
}上記のように擬似要素にFont Awesomeの「Unicode」と呼ばれるアイコンの識別番号のようなものを記述すればOKです。
しかしこのままではうまく表示されないので文字フォントを設定するfont-familyプロパティにFont Awesome 5 Freeを指定します。
これでリストのアイコンにFont Awesomeのアイコンが表示されるはずです。
それではやり方の詳細と起こりがちな表示されない問題の解決法を紹介していきます。
Font Awesomeを使えるように設定する
リストアイコンにFont Awesomeを使う手順
- Font Awesomeを読み込む
- リストのデフォルトのマークを非表示にする
- 擬似要素でアイコンを表示し位置を調整
まずはFont Awesomeを使えるように設定します。やり方はいくつかありますが今回はサイトの読み込み速度のことも考えて自分のサーバーにFont Awesomeのファイルをアップロードする方法で行います。アカウント登録をしなくても使えるので便利です。
まずはFont Awesomeのサイトトップページの「Start for Free」をクリックします。

すると画面が変わるので変移後に下にスクロールして「Download」をクリックします。

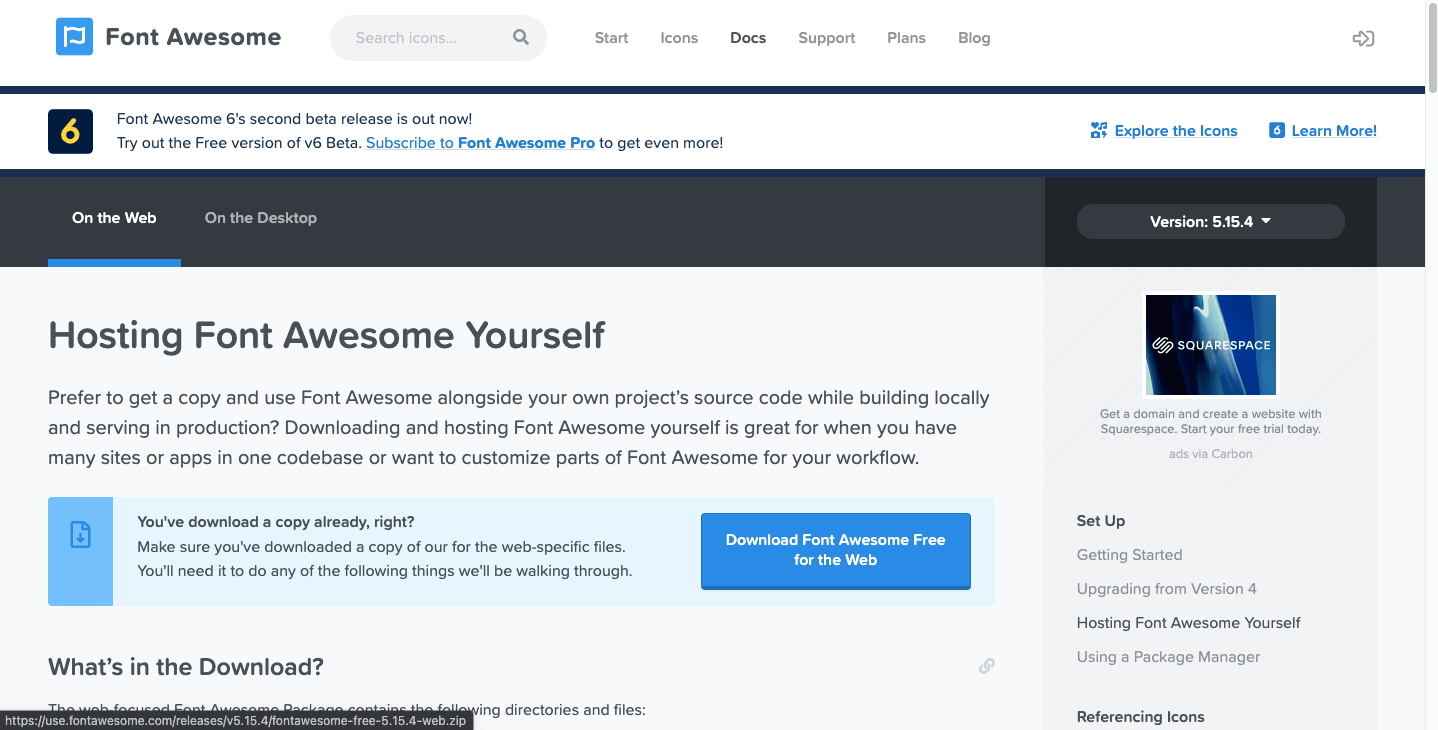
最後にこの画面の「Download Font Awesome for the Web」をクリックするとzipファイルが自動でダウンロードされます。

