【Swift】App StoreのアプリレビューページURLの取得方法!

この記事からわかること
- App StoreのアプリレビューページURLの取得方法
- Swiftでアプリ内からレビューページに直接遷移させる方法
- シミュレーターでレビューページへのリンクボタンが動作しない原因
- 「ページを開けません。アドレスが無効です。」とは?
index
[open]
\ アプリをリリースしました /
おすすめ記事:【iOS】公開前にApp StoreのアプリURLを取得する方法!
App Storeに公開しているアプリのレビューページのURL

上画像のようなApp Storeに公開しているアプリページのURLは以下のようなフォーマットで生成されます。日本語のアプリ名部分はエンコードされたURLでも利用可能です。
フォーマット:https://apps.apple.com/jp/app/<アプリ名>/id<ID>
例 :https://apps.apple.com/jp/app/ふるログ/id1644963031
エンコード :https://apps.apple.com/jp/app/%E3%81%B5%E3%82%8B%E3%83%AD%E3%82%B0/id1644963031インストールを促すためならこのページで良いですが、レビューを促す場合は直接レビューページへ促すようにするとスムーズです。レビューページのURLは上記のアプリページのURLに?action=write-reviewを付与するだけです。
例:レビューページのURL
https://apps.apple.com/jp/app/ふるログ/id1644963031?action=write-reviewこのURLにアクセスするとApp Storeアプリをインストール済みであれば自動でアプリが起動しレビュー画面に導いてくれます。
アプリ内からレビューページへ飛ばす方法
続いて開発中のアプリ内から直接レビューページへ飛ばすリンクボタンを作成する方法を載せておきます。Swift UIを用いている場合はLink構造体を使用することで簡単にリンクボタンを作成することができます。
Link(destination:URL.init(string: "https://apps.apple.com/jp/app/%E3%81%B5%E3%82%8B%E3%83%AD%E3%82%B0/id1644963031?action=write-review")!,
label: {
HStack{
Image(systemName:"hand.thumbsup").frame(width: 30).frame(width: 30).foregroundColor(.orange)
Text("アプリをレビューする")
}
})リンクボタンの作成方法については以下の記事で詳しく解説しています。
シミュレーターではテストできない?
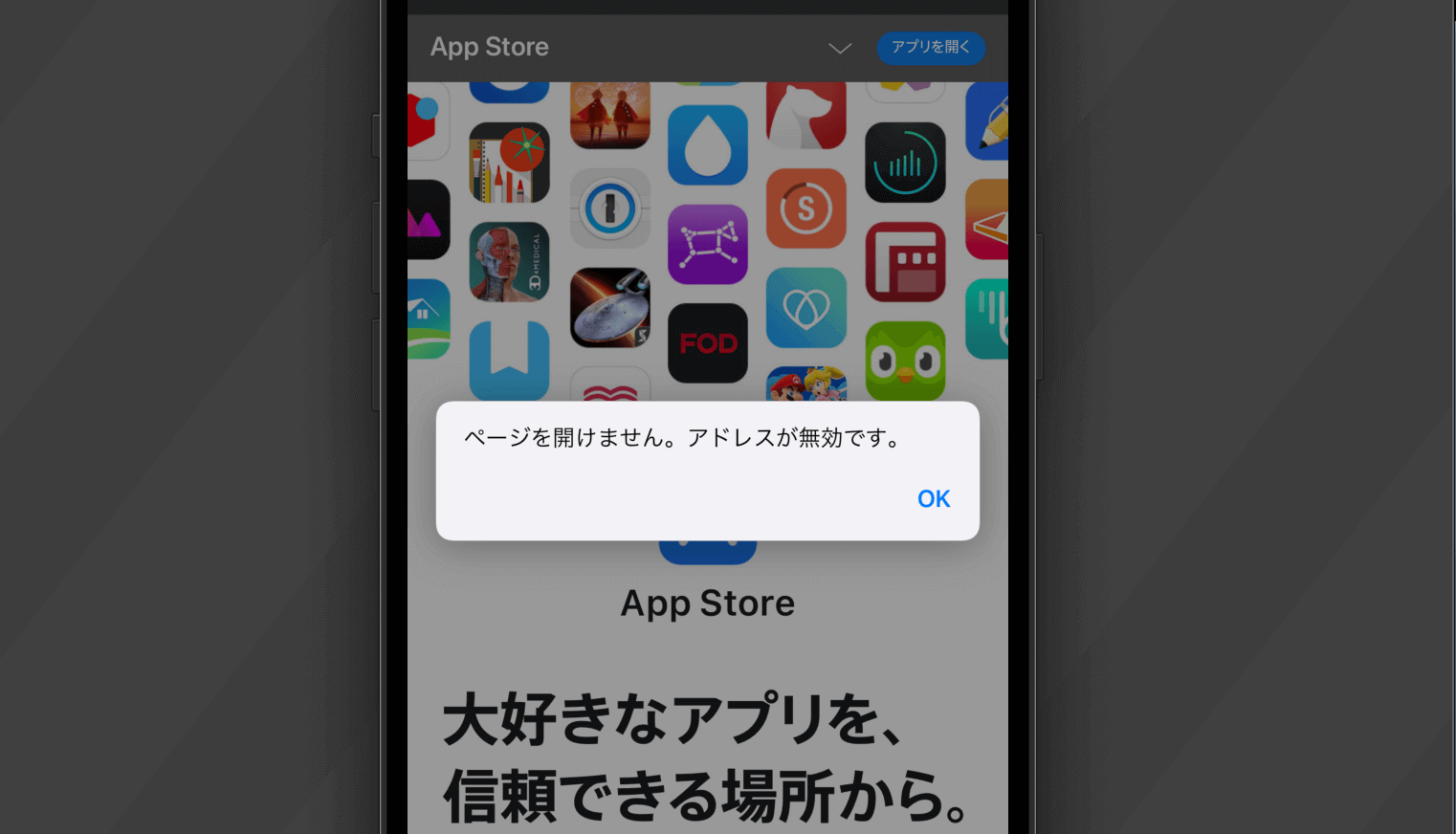
Xcodeでシミュレーターを起動してリンクボタンのテストを行ったのですが、以下のようなメッセージが出てうまく動作しませんでした。
ページを開けません。アドレスが無効です。はっきりとした原因はわかりませんが、シミュレーターのiPhoneの中にはApp Storeアプリが無いことが関係していそうです。実際にシミュレーターからApp Storeの公式サイトに飛び「アプリを開く」ボタンを押したところ以下のように同様のメッセージが出ました。

とはいえビルドやApp Storeへのアップロード、公開されたアプリでのリンクボタンの動作は正常に行うことができたのでシミュレーターでのみ確認ができないという認識で良いと思います。
まだまだ勉強中ですので間違っている点や至らぬ点がありましたら教えていただけると助かります。
ご覧いただきありがとうございました。
私がSwift UI学習に使用した参考書