あとはそのzipファイルを解凍しFTPソフトを使ってサーバー内にアップロードすればOKです。読み込むのはCSSなのでCSSフォルダの中に入れておくと分かりやすくてお勧めです。
これで前準備は完了です。あとは使いたいファイルのhead部分に以下のコードを記述すれば使用可能になります。
<link href="ファイルを設置したパス/css/all.css" rel="stylesheet">li要素の擬似要素を活用する
アイコンを使用する準備ができたら実際に組み込んでみます。まずはデフォルトのリストマーカを非表示にします。
ul li {
list-style-type: none;
}次に擬似要素(::before)に要素を追加します。普通ならcontentに追加したい文字を記述しますがFont Awesomeの場合は代わりにUnicodeを記述します。

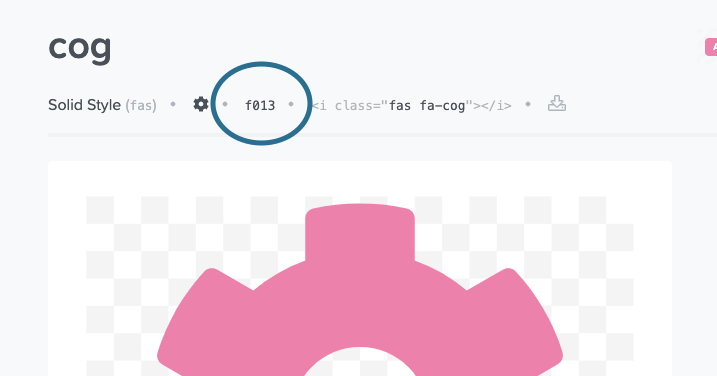
該当アイコンのUnicodeは↑部分に記述されているので確認してみてください。
実際にCSSに記述する時はUnicodeの前にバックスラッシュ「\」を入れる点に注意してください
ul li::before {
content: "\f013";
font-family: "Font Awesome 5 Free";
}文字フォントの指定も忘れないようにしてください。これでリストアイコンに自由にFont Awesomeが使えるようになったと思います。うまく表示されない時は以下のポイントを確認してみてください。
- ヘッダーのCSSが読み込めていない
- Unicodeが間違っている
- 無料で使えないものを使用している
ul/olの違いとスタイルの変更方法
Font Awesome以外のリストスタイルの変更方法も見ておきます。
<ul>
<li></li>
<li></li>
<li></li>
</ul><ol>
<li></li>
<li></li>
<li></li>
</ol>- <ul>アンオーダーリスト
- 特徴
- 箇条書きに並べたい時
- リスト
- <ol>オーダードリスト
- 特徴
- 順序通りに並べたい時
- リスト
CSSにはリストを表すタグに「<ul>(アンオーダーリスト)」と「<ol>(オーダードリスト)」の2種類があります。
この2つはリストの構造によって使い分けます。「<ul>」は箇条書きに並べたい時、「<ol>」は順序通りに並べたい時です。
「<li>」を囲む親要素をどちらかに指定することでリストマーカー(左側のアイコン)も自動で切り替わります。ブラウザの設定にもよりますが、ulの場合は黒丸、olの場合は数字になります。
リストアイコンはlist-style-typeプロパティで既存のものに簡単に変更することができます。
list-style-typeプロパティの種類
list-style-typeプロパティはリストマーカーを変更できるプロパティです。親要素の「ul/ol」か子要素の「li」に指定して変更させます。
<ul>
<li style="list-style-type:disc">disc</li>
<li style="list-style-type:circle">circle</li>
<li style="list-style-type:square">square</li>
<li style="list-style-type:decimal">decimal</li>
<li style="list-style-type:cjk-decimal">cjk-decimal</li>
</ul>⇩⇩⇩⇩結果⇩⇩⇩⇩
- disc:黒丸
- circle:白抜き丸
- square:四角
- decimal:数字
- cjk-decimal:漢数字
他にもいろいろな種類のマークがデフォルトで用意されていますのでFontAwesomeを使わなくても良いものを一度確認してみてください。
MDN Web Docs:list-style-typeプロパティ
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。










